當我們開啟「行動網頁」空間的編輯模式後,就可以開始進行網頁之內容調整。在本章節中,我們要先來介紹如何建立我們行動網站的第一個門面,也就是 LOGO 及大圖。
放置LOGO 有助於提升我們品牌或商品的企業識別。而大圖是使用者點進頁面的所看到的第一張圖片,該圖片與圖上的文字就是讓讀者決定是否要繼續往下看的一個重要內容,絕不可以輕忽。
接著請參考以下步驟開始調整行動網頁吧!
LOGO 調整
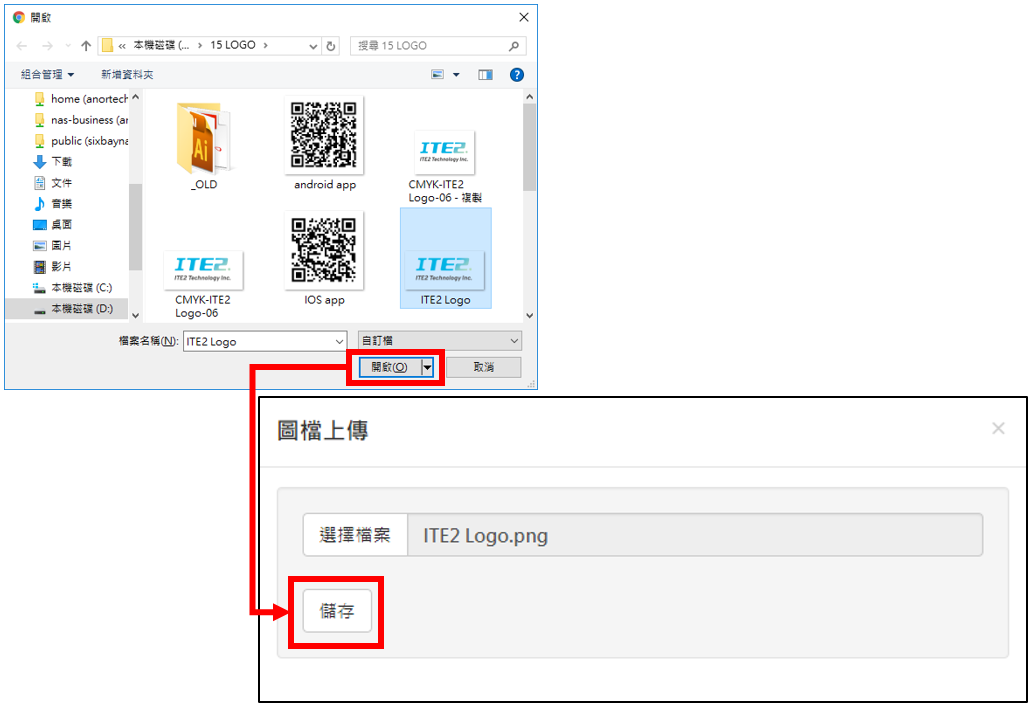
點選LOGO 圖旁邊之齒輪後,點選 [選擇檔案]。

選擇您的LOGO 圖檔後,點選 [開啟] 接著再按 [儲存],就可以檢視更新結果。

更新結果:

大圖區調整
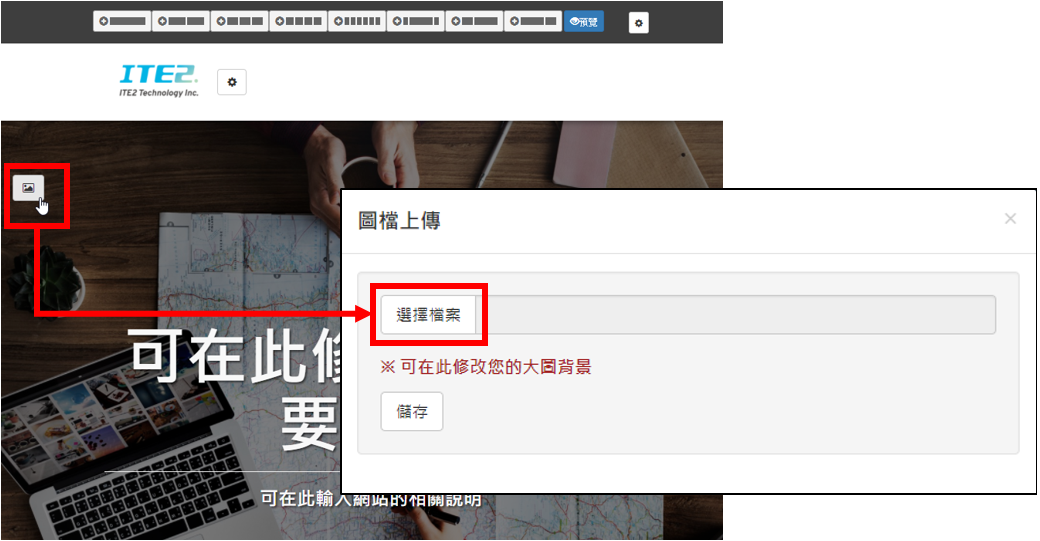
點選大圖區左側之按鈕後,點選 [選擇檔案]。

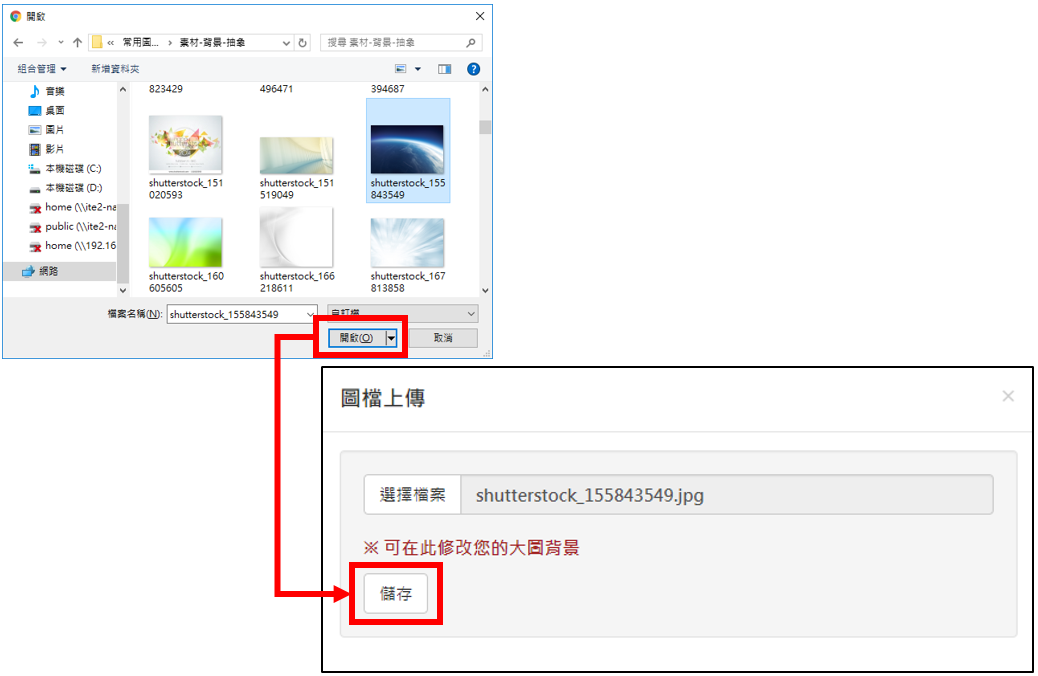
選擇您的大圖圖檔 (JPG, PNG, GIF檔等皆可) 後,點選 [開啟] 接著再按 [儲存],就可以檢視更新結果。

更新結果:

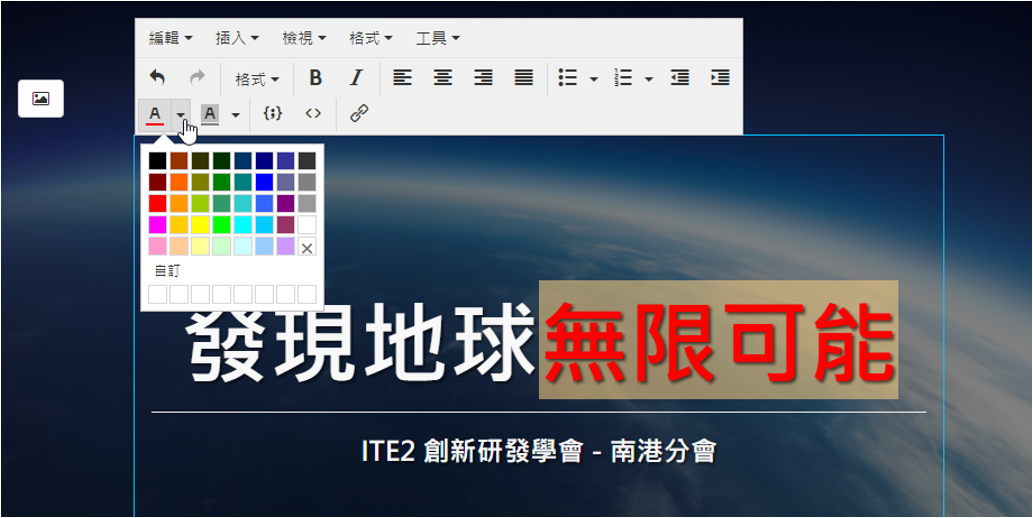
接著可以更改大圖上的主要說明,只要點擊主要說明處,即可進行編輯。

在編輯的同時,您也可以利用上方之編輯器,調整文字排法及樣式哦!

【詮力科技其他資訊】
官方網站: https://www.ite2.com
簡訊廣播站: https://sms.ite2.com/
ITE2 NAS: https://www.ite2nas.com