
1.前言
首先,Xcode 以及 Swift 只能於 MAC OS X 環境下執行(除非Windows系統掛載虛擬硬碟)。目前的版本已於 WWDC 2017 更新至 Xcode 9 以及 Swift 4,不過本文仍會以 Swift 3 為範例。若於系統安裝最新的語言,則會自動詢問是否轉譯成 Swift 4。
2.淺談 Xcode 環境介紹
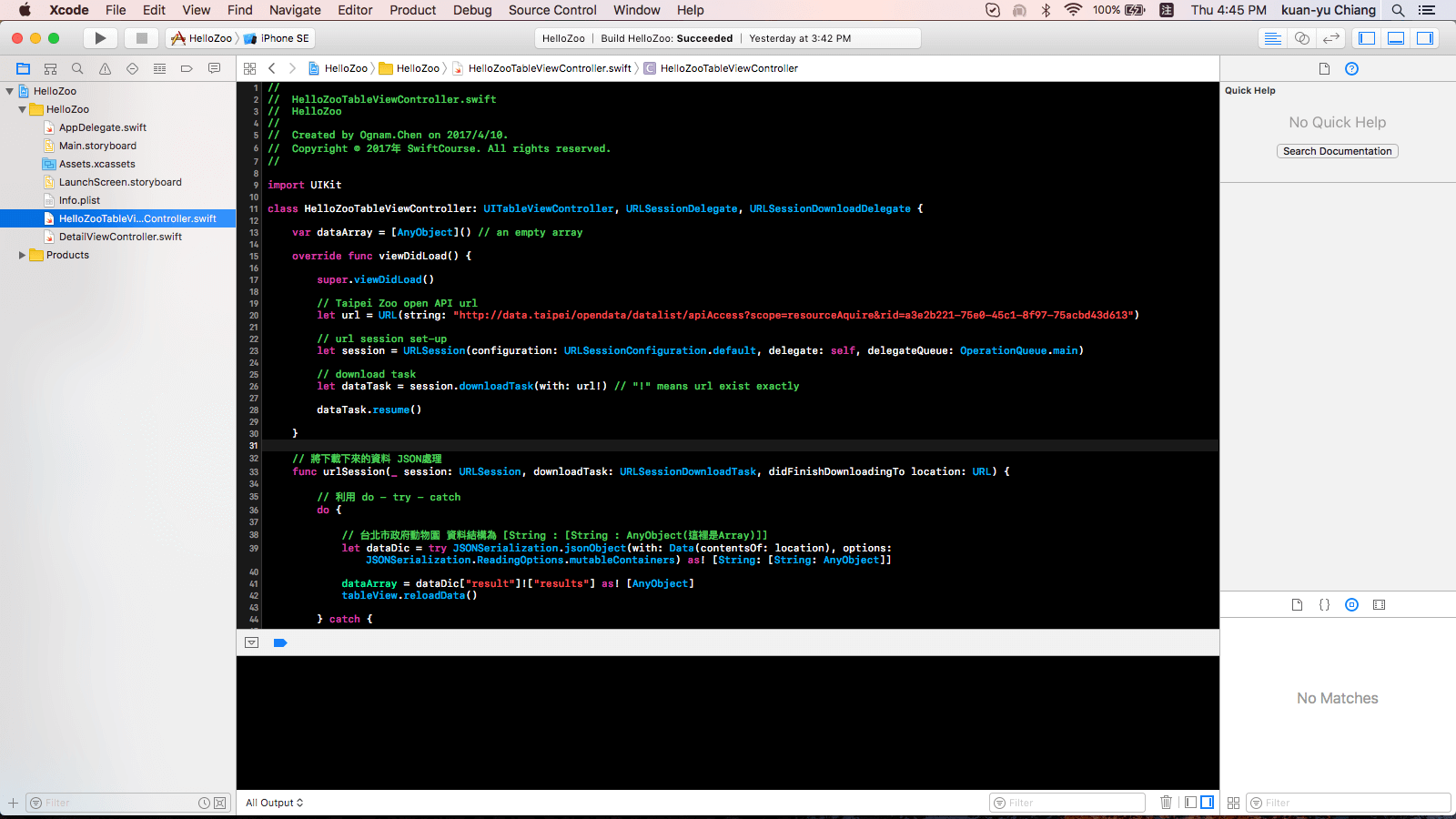
如下圖所示為基本的Xcode 介面,左側放置資料夾的區塊稱作為 Project Navigator,上方有個三角形箭頭的即為 build & Run( 可於三角形箭頭右側選擇使用的 iphone 類型,如 iphone SE )。中間區塊為編輯程式碼的地方,下方為console 區,至於右側區塊則於下方介紹 Story board 時介紹。

3.淺談 Story board

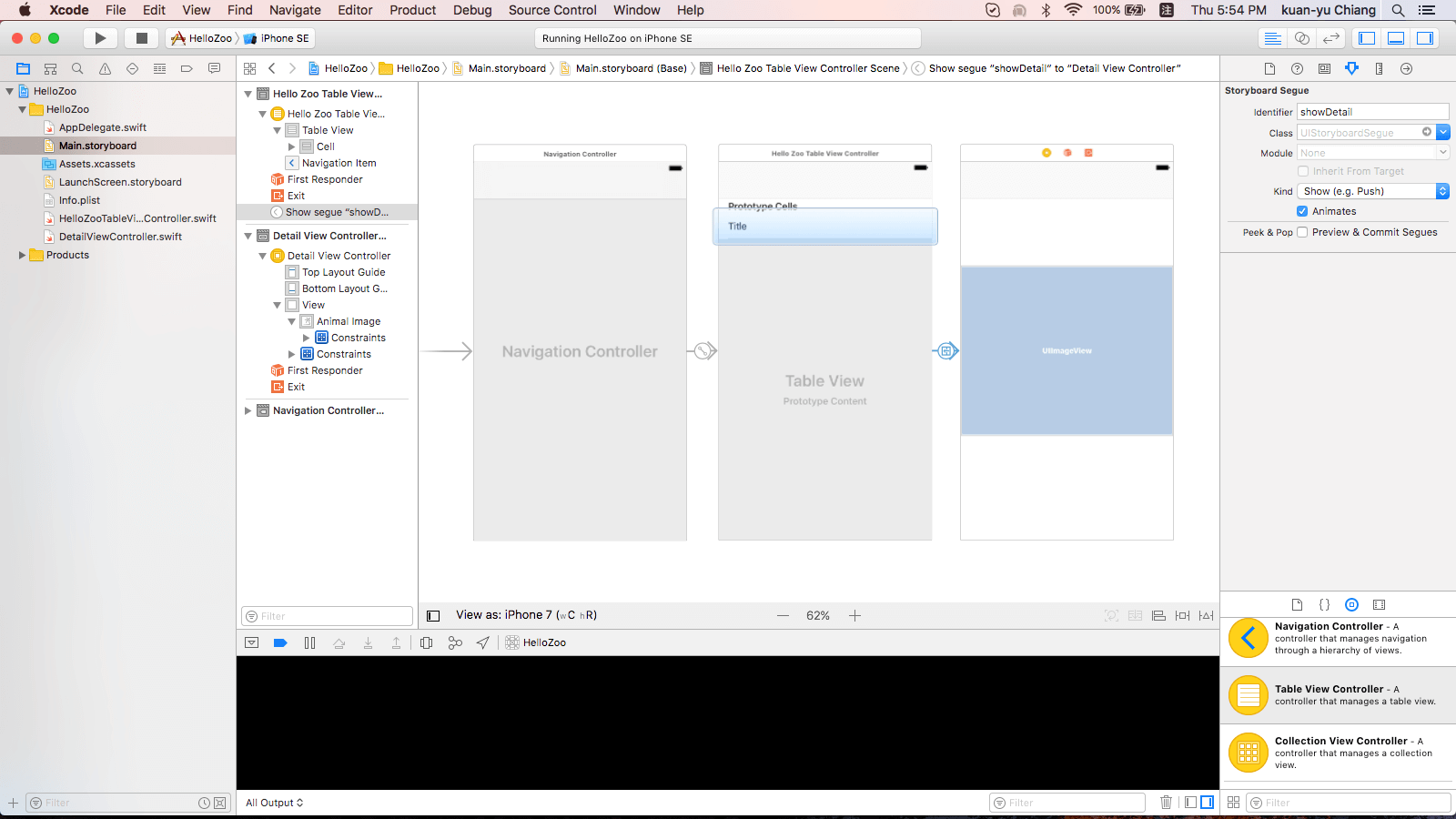
Story board 可以直觀地編輯 UI 介面呈現的樣子,點下左側區塊中的 Main.storyboard 則會出現一塊 UI 介面編輯區。可以用拖曳的方式將所需的按鈕、文字訊息(於視窗右下角處,有各種物件可選擇)拖曳至想要的位置。由於本範例使用的介面為表格 ( Table ) ,故將 TableViewController 的物件拖曳至框內。其中,圖內箭號則稱為 Segue,用以連結表格內的資訊以及換頁的圖。而這也代表著,Segue 是頁面間傳遞資料的重要方式之一。下圖視窗即
為 story board的版面配置。
 |
 |
為了更加明白上方的Story board 在加入程式後會呈現的樣子,將模擬器的內容呈現如
下,當點入相對應的表格,則出現相對應的圖片,如點選國王企鵝:
4.建立資料夾

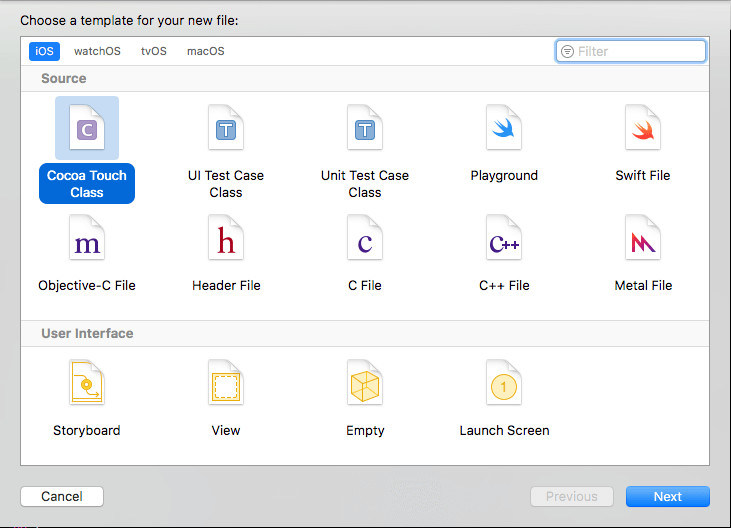
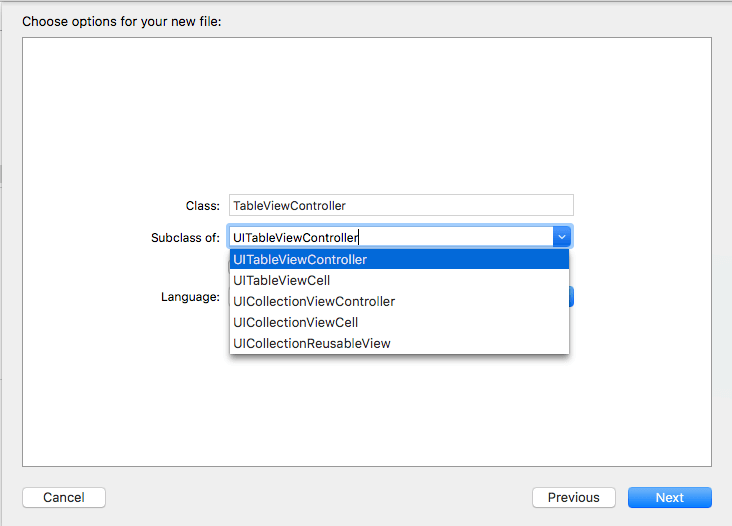
一般來說,Swift 的一個 controller 就是一個獨立的.swift檔案。首先,由於很多 App 都使用到表格功能,因此在建立程式的 controller 時,我們於左側新增資料夾,選擇 Cocoa Touch Class,並選擇 UITableViewController(Swift內建各種Controller,建議有興趣的同仁都可以試試看),並於 Class 處定義要取的名字,圖示如下:

5.Swift 程式碼
首先,將所有的程式碼包在 Class 裡面。當資料夾建立時,即會自動生成出現下方的 class ,注意一開始生成並未有 URLSessionDelegate 以及 URLSessionDownloadDelegate,由於本 App 需要由網路上下載資料,因此需要此 class 「代理」URL的下載功能,加入此兩項 Delegate 後如下所示:
import UIKit
class HelloZooTableViewController: UITableViewController, URLSessionDelegate, URLSessionDownloadDelegate { }
UITableViewController 會直接包含以下幾個 function,如下所示:
// 1. 此 function 用以在 App 啟動時,畫面顯示前會先運行的程式碼
override func viewDidLoad() {
super.viewDidLoad()
}
// 2. 此 function 決定表格中 section 的數量,預設為1 ,必須為整數
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
// 3. 在表格中, section 中的數量,必須為整數
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 1
}
// 4. 此方程式決定了每個表格格子內的內容,格內的內容稱為 cell
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: “Cell”, for: indexPath)
return cell
}
值得一提的是,稍早提到 Segue 用以資料傳輸,因此程式碼需要編寫需要將什麼資料傳到別的頁面,如下:
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == “showDetail” {
if let indexPath = tableView.indexPathForSelectedRow {
let object = dataArray[indexPath.row]
// 此行程式碼表示要將資料丟到 DetailViewController 之中
let detailVewController = segue.destination as! DetailViewController
detailVewController.animalDetail = object
}
}
}
- 結語
由於除了程式碼,還有許多需要設定的地方,因此很難一言以敝之,開放程式碼於 GitHub 給大家下載,也歡迎有興趣的同仁遇到問題可以一起討論。
參考資料: