
網頁設計 的聯想小筆記-踏進HTML世界
最近開始製作公司簡訊網頁,才網頁設計世界博大精深,透過圖像聯想的方式來聊聊關於HTML的一些基本觀念。
————————————————————————–
一個人的誕生是由骨頭來架構出人體呈現的樣子,大致上有頭骨、脊椎、手腳等等的架構,以及各種肌肉、皮膚等等細胞建構外表……,欸!等等,這也太奇怪,明明是在聊網頁設計怎麼好像突然開始描述生物教室裡的那座人體模型啊?好驚悚!

其實不是啦,是筆者自從學習寫網頁開始至今,深深體會網頁世界的觀念博大精深,一腳踏入就像某巴斯先生「飛向宇宙,浩瀚無垠」啊!這系列的筆記文章要來聊聊HTML網頁,希望能透過簡單的聯想的方式來讓自己的觀念可以更清楚,未來也希望能陸續整理出網頁觀念的小筆記,畢竟比起冷冰冰又生硬的專有名詞、專用詞句,利用圖像聯想是否能讓大家感覺更親切好記呢?
要做出一個好的網頁,除了平常培養出的設計及排版能力之外,最重要的關鍵就是HTML和CSS這兩位合作無間的夥伴,他們和網頁設計的關係簡單來說就是緊鑼密鼓、密不可分。回想一下第一段描述的畫面,對於筆者來說,HTML就像是支撐起人的骨頭(架構),CSS則像是人的基因,會因為排列組合的方式有差異,所以讓每個人都長的不一樣,就像是在同一套網頁的標準規定底下,每位設計師對於網頁設計的寫法和表現方式多少會有些差異,當然最終網頁呈現的樣子也有百百款(未來有機會筆者會再針對HTML以及CSS的細節做整理)。
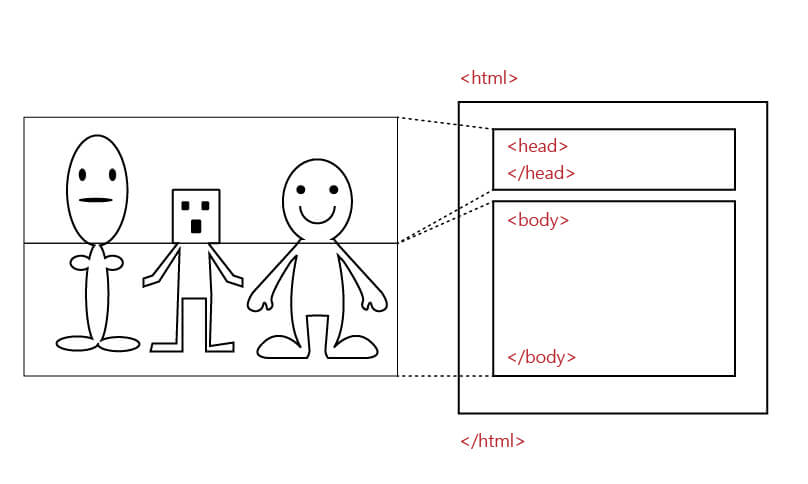
而網頁寫法不是造表操課,雖然沒有一套百分之百的標準寫法,但基本寫法及觀念的釐清仍然是相當重要的,就像是一群人一起用黏土捏小人(比喻為整個Html文件),你和其他人可能都知道人會有一顆頭(相當於Head標籤)、身體和手腳(相當於Body標籤),大家捏起來的小人都長得不太一樣,各種細節、風格,由大家各自發揮。

我會捏小人,但我好像還是不太清楚網頁是怎麼運作的耶……?
看到這裡,就讓我們來聊聊html,他是主要影響網頁在瀏覽器呈現的關鍵,當然,除了html文件之外,一個完整的網站可能還包含圖片、音訊、網頁的樣式(css)甚至是網頁的互動(javascript)等等文件。
這些文件在網頁的呈現上各司其職,就像是一個工作團隊,大家在某些標準程序下各自發揮所長,最後這一整包檔案會放置在網頁空間裡,並且藉由網際網路瀏覽器讓網頁可以順利運作。
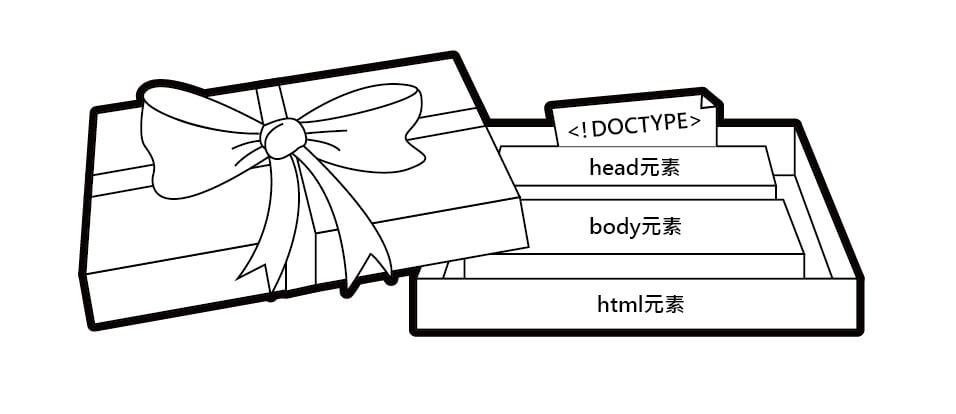
接下來讓我們來想像自己收到了一份禮物,這個禮物盒寫著「html元素」,上面貼著一張寫著的紙條,打開蓋子之後看到裡面放了兩個寫著「head元素」跟「body元素」較小的禮物盒,接著,我們即將把這份禮物轉換成你的第一個網頁練習!
小小聯想練習Part01:用禮物和聯想最基礎的html網頁

小小聯想練習Part02:讓禮物盒=你的第一個html檔案
回想剛剛大家所畫的禮物盒,現在讓我們使用簡單的文字編輯器(例如:Windows的記事本、Mac的TextEdit等等工具)先輸入下方的這些文字。
<!DOCTYPE> <html> <head></head> <body></body> </html>
比較一下剛剛的禮物盒,紙條上的字<!DOCTYPE>相當於畫面上的第一行字,指的是你要告訴瀏覽器你的html是什麼版本,千萬不能覺得那行沒有作用而將它刪除喔!在現在主流的瀏覽器,沒有那行宣告瀏覽器可能會將你判斷成舊式的版本,會影響你的css語法顯示(css是網頁設計裡很重要的一環)。
再來你可以看到html,head,body被「< >」角括弧包覆起來,這就是網頁中最基礎的標籤,後者多了「/」表示結尾標籤,通常標籤式成對顯示,但也會有單一標籤(例如<img>影像標籤)。
小小練習題Part03:加工你的文件,讓他可以在瀏覽器顯示。
請在剛才的文件繼續加上<title>以及<p>標籤
<!DOCTYPE> <html> <head> <title>看看這段文字會在哪裡</title> </head> <body> <p>我即將完成第一個網頁囉!</p> </body> </html>
將您的檔案另存新檔成first web.html,記得選擇網頁常用的編碼UTF-8,並使用任意瀏覽器打開,請問你發現了什麼呢?
<title>標籤會顯示在瀏覽器分頁頁籤上,<p>標籤則是代表文字段落
總結以上練習,html以純文字檔來看其實就是一層包著一層的標籤,就像是筆者所聯想的禮物盒,你可能會很疑惑,那一個完整的網頁是如何製作出來的呢?若是以最單純的流程來說,就是先透過草圖設計並藉由切版工具規畫出網頁各區塊的撰寫。
而到這會提到css樣式,但這部分又是一門更深的學問了,此篇文章介紹最基礎的html文件,希望能讓對網頁設計有興趣的朋友加深一些印象,未來筆者會將自己在學習網頁設計過程中遇到的問題,再透過聯想、圖解法的方式來介紹,希望能整理出更多筆記來跟大家分享喔!就讓我們下回見吧。