Test & Feedback

今日讓我們來介紹一個方便實用的測試工具Test & Feedback,安裝Test & Feedback此測試工具可以直接在瀏覽器上進行系統測試並提供測試結果。當您今日測試簡訊網站時,若在測試過程中測出系統問題也可以方便測試人員建立BUG記錄單,可以幫助軟體開發人員了解系統問題並迅速進行系統修正,提升軟體測試品質。
※目前適用於瀏覽器為Google Chrome和Mozilla Firefox(必需版本50.0或更高版本)。
在開始使用前先介紹一下Test & Feedback的測試模式,分別是Connected連接模式以及Standalone獨立模式。使用Connected連接模式下進行測試,您必須先連接到Visual Studio Team Services(VSTS)帳戶或Team Foundation Server(TFS),才可方便將測試結果上傳至VSTS帳戶或TFS的專案項目內;使用Standalone獨立模式下進行測試,使用者不需連接Visual Studio Team Services(VSTS)帳戶或Team Foundation Server(TFS)也可直接進行測試。
一、如何連接至VSTS帳戶或TFS
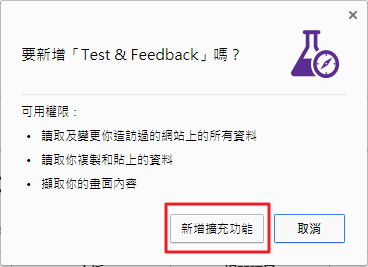
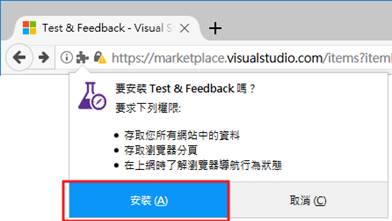
1.如果瀏覽器未安裝Test & Feedback測試工具,請至Chrome線上應用程式商店(使用瀏覽器為Google Chrome)及Mozilla Firefox附加元件(使用瀏覽器為Mozilla Firefox)安裝此擴充工具。




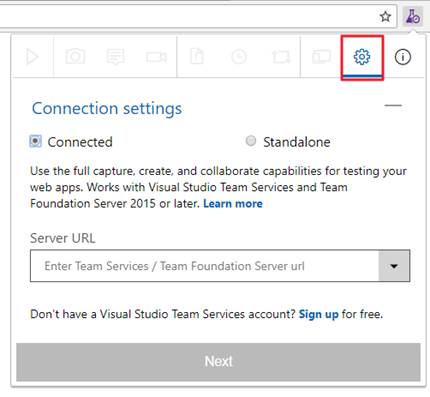
2.在瀏覽器中開啟測試工具Test & Feedback,並點選設定圖示。

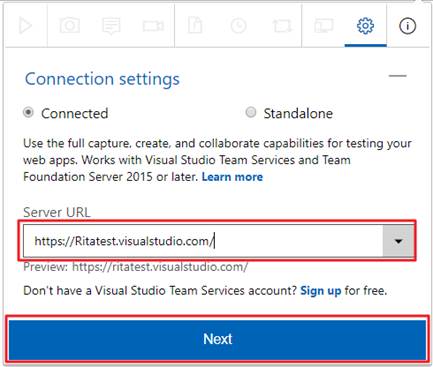
3.選擇「Connected」模式,並輸入要連結的VSTS帳戶或TFS的URL後,點選「Next」進行下一步設定。

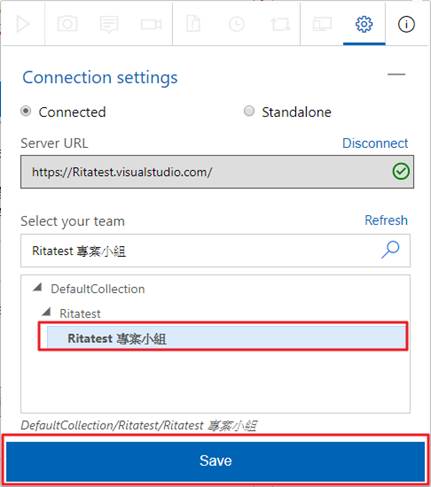
4.連接到VSTS帳戶或TFS後,選擇連接的專案項目小組,再點選「Save」保存設定。

二、如何使用Test & Feedback執行測試
使用Connected連接模式下,連接完畢VSTS帳戶或TFS後,即可開始進行軟體測試;使用Standalone獨立模式下,可直接進行測試。
1.點選開始圖示按鈕執行測試。
![]()
2.連結您要測試的網站應用程式,進行探索性測試。(網站畫面為詮力科技會員中心 http://imember.ite2.com/Home/Index )

3.若在測試過程中發現系統問題時,可使用以下功能進行記錄動作
(1)拍照擷取功能
點選照相圖示,即可擷取螢幕顯示畫面。


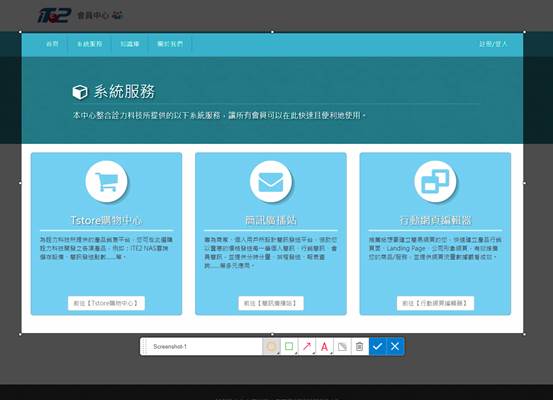
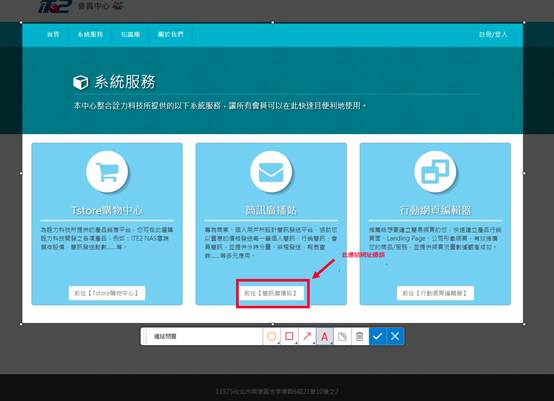
擷取畫面後,可對此畫面進行編輯動作,寫出問題名稱及備註、框出有問題的按鈕,編輯完成後點選儲存圖示;若不想儲存請點選關閉圖示。

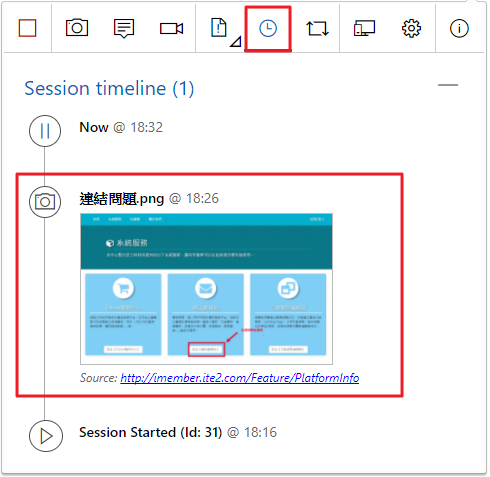
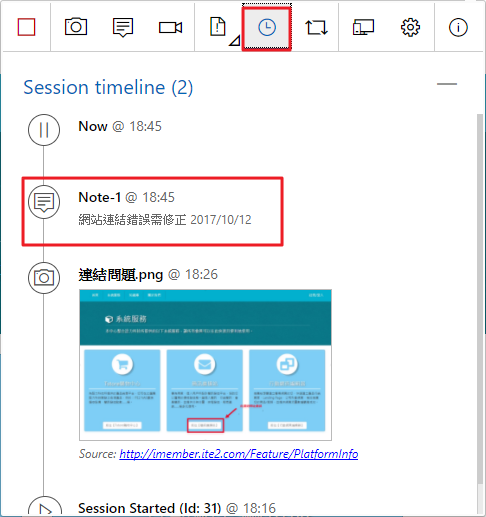
儲存後,可在測試時間軸頁籤查看此拍照擷取記錄。

(2)備註功能
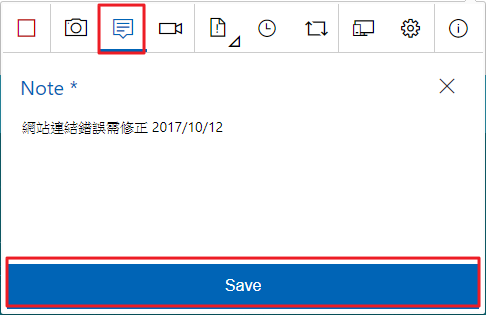
點選備註圖示,即可填寫備註記錄問題,填寫完成後點選「Save」即可儲存備註;若不想儲存請點選關閉按鈕。

儲存後,可在測試時間軸頁籤查看此填寫備註記錄。

(3)拍攝錄製功能
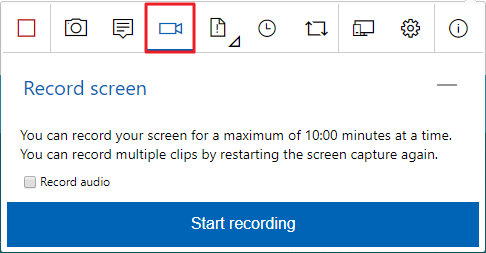
點選拍攝錄製圖示,即會顯示拍攝錄製設定頁面。
※此功能Standalone獨立模式下無法使用。

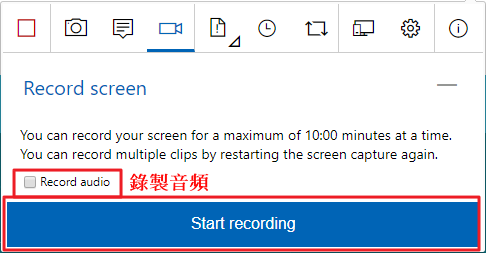
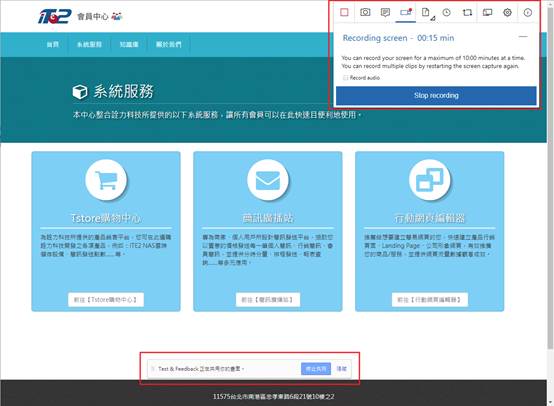
於拍攝錄製設定頁面,可勾選是否錄製音頻,設定完成後點選「Start recording」

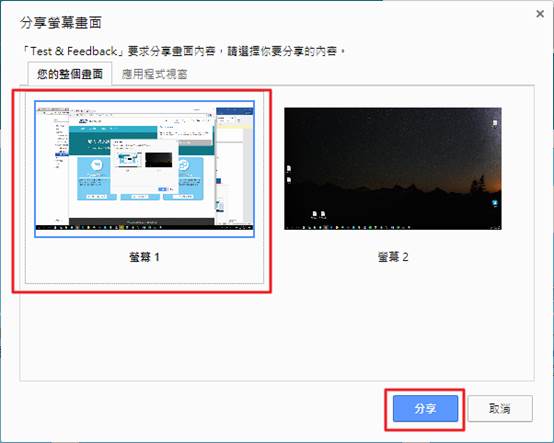
選擇您要分享的螢幕畫面後,點選「分享」即可開始錄製螢幕畫面。


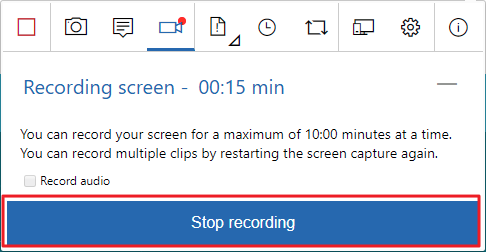
當您錄影完成後,點選「Stop recording」即可停止錄影並儲存成功;若不想儲存請點選「停止共用」按鈕。

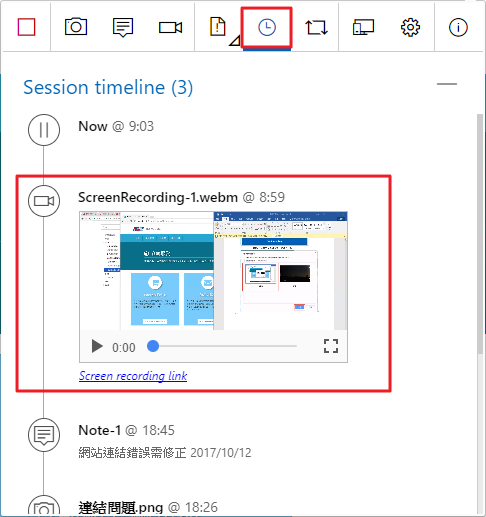
儲存後,可在測試時間軸頁籤查看此錄影記錄。

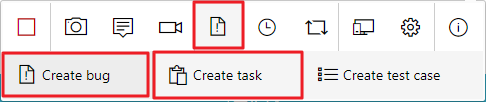
4.收集完成所要測試的資訊後,即可開始建立BUG記錄單或測試任務。
※此功能Standalone獨立模式下無法使用測試任務功能。

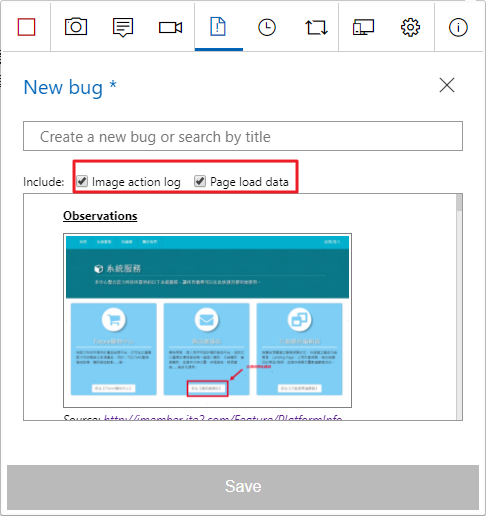
5.BUG記錄單或測試任務表單內會紀錄您捕獲的所有動作資訊,點選網站按鈕動作記錄及網站效能記錄等資訊,若您不需要這兩項資訊可取消勾選。
※此功能Standalone獨立模式下無法使用測試任務功能。

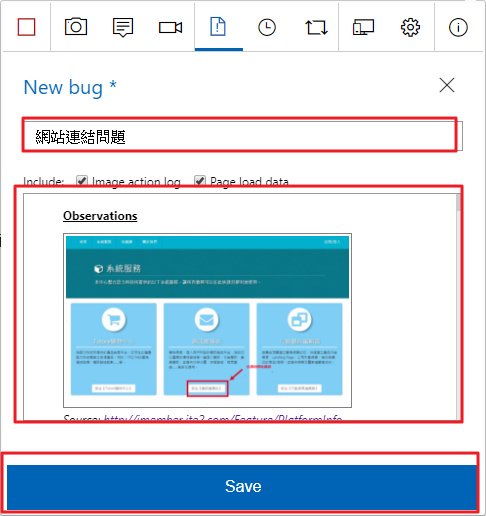
6.確認測試內容並編輯完成後,輸入測試標題名稱即可點選「Save」即可儲存此BUG記錄單或測試任務。

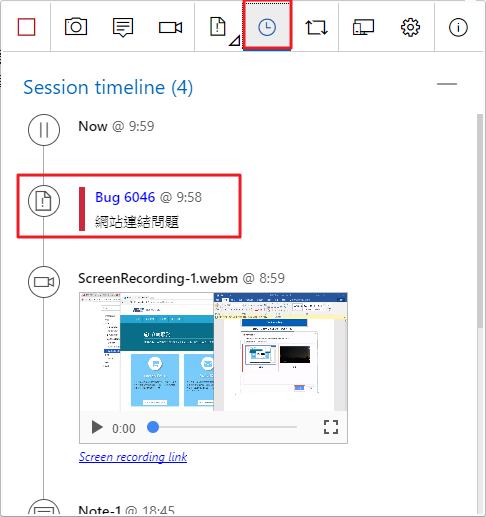
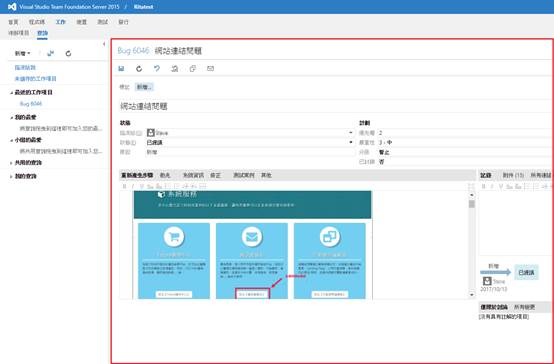
7.儲存後,可在測試時間軸頁籤查看此建單記錄。

三、如何結束測試
1.當您完成測試後,點選停止圖示。

若您使用Connected連接模式下結束測試後,測試結果會上傳至VSTS帳戶或TFS,您即可VSTS帳戶或TFS看到此記錄。

若您使用Standalone獨立模式下結束測試後,即會跳出測試報告表單,其中包含測試時間軸內所有記錄的內容,該測試報告儲存格式html檔。
Test & Feedback測試工具有很多方便實用的功能,希望大家都能透過本篇了解它的好用之處。