
WebRTC 元件是藉由 JavaScript APIs 來進行對等通訊。
JavaScript APIs 包含了以下三種:
Network Stream API(代表音訊或視訊資料的流串、其中又包含兩個重要API):
MediaStream : 用來表示一個媒體資料流。
MediaStreamTrack : 在瀏覽器中表示一個媒體源。
PeerConnection API(可以讓兩個或多個使用者進行網頁對網頁間的通訊)、
DataChannel API(可以做即時遊戲、文字聊天和檔案傳輸等等。)
WebRTC可以讓瀏覽器在不需要安裝任何外掛的情況下,直接提供遠端視訊聊天的功能,今天我們來使用WebRTC所提供的視訊功能MediaStream(getUserMedia),我們可以利用此功能來獲取相機的資訊,做到即時觀看目前鏡頭所拍攝到的東西或是拍一張照片,接下來我們就做一個簡單的測試網站來實做MediaStream如何取得相機資訊並直接顯示在網頁上。
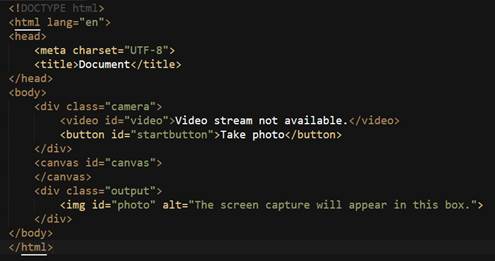
網頁架構 :

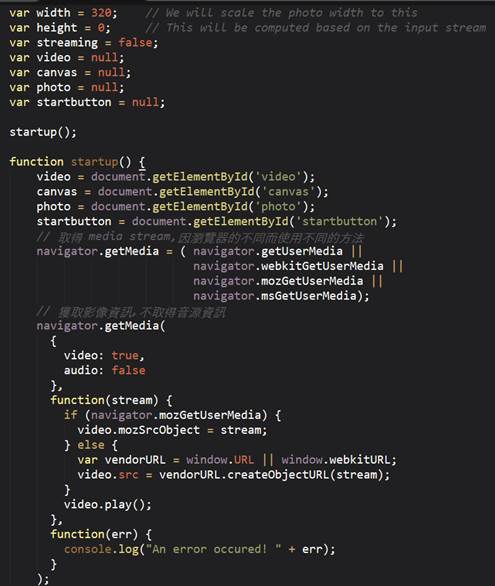
Javascript :

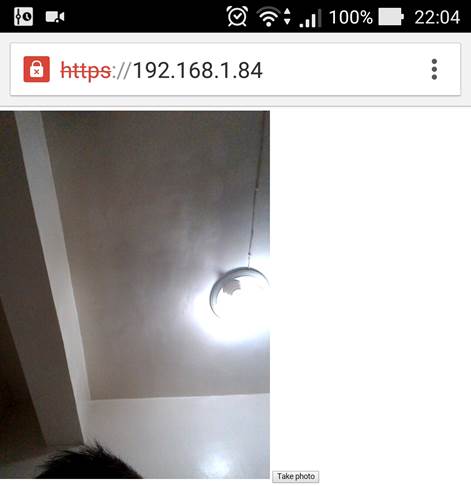
照上述完成網站後,使用手機開啟網站,即會出現提示網站正在開啟視訊頭,並且網頁video物件上會顯示手機前置鏡頭的影像,如何是不是很有趣呢?
利用WebRTC我們就可以很簡單利用其提供的 API來呼叫裝置的視訊頭,而且我們並不需要去寫很多的程式來做到這件事情,只要簡單幾行呼叫就可以做到了,實際的畫面如下所示。

如此我們就可以利用WebRTC取得的影像做些影像處理,亦或是上傳到自己的私有雲端空間中,讓網頁不再只是看看資訊而是可以提供資訊給其他裝置或服務。
接下來我們除了前置鏡頭是不是也可以用後置鏡頭呢,答案是可以的,接下來我們就來實做如何獲得後置鏡頭的資訊。
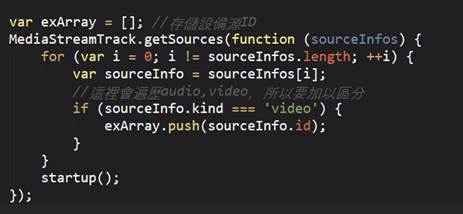
首先我們必須先取得所有的視訊裝置利用Web API 所提供的MediaStreamTrack.getSources()來取得目前可使用的裝置資訊,再利用取得的裝置id 指定給MediaStream讓其去取得後置鏡頭的權限,程式如下:

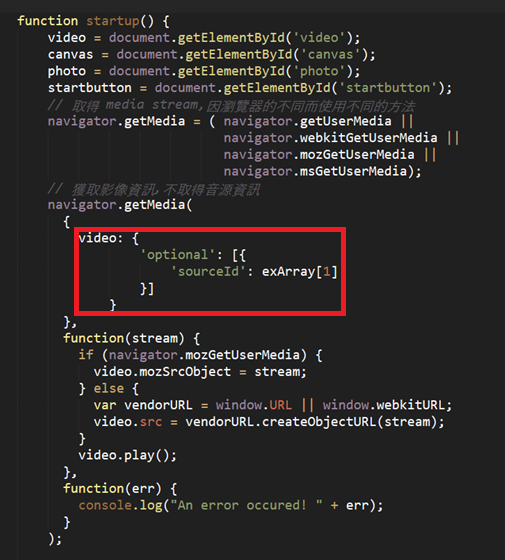
我們使用MediaStreamTrack.getSources()來遍歷可以取得的video裝置,取得完成後才啟動攝影機,不像上一個範例是直接啟用,若直接啟用系統會預設抓取第一個視訊裝置,已手機端來說就會是前置鏡頭,改為後置鏡頭原本的程式也不需要修改很多,只需要在video的參數中設定來源的裝置ID即可(如紅框處的修改),程式如下 :

此時在重新開啟網頁就會發現影像從前置鏡頭變換成後置鏡頭,所以當我們有很多視訊裝置時,就可以利用這個方式來做視訊裝置的切換。
WebRTC 是個非常有趣和有潛力的功能,他能讓我們在網頁上做到直接的視訊會議或是聊天室,且都可以不用很複雜的程式碼下完成,待WebRTC發展更成熟且穩定之後或許未來我們再也不需要安裝任何的視訊程式或是APP,只要打開網站就可以做到一樣的事情,也可以用其抓到的影像資訊來做處理或分析,就讓我們期待他未來的發展吧。
參考資料 :
https://developer.mozilla.org/zh-TW/docs/Web/Guide/API/WebRTC
http://freshtilledsoil.com/the-future-of-web/
http://blogger.gtwang.org/2014/09/webrtc-media-stream.html
https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API/Taking_still_photos