
隨著時代的進步,網站頁面的呈現越來越精緻,網站功能的操作也越來越多新技術,一個好的網站要兼具頁面精緻及新技術的同時,也應該注意網站的效能,因為它會影響到網站使用者的體驗,當您使用簡訊系統網站時,如果網站Loading過久會讓使用者提早離開此網站,尋找其他網站來進行替代,這公司企業來說喪失了許多機會,再此同時它也會影響網站SEO排名,降低網站搜尋的曝光度,這時候定期對網站做檢測也成為公司企業重要的工作。
使用檢測網站的分析工具,了解自身網站的優劣勢是很重要的,網路上有許多檢測網站,現在來介紹的這款是屬於簡易版的檢測網站分析工具Website Grader,主要提供的有網站的效能相關數據分析、行動裝置相關優劣勢分析、SEO搜尋引擎優化相關優劣勢分析、SSL安全憑證等分析結果來評估您的網站有哪些優勢可繼續維持,有哪些劣勢需進一步去改進。
- 如何使用Website Grader進行網站檢測
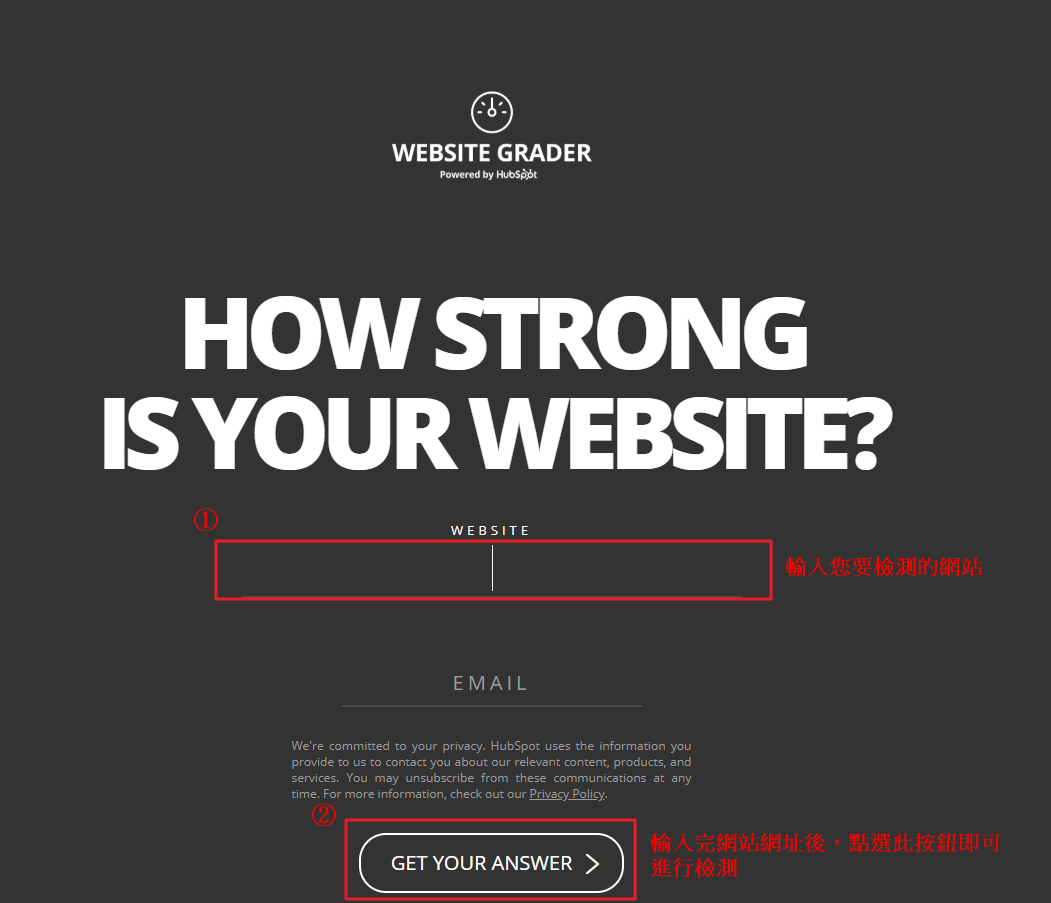
- 連線至Website Grader網站,於WEBSITE欄位輸入您要檢測的網站網址後,點擊「GET YOUR ANSWER」按鈕即可執行網站檢測。

- 接下來只要等待Website Grader分析完畢後,即可看到分析結果與建議。

- Website Grader的網站檢測結果介紹
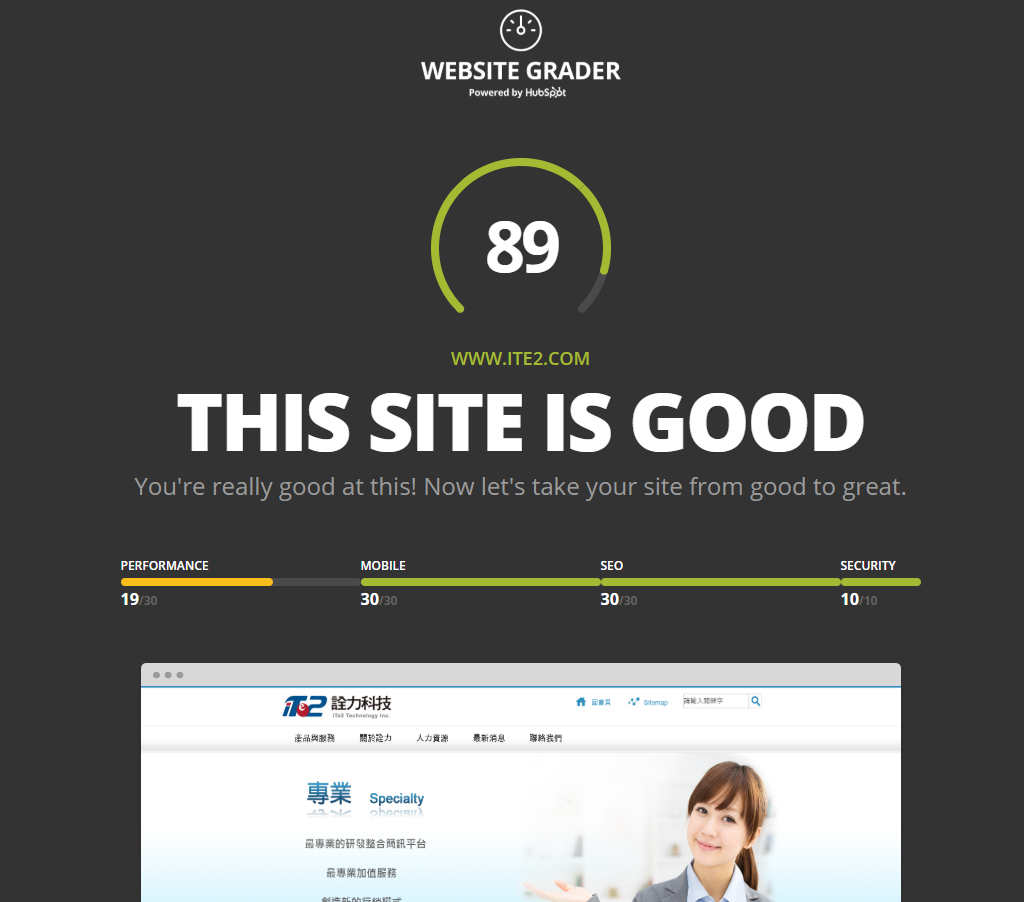
分析完成後,您即可至下方查看各項分析結果,數據值的顏色表示網站的品質層級,綠色表示優良,黃色表示需要注意改良,紅色表示危險需要立即調整的項目。
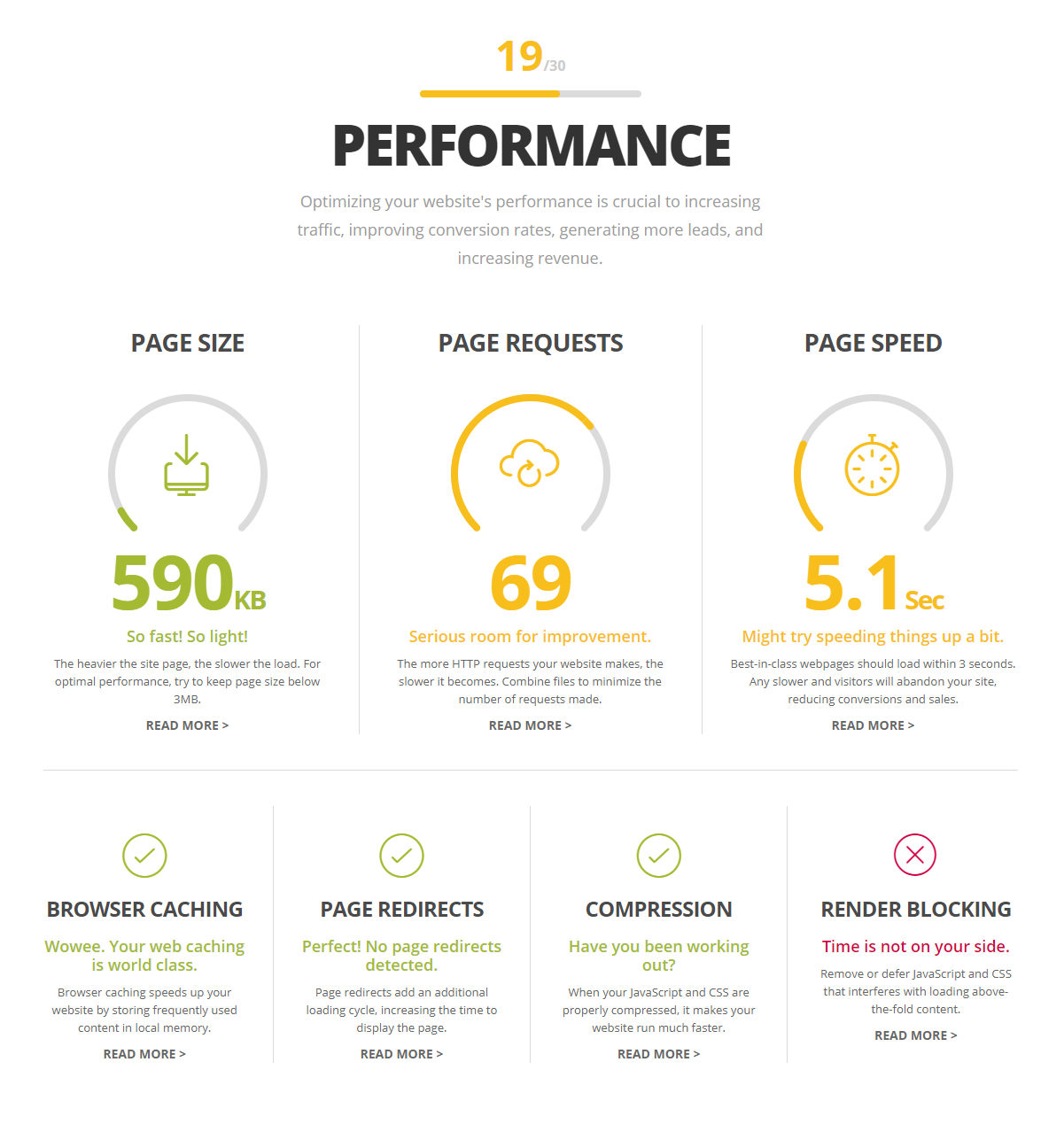
- PERFORMANCE(網站效能相關數據分析):

- PAGE SIZE網站頁面大小(網站頁面大小保持3MB以下為佳)
- PAGE REQUESTS網站頁面請求數(網站發出的HTTP請求數越多,反應越慢)
- PAGE SPEED網站頁面載入速度(載入時間不超過3秒以上)
- BROWSER CACHING瀏覽器緩存(把常用的網站內容儲存至本地端中來加速您網站的流暢度)
- PAGE REDIRECTS頁面重新導向(頁面重新導向會增加顯示頁面的時間)
- COMPRESSION壓縮(正確壓縮JavaScript和CSS後,可以讓您的網站執行更快速)
- RENDER BLOCKING渲染阻止(建議刪除JavaScript和CSS)
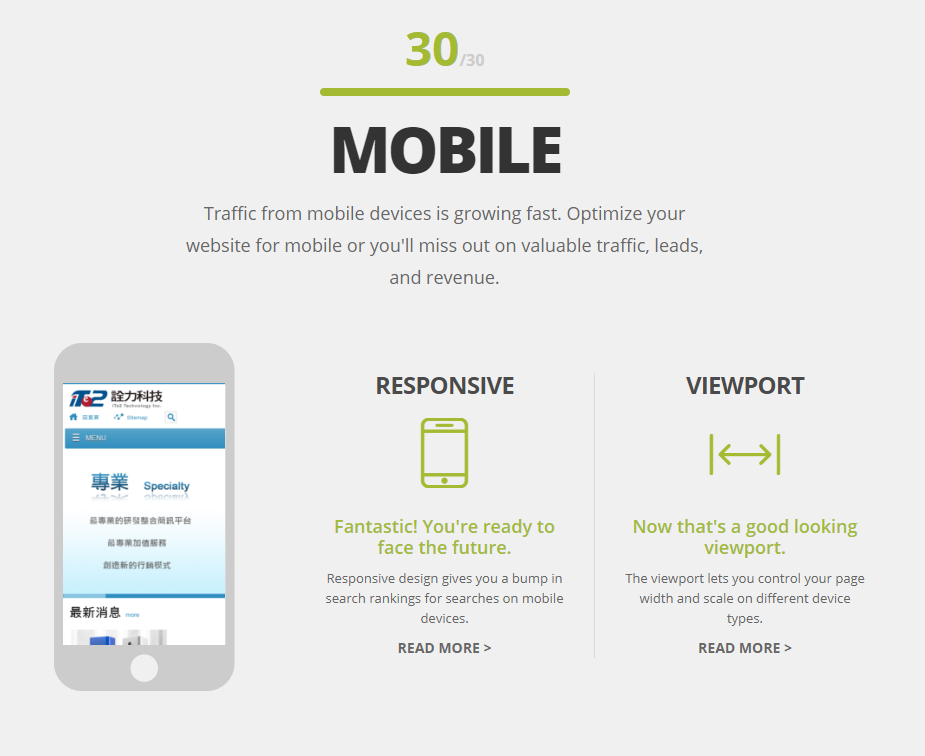
- MOBILE(行動裝置相關優劣勢分析):

- RESPONSIVE響應式(是否為響應式網頁設計的網站)
- VIEWPORT視窗寬度(對應不同行動裝置上視窗寬度是否符合)
-
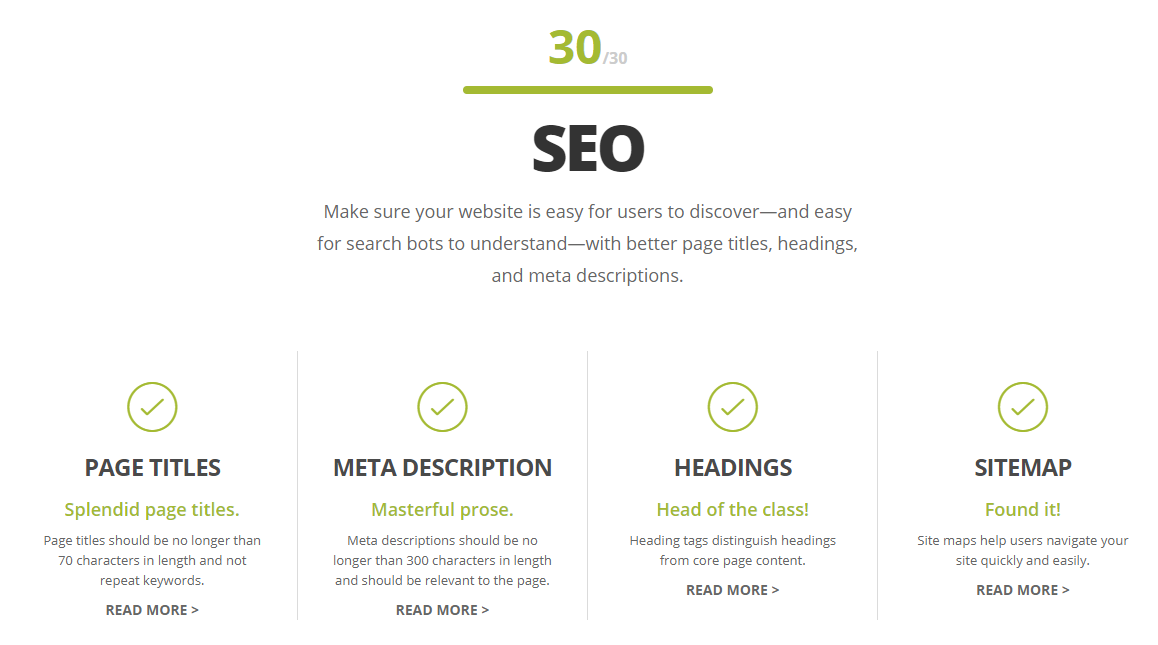
- SEO(搜尋引擎優化相關優劣勢分析):

- Page Titles網站標題(長度不超過70個字為佳,而且建議不要有重複的關鍵字)
- Meta Description網站描述檔(長度不超過300個字為佳,而且建議內容與頁面相關)
- Headings標題(是否使用標題標籤將標題與核心頁面內容做區分)
- Sitemap網站地圖(是否網站地圖讓使用者可快速輕鬆地瀏覽您的網站)
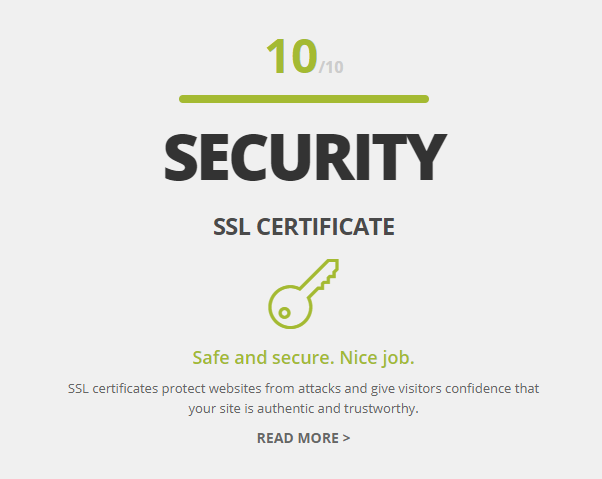
- SECURITY(是否有SSL安全認證,可保護網站免受惡意攻擊):

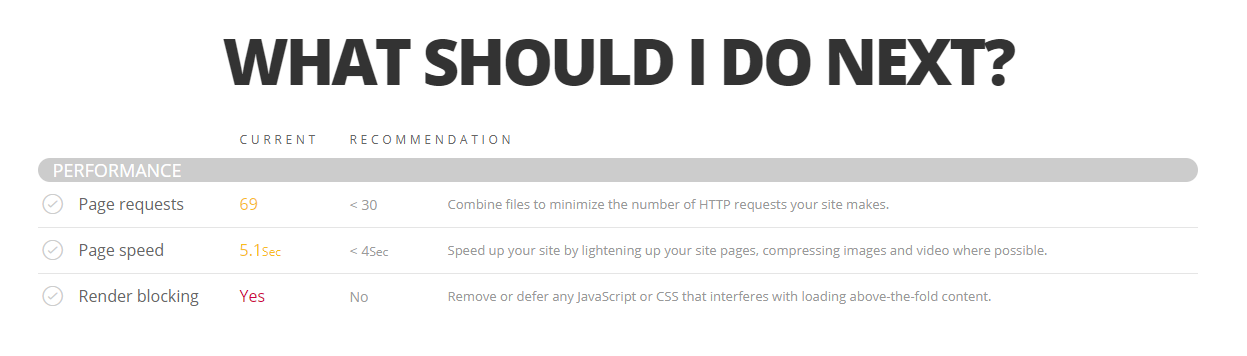
- WHAT SHOULD I DO NEXT?

會顯示檢測結果中網站需修正及檢討改進的項目,並在項目後方給予建議。
Website Grader檢測網站分析工具操作不困難,只要輸入網站網址即可輕鬆檢測網站優劣勢,希望大家都能透過本篇了解它的好用之處。
Website Grader檢測網站分析工具網址:https://website.grader.com/