
記得剛開始使用網頁,對於瀏覽器可說是一無所知,因此只會使用作業系統內建的IE瀏覽器。直到進入大學,開始需要大量查閱網路上的知識,覺得IE瀏覽器使用起來不順手,才安裝了firefox瀏覽器,瀏覽速度變快了,但對於各瀏覽器有何差異,到沒有察覺。直到開始執行簡訊專案,才發現瀏覽器真的是網頁設計師的痛點。以下就先介紹目前世界上的主流瀏覽器。
目前全世界主流桌面瀏覽器有五個,分別是:
- IE
- Firefox
- Chrome
- Safari
- Opera
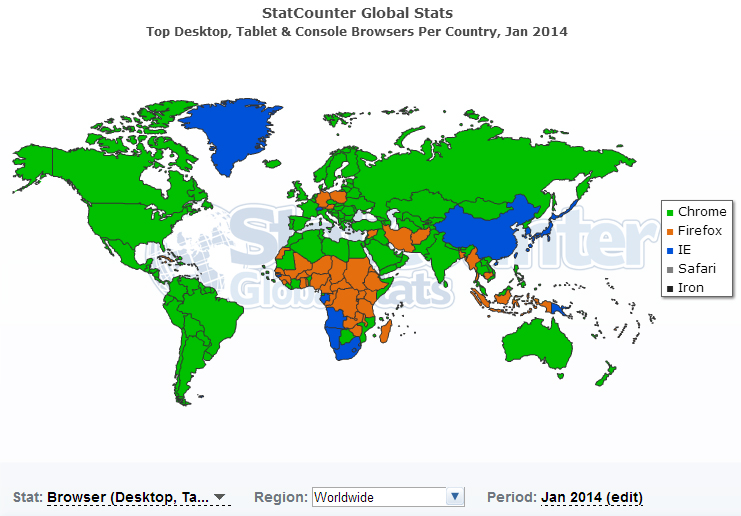
各家瀏覽器各有優缺點,每個國家所喜好的瀏覽器也不相同,依照StatCounter在2014年8月統計全球使用的瀏覽器比例如下圖:

圖1: StatCounter2014/08全球瀏覽器分布比率。
從圖中可以分析得知綠色區塊佔了大部分的面積,是2008年google開發的chrome瀏覽器,以快速、穩定、極簡設計的特性,廣受使用者青睞。筆者製作簡訊專案也是使用該瀏覽器作為網頁設計開發除錯的利器,搭配F12按鍵,可查看該網頁的html與css元素,並可即時修改,查看網頁呈現的效果。對於網頁設計來說,相當方便。
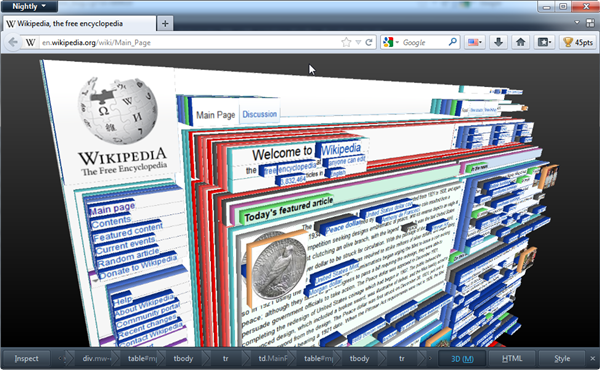
在地圖中比例占第2區塊的是firefox瀏覽器,可以看到在非洲地區與歐洲地區較多人使用,依據筆者的開發經驗,CSS解讀出來的介面,不會差異太大;值得一提的是「3D檢視功能」,可幫助網頁設計者了解div區塊的堆疊、與階層關係。有興趣者可研究該套件。

圖2:firefox3D檢視功能
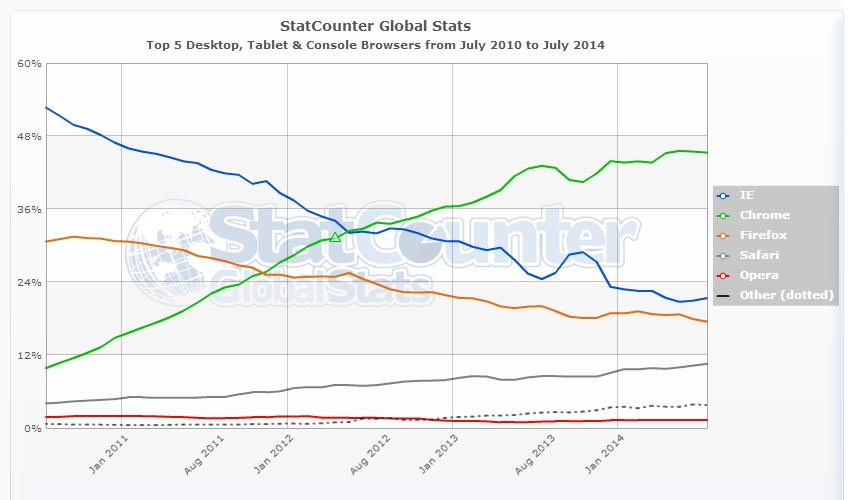
排名第三的是藍色的IE瀏覽器,在早期因作業系統綁定,幾乎全球都是使用IE瀏覽器,在3年前,市占率最高,但也是被網頁設計師最討厭的瀏覽器,為什麼呢?因為,早期IE的開發並不符合W3C(全球資訊網協會)的規範。而是使用自家的標準,再來,該瀏覽器並不會向其他瀏覽器直接更新瀏覽器,而是產生一個新的版本,所以目前IE瀏覽器的版本非常多,而且每個版本解讀的CSS與HTML都略有差異。目前多數使用的版本為IE6、IE7、IE8、IE9、IE10、IE11(最新),因此較為嚴謹的網頁設計公司,所製作出來的版本,均須符合上述版本。不過近年來因網頁技術(jQuery、WebGL、html5+css3)的興起,需要使用標準格式與較高的技術,建議使用者將IE瀏覽器升級至IE9以上較佳。

圖3:2010/07-2014/07瀏覽器所占比率
那網頁設計師一定會納悶,這麼IE多版本我該如何查看我的網頁CSS呢?在這邊介紹一個小工具-IEtester,內建有IE5.6.7.8.9,可把網頁模擬在所選擇的瀏覽器中。另外針對IE瀏覽器讀CSS的問題也有解決方式,就是使用「CSS hack」,利用IE瀏覽器版本的特性,寫出專屬對應它的CSS。不過這畢竟是額外的補救方式,真正的正確做法是寫出標準的規範,並且少用CSS Hack的語法。
寫到這裡,其實最有問題的部分已經講完了(就是萬惡的IE),剩下的瀏覽器Safari為蘋果公司所出的瀏覽器,因iPhone的盛行,讓該瀏覽器在手持裝置上的比例偏高、Opera為北歐國家較常用,這兩個瀏覽器也都堪稱穩定,沒有太多問題。而IE11的版本就筆者使用的結果,評價尚可,比起IE6.7.8的殘破不堪好多了,希望有一天IE可以全面更新所有瀏覽器,並保持它的穩定度,這樣對所有網頁工程師和前端工程師絕對是一大福音阿。
參考資料:
維基百科-網頁瀏覽器的使用分佈
statcounter
http://gs.statcounter.com/#browser-ww-monthly-201206-201206-map