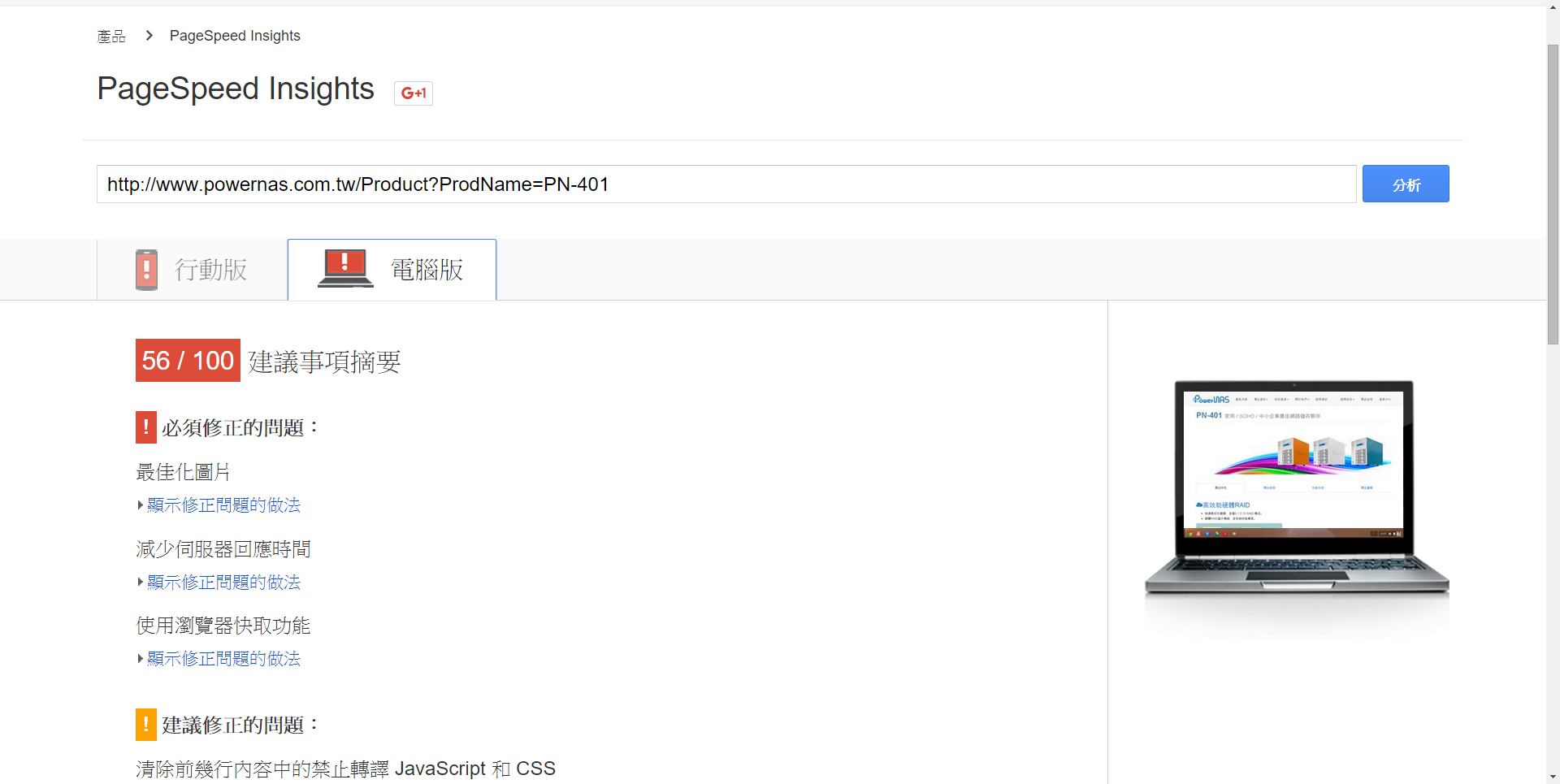
由於公司的PowerNAS品牌名稱正式更改為ITE2 NAS,所以產品的官方網站也要進行改版,並且進行效能的調整,一開始很苦惱要如何對網站進行效能檢測,後來找到Google的PageSpeed Insights,PageSpeed Insights可以對網站做基本的檢測,在檢測結果中提到了幾個問題,其中提到必須修正的問題有一項減少伺服器回應時間,但是這又是新的難題,要怎麼知道那些頁面的回應時間太慢,並且 PageSpeed Insights一定要網站可以透過公開網際網路存取才有辦法檢測,所以這也無法讓我邊修改的同時進行驗證,所以PageSpeed Insights只能提供我們在正式發佈網站後驗證效能提升的一個數據。
在我尋找新的解決方案是剛好遇上Tech Days,在課堂上聽到在Azure上的 Application Insights 服務,是一個讓我覺得既神奇又實用的服務,不僅可以對網站進行監測,測試網站是否還活著,並且可對使用者在網站內瀏覽的各項資訊進行分析,可以進一步推測出使用者對產品的感興趣的內容等等,實在是非常有趣。
Application Insights 簡介
簡介
Application Insights 在Azure上提供的服務,只要是Microsoft Azure的訂閱用戶就可以有7天50mb的使用量可以用,Application Insights可以協助開發人員進行程式的效能和可用性進行分析,並且可以持續檢測,並且讓開發更有效率。其主要功能可以分為兩大項,其一為偵測、分級及診斷,提供效能變更或當機的警示、度量、Web 應用程式的可用性測試、例外狀況報告的警示、診斷記錄搜尋。其二為分析使用量,提供各式分析數據可以更了解使用者的習慣
適用平台
- Azure 或您 IIS 伺服器上的 ASP.NET 伺服器
- Azure 雲端服務
- J2EE 伺服器
- 網頁:HTML+JavaScript
- Windows Phone、Windows 市集、Windows 10 通用 App,並與 Windows 10 開發人員入口網站直接整合
- Windows 桌面
- iOS
- Android
- 其他平台 – Node.js、PHP、Python、Ruby、Joomla、SharePoint、WordPress
Application Insights 使用心得
Application Insights的介面非常的人性化而且非常的靈活,我就分享我有在使用的幾個區塊。
設定
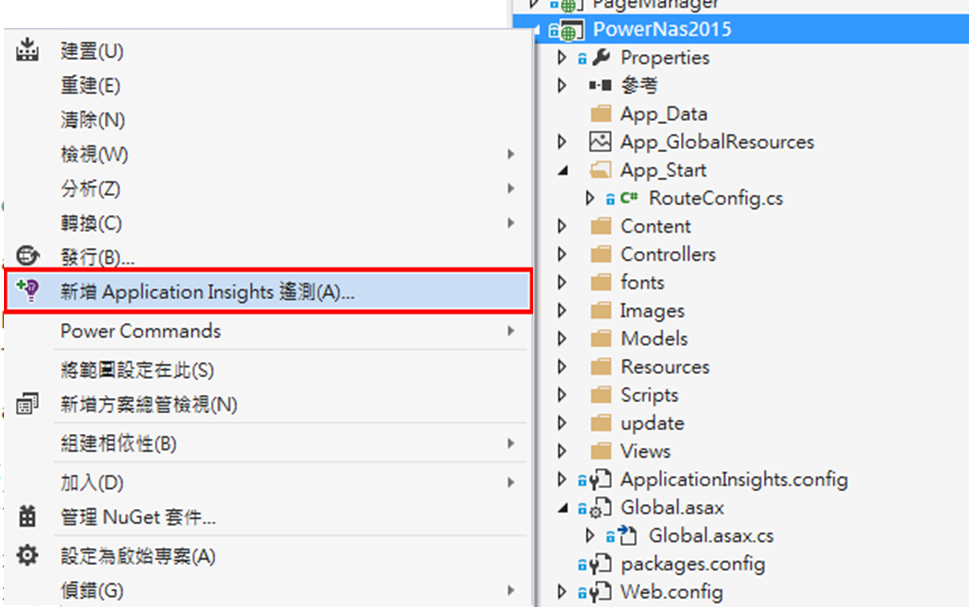
如果要在Asp.Net MVC專案中加入 Application Insights ,直接點選專案按右鍵,選擇新增Application Insights 遙測(A),Visual Studio 就會自動安裝Application Insights的套件。

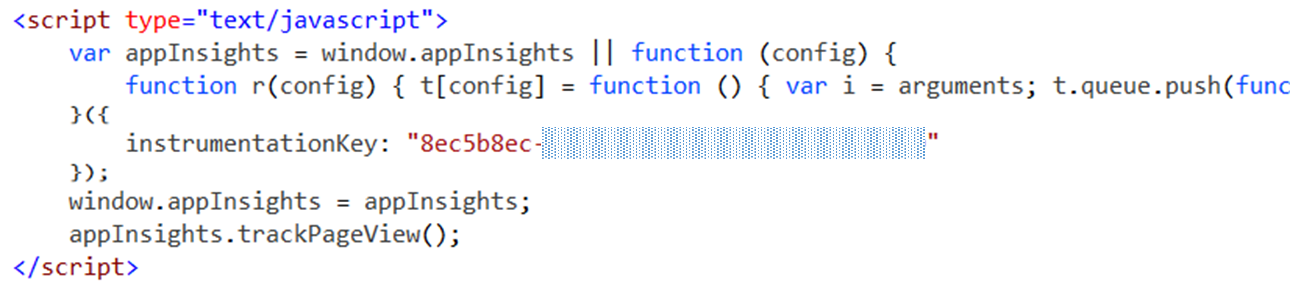
然後在Views\shared\_Layout.cshtml 裡面會出現一段JavaScript,其中會有一組Key,Azure就會以這組key對專案進行監測。
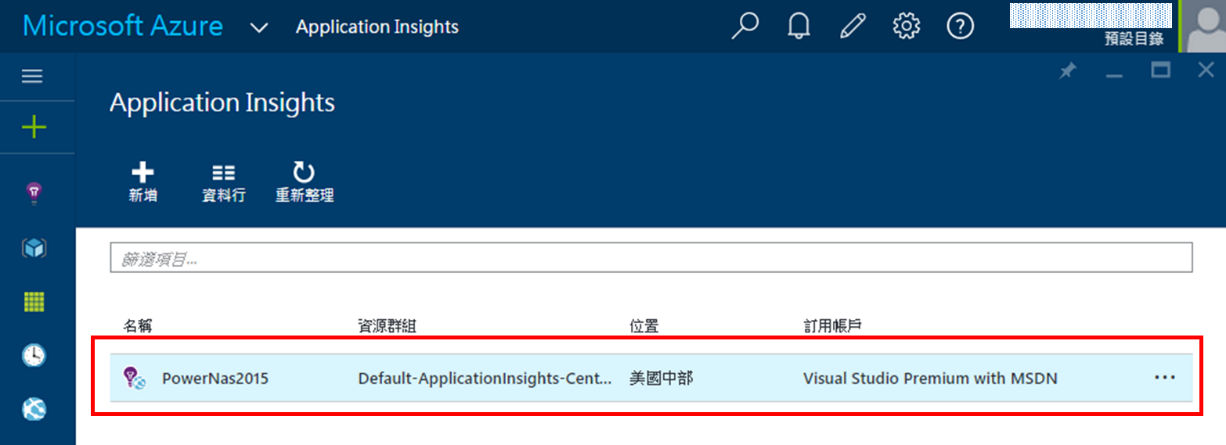
登入Azure就可以看到剛剛加入的專案,並且在屬性頁裡看到相同的Key就新增成功了!


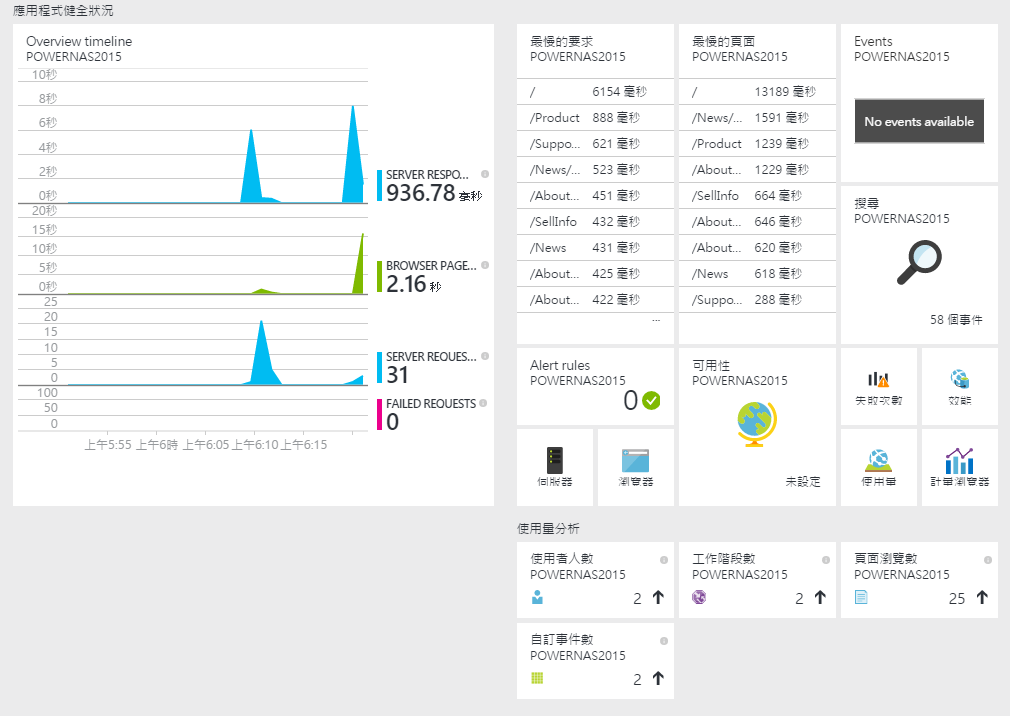
儀表板

上圖現在ITE2 NAS測試站台的Application Insights的儀表板,由於我現在正針對效能進行調整,所以比較多的資訊是頁面的回應時間相關的資訊,這個面板可以依個人喜好調整要顯示的圖表或資訊,這篇文章就先以網站回應時間及使用量兩個區塊示範。
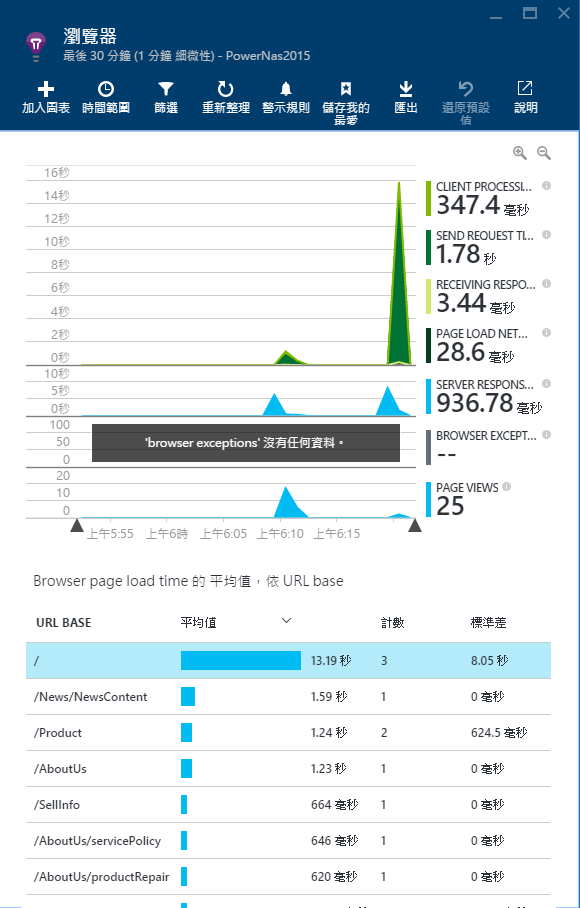
瀏覽器狀態

這個頁面是一個網頁回應時間效能測試的監測結果,由這裡可以很快看出那些頁面會讓使用者感覺讀取太久以及各個頁面的點擊次數最多,以這張圖來說可以看到在讀取首頁時花了很多的時間,一方面有可能是一開始要讀取的.js或是.css花了很多時間,也有可能在連線資料庫的時候花了一點時間等等的。很多資訊都可以在這個頁面分析出來。
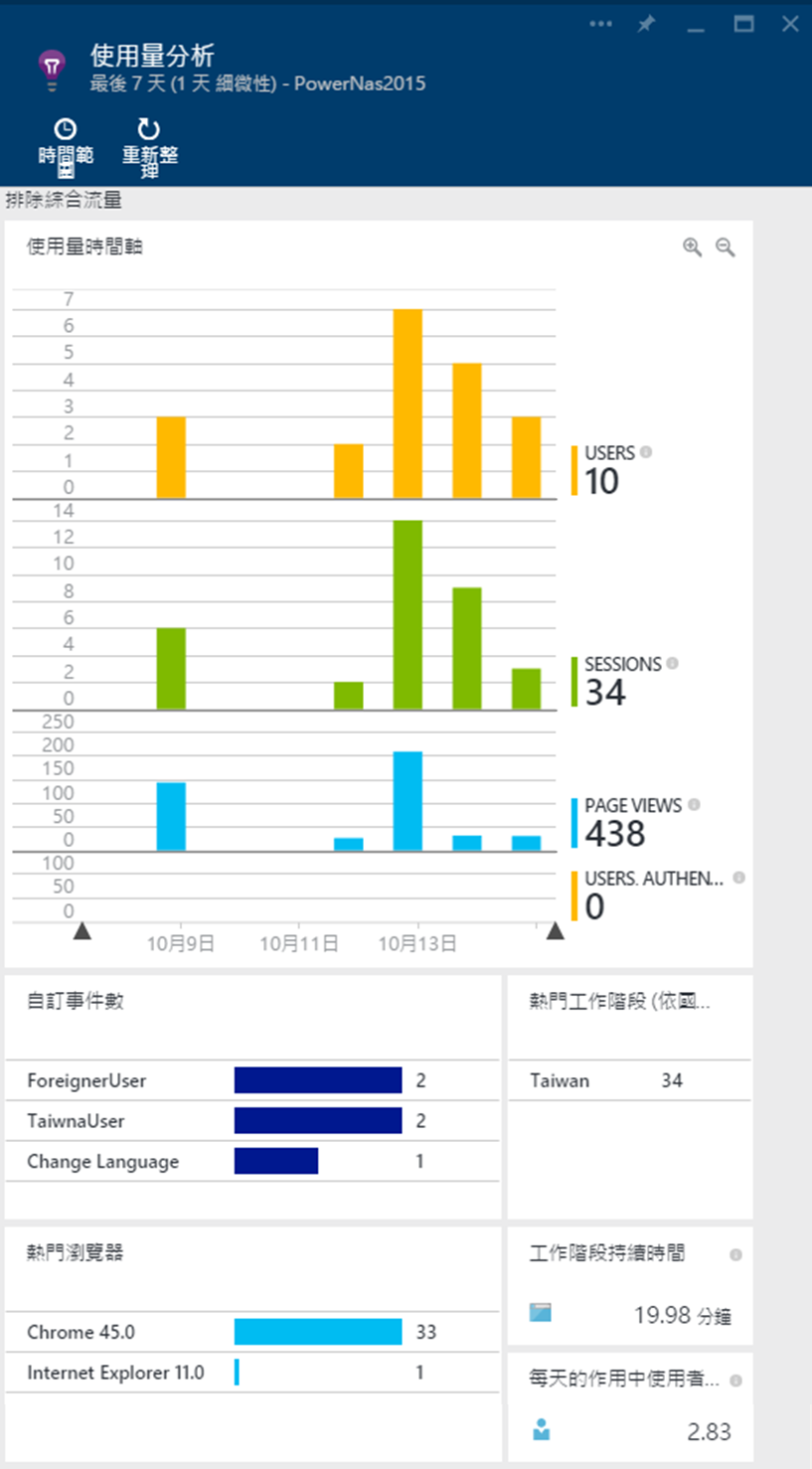
使用量分析

這個頁面是使用量分析的視窗,他可以統計時間範圍內的使用者數量,頁面瀏覽的數量,使用者的國家資訊,瀏覽器,及頁面停留時間等資訊,其中最重要的就是,自訂事件數這個欄位,這個事件數可以幫助開發人員進行一些統計,例如我們公司的簡訊系統,很多時候會想知道那些功能常被使用,但是單以頁面也很難界定功能,這個功能就可以發揮很大的功能,而且撰寫上也不難,就可以提升維護功能的效率。
自訂事件
C#:
var tc = new Microsoft.ApplicationInsights.TelemetryClient();
tc.TrackEvent("Change Language");
在C#裡只要加上這段程式碼,就可以發送事件到Application Insights上,可以很方便的進行事件的統計。在JavaScript也可以進行事件的回傳。
JavaScript:
Var prodName =’PN-401’;
telemetryClient.trackEvent("Select Prod"+ prodName);
統計自訂事件不僅可以加速對開發人員進行程式調整,了解使用者的操作習慣,進一步簡化UI的操作流程,實在是非常的實用。
小結
Application Insights 讓開發者可以省下很多時間去猜測使用者的習慣,可以快速地進行維護,我覺得更重要的是可以對程式的健康狀態做監測,並且以圖表顯示,可以快速的了解問題所在,雖然還有很多功能尚未介紹及測試, 但是相信Application Insights對延長程式壽命及永續維護上的便利性是絕對有益處的。