近年來前端技術越來越受到重視前端框架越來越多,目前最熱門的幾個為AngularJS、React、Vue.js 等等,現在我們來介紹前端框架Vue.js吧。
Vue.js 是什麼呢,在官網描述是這麼寫的 “Vue.js(讀音 /vjuː/,類似於 view) 是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue.js的核心庫只關注視圖層,它不僅易於上手,還便於與第三方庫或既有項目整合。” Vue.js關注的是網站UI的操作和資料關聯,Vue.js和React相同採用了 Virtual DOM 的處理DOM變化機制讓DOM的變化更快速,也擁有和AngularJS相同的宣告式語法設計,讓開發可以更加直覺,Vue.js包含了React、AngularJS的一些特質,當不需要做到像React那樣完全模組化或是AngularJS,就可以考慮使用Vue.js,接下來我們就來使用Vue.js吧。
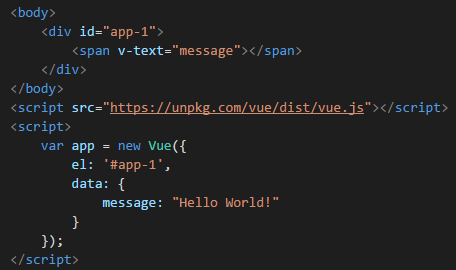
Vue.js初始化皆從 Vue 物件開始,下圖為簡單範例我們new出一個新的Vue物件並綁定我們指定的DOM元素。

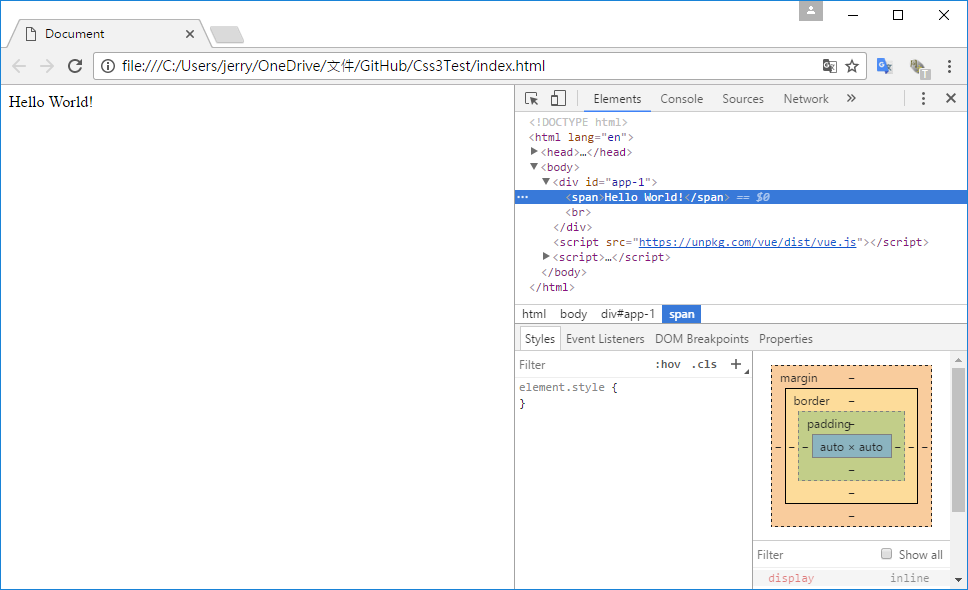
被綁定的DOM其中的內容都會被Vue.js監控,這讓我們可以指定需要作用範圍而不去影響其他的部分,這次範例在初始化時給予了data屬性並其中有一個message屬性內容為”Hello World!” (Vue.js物件中的data屬性是特殊的,定義在data中的屬性Vue.js會自動代理,被代理的屬性若發生變化將會自動的將有參考到此資料的內容,做到資料雙向綁定的功能),我們在span上利用Vue.js 提供的API “v-text” 將span中的文字替換為message中的內容,接下來我們執行網頁便會看到Hello World! 顯示在頁面上了。

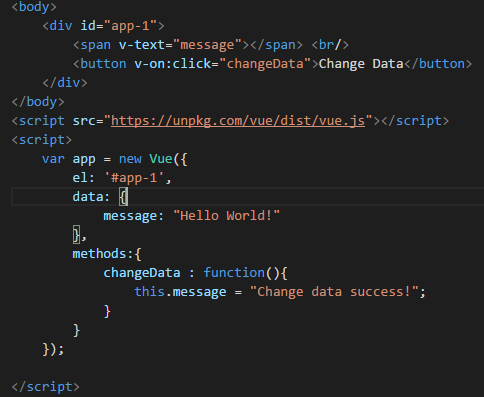
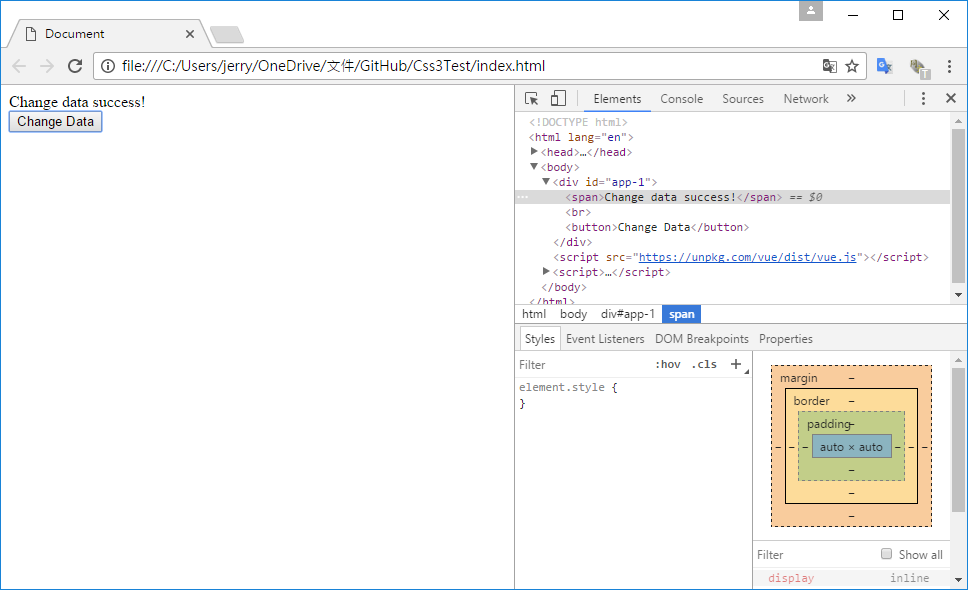
接下來我們來看Vue.js的事件處理,Vue.js的事件宣告API為methods屬性,我們在methos屬性裡宣告一個changeData的屬性其值為一個function,功能很簡單只幫我們將剛剛定義在data屬性中的message資料更新為”Change data success! “,完成好事件定義後我們在html中新增一個button並使用Vue.js綁定剛剛宣告的方法changeData,API為v-on:{event},本次要觸發事件的是button按鈕為其綁定click事件,在button屬性中增加 v-on:click=”changeData”。

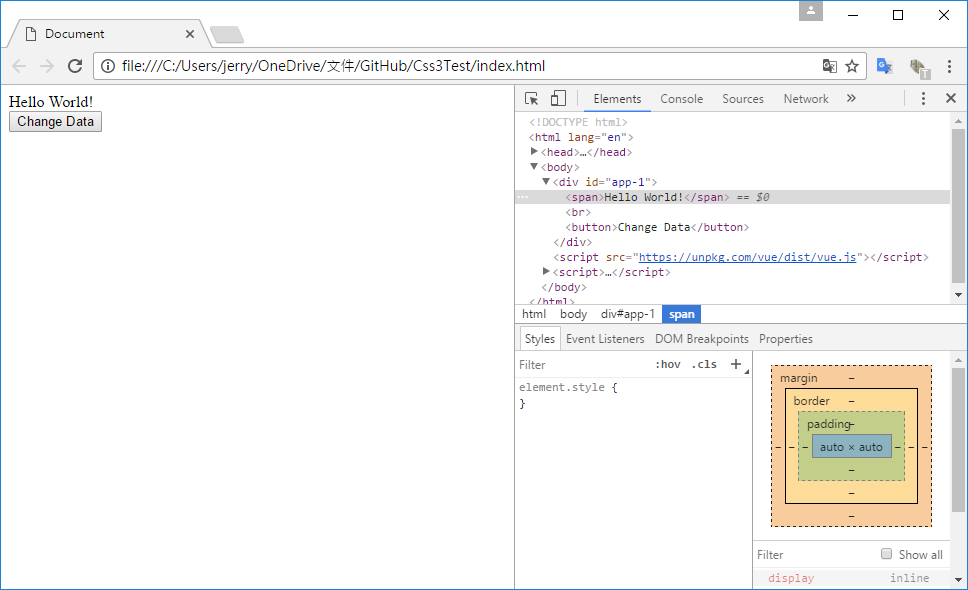
執行網頁後我們點擊按鈕,原本顯在頁面上的”Hello World!”文字即被改變為”Change data success!”文字,我們可以發現我們只是改變了data中的message值但是頁面上的資訊也一起做了改變。


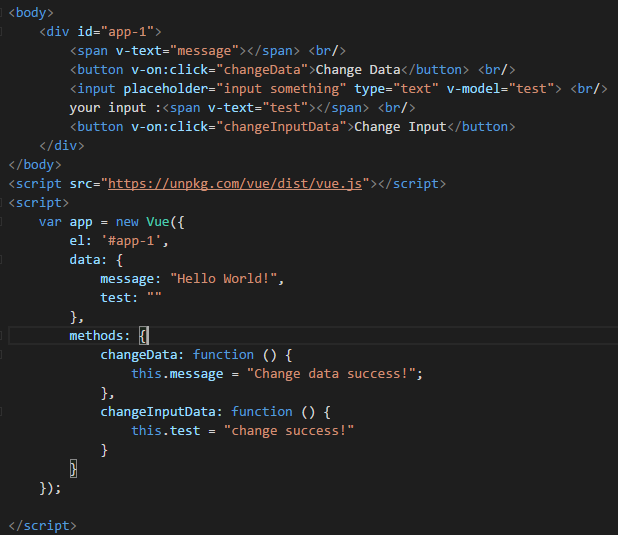
接下來我們來看看Vue.js要如何做資料雙向綁定,這次我們新增一個input、span、button 和一個新的test屬性跟changeInputData這個事件來測試資料雙向綁定,代碼如下圖。

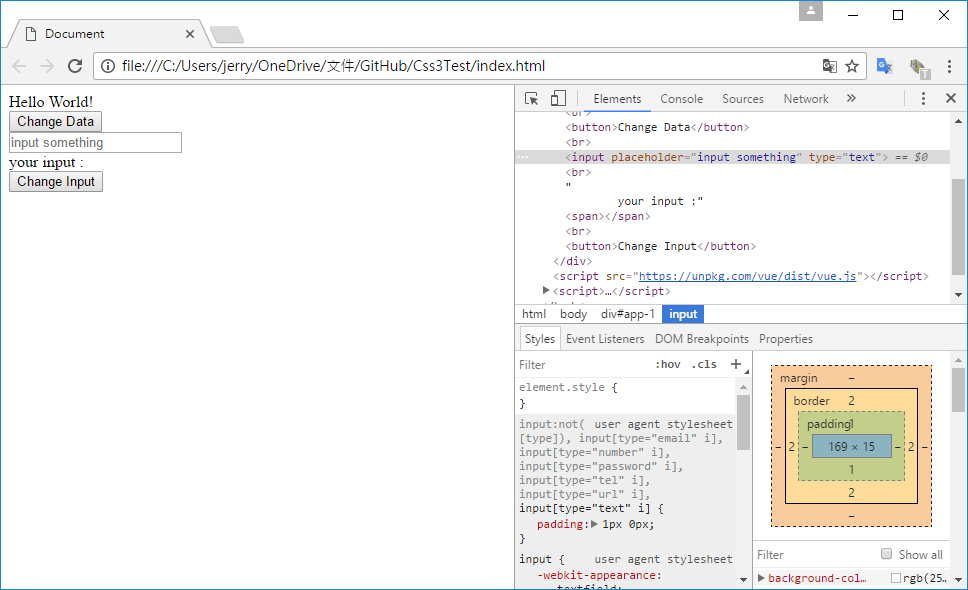
執行網頁後我們會到一個輸入框 :

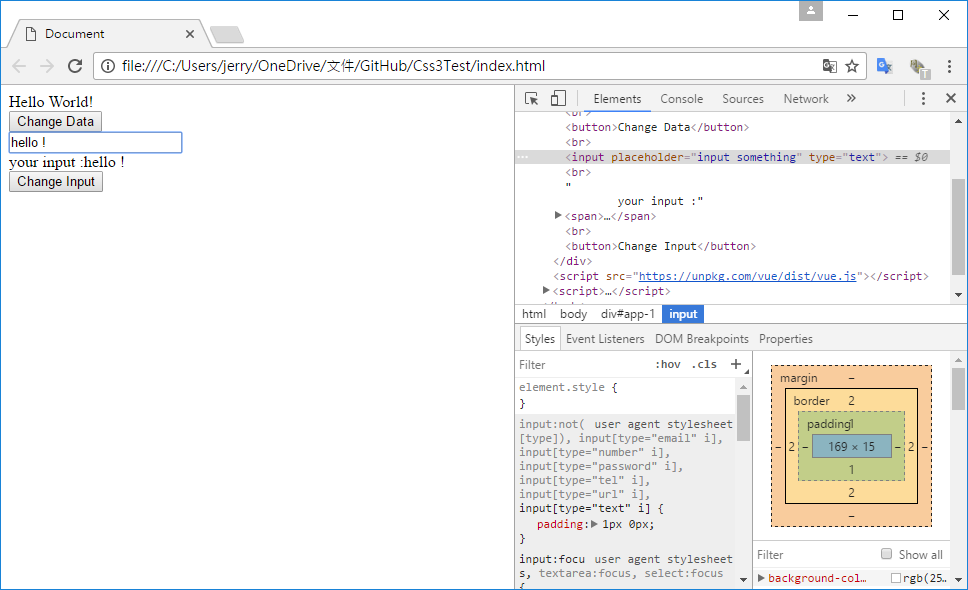
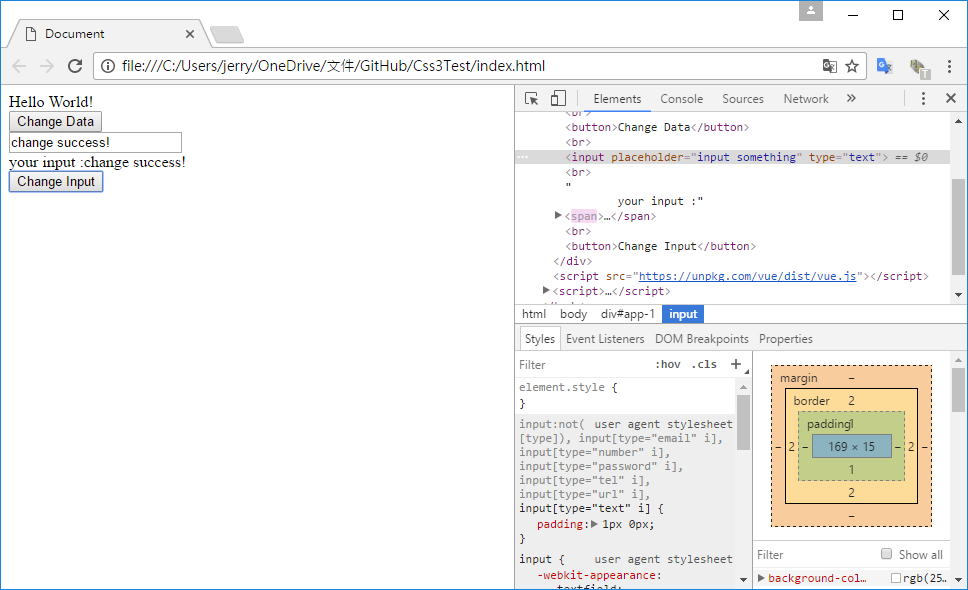
接下來我們在輸入框中隨意輸入值 :

我們可以看到 your input 的內容馬上就做了改變,接下來我們點擊 “Change Input”按鈕 :

我們可以發現顯示的內容也馬上被改變,原本輸入的值也改變了,這代表資料不管是從頁面中還是程式中取得都會自動的幫我們做更新,在過去不使用框架在開發時,我們需要花費很多的精神來完成這件事情,現在我們只需要簡單的幾個步驟就可以完成了,這大幅增加了開發的速度,且使用框架簡潔的宣告模式讓我們也容易理解定義的功能是在做什麼事情,也增加了可維護性,若未來需要開發前端的功能不妨可以考慮套用框架來完成要做的事情。
參考資料 :
