
近年來JavaScript發展快速,不只從前端技術演變至可以寫後端(node.js),甚至可以用Cordova來開發跨平台的手機程式(Android、IOS、UWP),以及各式各樣的前端框架讓JavaScript非常的活躍,看似如此萬能但是還是有其缺陷的地方。
JavaScript是屬於腳本語言也是弱型別的運作模式,且其本身在設計上就沒有OOP的設計(ES6出來後有了一點點的雛形期待未來的更新加強),且如果是手機裝置對於系統的控制能力較差,很多功能無法支援最後還是需要原生語言支持,不過最重要的還是效能問題,JavaScript無法進行複雜的演算,只能拿來呈現視覺的顯示,複雜的運算通常都不會交給JavaScript來運算,所以在2015年時出現了WebAssembly這個名詞。
什麼是WebAssembly呢,它的前身其實是asm.js他將C/C++語言編譯成二進文件讓JavaScript可以更快速的執行,而WebAssembly目前最大的亮點即是,目前主流的瀏覽器公司Mozilla、Google、Microsoft、Apple旗下的瀏覽器都支援WebAssembly技術,而最近終於WebAssembly在目前主流瀏覽器都已經開始支援,那接下來我們就依照管網的教學來建置需要的環境,並來執行一個簡單的測試網頁吧。
首先在安裝WebAssembly前電腦中需先安裝好Git、CMake、Python 2.7.x
若為Windows環境請安裝Visual Studio 2015 Community with Update 3 或更新的版本,以上軟體安裝完成後請先確認環境變數是否有正確的加入安裝路徑。
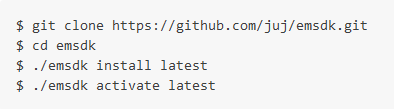
接下來依照官網給予的步驟開始安裝 :

- 需注意若為Windows環境且Visual Studio為2017版,請將 ./emsdk install latest 指令改為 emsdk install latest –vs2017
指令都完成並沒有發現錯誤後繼續往下一步執行
Linux、MacOs :
![]()
Windows :

安裝完成後emsdk及會自動加入環境變數中,此時新開一個命令提示字元,並輸入emcc -v 來確認是否有正確的安裝成功,或沒有此參數請檢查環境變數PATH中有沒有加入正確的EMCC安裝目錄,安裝路徑會在emsdk資料夾中的emscripten 的版本號資料夾中,有時會缺少版本的路徑對應需自行補上路徑才可以正常使用。
以上安裝完成後我們就來寫一個簡單的C程式並且用JavaScript來呼叫看看吧。
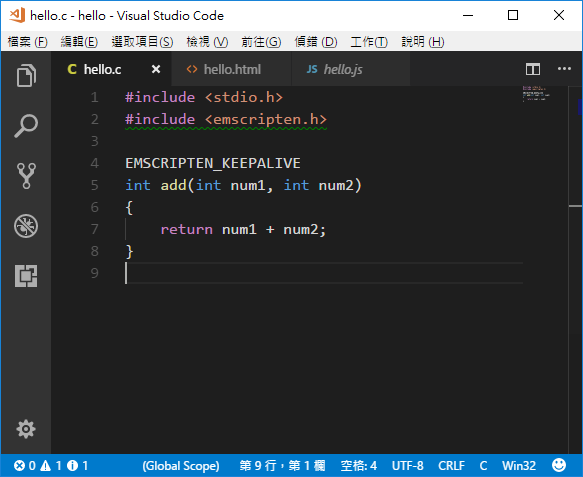
首先我們建立一個叫test.c的文件並輸入以下內容 :

我們建立一個叫做add的function並且接收兩個int參數,結果為回傳兩值得相加,這邊我們會看到一個EMSCRIPTEN_KEEPALIVE 的宣告,增加這宣告是因為當EMCC在編譯時會將沒用到的function去除,所以如果沒有給予EMSCRIPTEN_KEEPALIVE的宣告,在編譯出來的wasm檔中是不會有這個function的要特別注意。
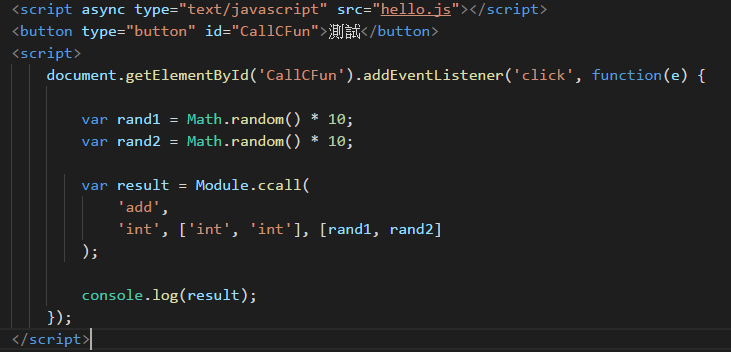
完成後開啟終端機輸入指令emcc test.c -s WASM=1 -o test.html,來將c程式轉換為wasm格式並會自動產生test.js和test.html兩個檔案,emcc會將需要初始的環境設定都幫您一次設定好,現在用編輯器打開test.html並增加幾行測試呼叫C function的JavaScript片段。

WebAssembly是以Module的形式載入到JavaScript中,test.js會將Module初始化完成,所以我們要自己呼叫C的function時我們要利用Module中的ccall function來達成,細節可以參考Emscripten中的解釋,那以本次測試為例,第一個參數為要呼叫的C function名稱,第二個為該C function回傳的型別,第三個為傳進去的參數型別(需以Array的形式給予),的四個為要給予C function的值,
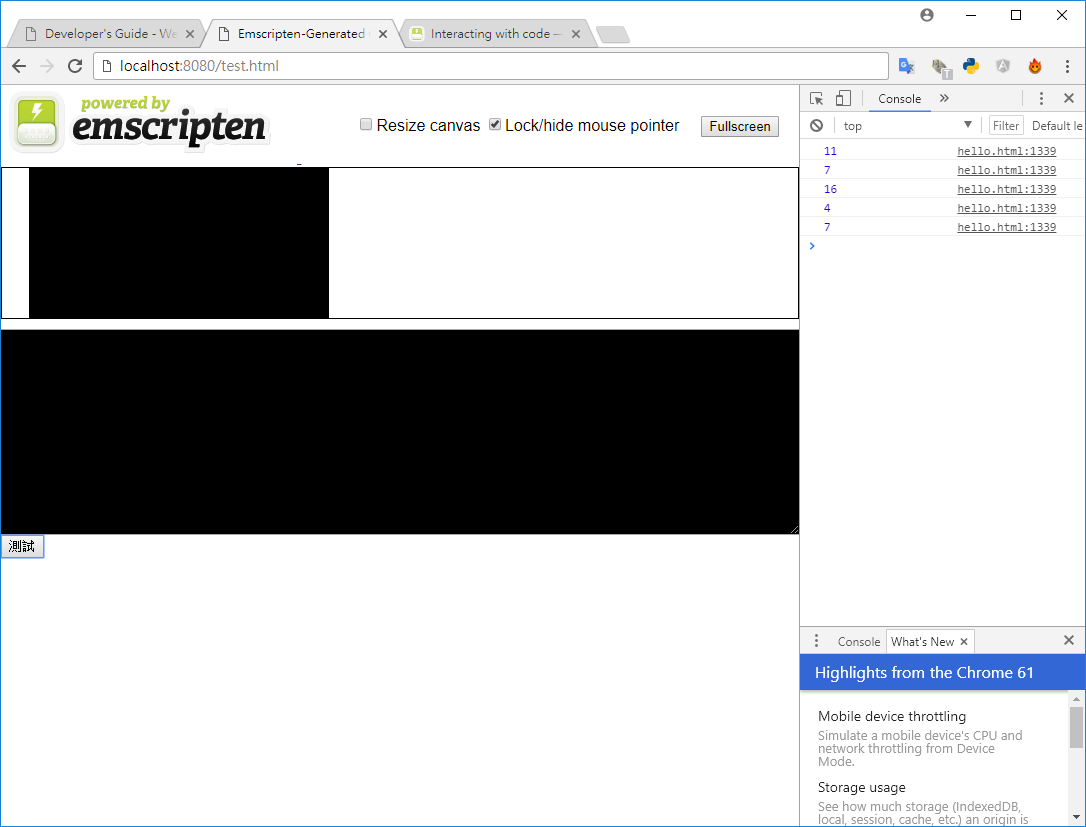
本次測試每次按下按鈕都會自動產生兩個亂數整數相加並顯示在cnosole中,接下來我們使用指令 “emrun –no_browser –port 8080 .” 來啟動網頁看看有沒有我們要的結果,現在開啟網頁並輸入http://localhost:8080/test.html來看結果如何,開啟後我們會看到Emscript預設的console網頁,接下來開啟開發人員工具進到console分頁並按下剛剛我們產生的Button,我們會看到console顯示出了兩個亂數的相加,如下圖 :

以上為本次WebAssembly的測試過程,目前官方只提供C/C++的轉換器,未來還會再增加更多語言的轉換工具,這讓JavaScript未來的發展非常值得期待。
參考資料 :
https://zh.wikipedia.org/wiki/WebAssembly
https://developer.mozilla.org/en-US/docs/WebAssembly