最近公司NAS APP專案採用Cordova專案來開發,配合使用Ionic v1和AngularJS來撰寫UI功能,在開發過程中很常使用到AngularJS的Factory定義,看了AngularJS官網所寫Factory只是歸屬於Providers的一種使用方式,其他還有Service、Value、Constant、Provider等,接下來我們就依序來介紹這些定義的差異和使用方式。
(一) Value:
當我們只是要一個很簡單的資料定義,我們可以使用Value,官方範例為定義一個Oauth的ClientId來做解釋,如下 :

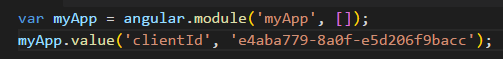
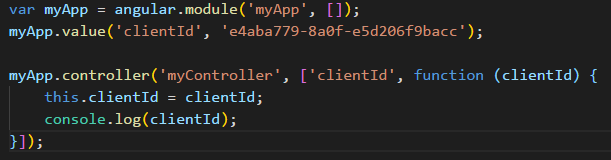
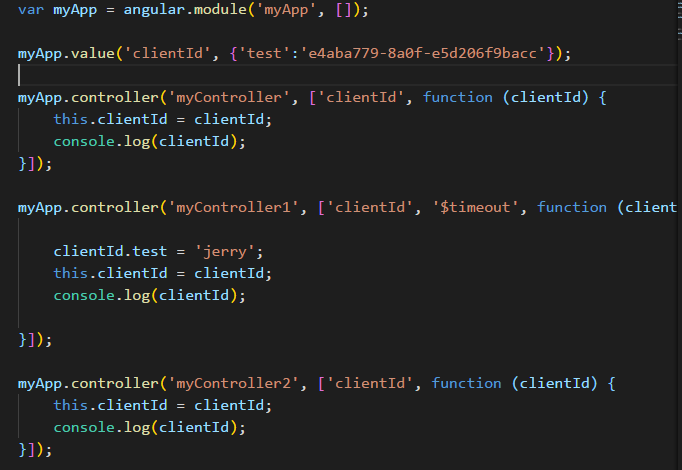
我們宣告一APP為 myAPP,並定義一個value名稱為clientId並且給予我們要指定的值,那我們定義完要如何使用,AngularJS採用Dependency Injection的方式Injection到Controller中如下圖:

如此我們就可以在Controller中得到clientId的值,如果我們有多個Controller我們都可以獲取相同的值,並且所有的AngularJS所產生的services都是singletons,AngularJS會自動幫我們進行Constructor的動作也就是做new的動作,且會自動進行佔存,所以Controller參考到的值都是相同的,如下圖所示:

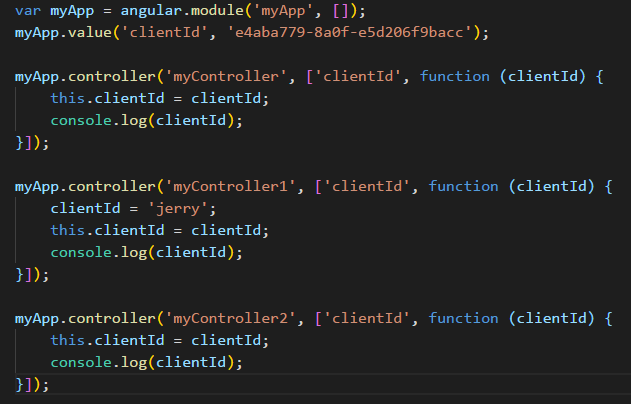
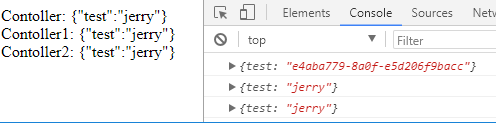
我們定義了三個Controller並且都注入了clientId,並且在第二個Controller中我們嘗試去修改了clientId的值,結果如下圖 :

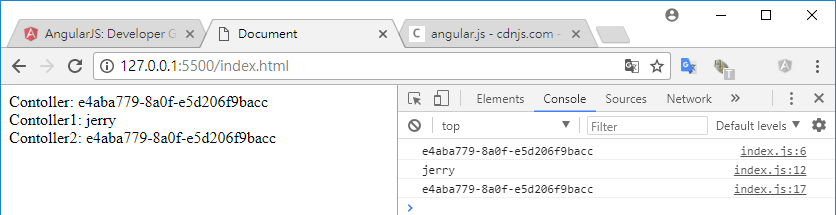
我們可以看到只有第二個Controller的值被改變,其餘的皆為初始定義的值,因我們的值為字串,傳入的參考為byValue所以我們無法去改變原始的資料,但若我們傳出的是一個物件那我們只要改變了其中的值,那接下來所有參考到的Controller都將會被改變,如下圖。


(二) Factory:
Factory和Value相比增加了幾個特性 :
(1)可以引用其他services的功能
(2)services初始化的功能
(3)延遲初始化
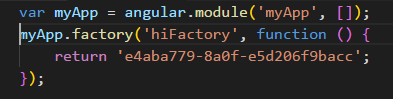
Factory的定義方式和Value就有了差異,Value可以直接給予一個值,但是Factory要的是一個Function,宣告方式如下圖 :

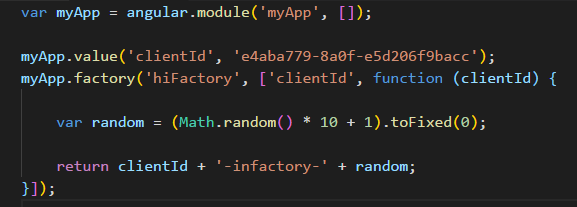
這樣看起來跟用Value沒有什麼差別就只是多了一個function包起來,當然不會只有這麼簡單,我們可以再進階一點的使用Factory如下圖:

我們可以注入Value的clientId值並且經過處理後才將結果傳出去,這讓我們可以在被Controller使用前就先將需要初始化的資料或是邏輯處理完後才將資料交給Controller,這是非常有用的一個功能,這就像C#的Constructor相同。
接下來我們可以更進階的來使用Factory,我們宣告public function和private function來做個範例,如下圖所示 :
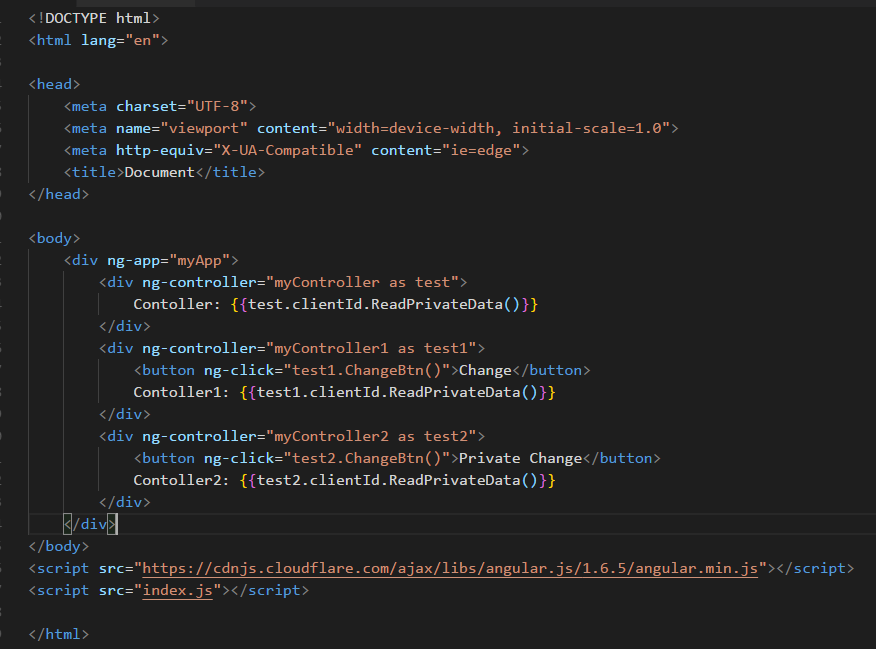
HTML 頁面宣告 :

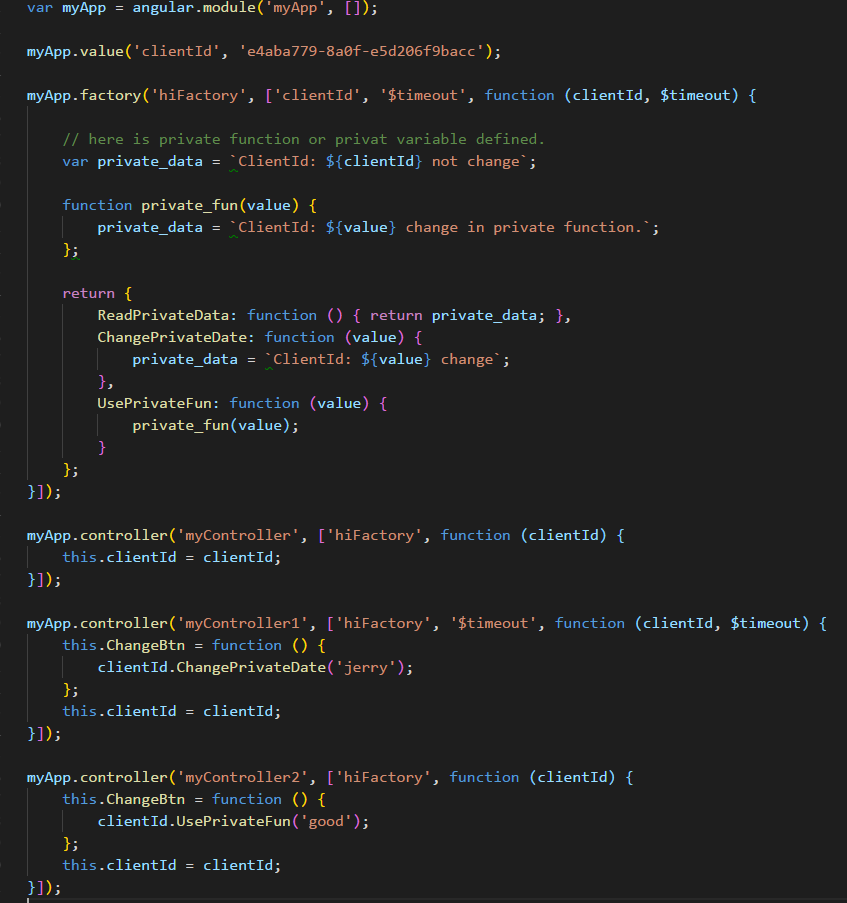
JS宣告 :

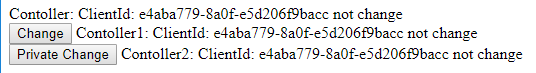
如圖所示,我們定義了一個私有的變數和一個私有的方法,並在myController1、myController2中分別去呼叫公有方法和私有方法並給予新的值來改變私有變數private_data的值,如下圖為一開始初始化完成的結果:

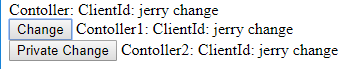
接下來我們按下Change按鈕,觸發myController2中的ChangeBtn來呼叫公有方法ChangePrivateDate並給予新值,結果如下圖:

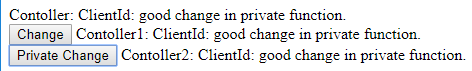
如圖,所有Controller的值皆被改變,接下來我們按下Private Change按鈕,觸發myController2中的ChangeBtn來呼叫私有方法,結果如下圖:

如圖,所有Controller的值皆被改變,以上我們可以利用Factory來共享資料或是一個參考來源,甚至是一個狀態的儲存器,而這樣的機制可以讓我們更注重程式的邏輯,而不用再去考慮UI的顯示問題,AngularJS會自動幫我們處理完UI的更新,而我們也不用擔心資料不同步,而導致顯示出現異常,因所有的邏輯皆參考相同的來源,接下來還有其它的Providers我們就留在下一篇中介紹。
參考資料 :
https://docs.angularjs.org/guide/providers
https://docs.angularjs.org/guide/di#using-dependency-injection