最近公司NAS專案計畫要將原本使用的AngularJS從1.x升級至目前最新的 6.x版本,這邊就來介紹下新版本的AngularJS有什麼新的特性吧。
新版中最有感的改變莫過於JavaScript的寫法變成了TypeScript,TypeScript是微軟開源維護的語言,且為嚴謹的撰寫方式並提供static typing,專案架構也由原本的MVC改為 Service/Controller,這樣的轉變可以讓我們更專注在各別組件的開發上以此可增加程式重用性和可維護性,接下來我們就寫個簡單的練習來介紹AngularJS吧。
在開始前我們需要了解AngularJS提供的CLI工具,CLI工具可以幫助我們管理專案,接下來利用npm來幫我們安裝CLI工具,請開啟命令提識字元輸入指令 :
npm install -g @angular/cli
※ 若發現 npm 指令不存在,請先安裝node.js 最新版本並重新開啟所有命令提示字元後再次嘗試。
安裝完成後我們就可以來建立我們第一個AngularJS 6專案了,輸入下列指令 :
ng new first-app
CLI會幫我們建立一資料夾名為first-app,並幫我們準備好專案需要的內容,接下來我們進到first-app資料夾中,CLI幫我們建立了幾個資料夾e2e、node_modeules、src,我們專案程式皆在src資料夾中,現在我們可以使用指令來啟動專案看看有什麼結果(Angular 6 專案在publish 前是無法直接使用的),輸入下列指令 :
ng serve –open
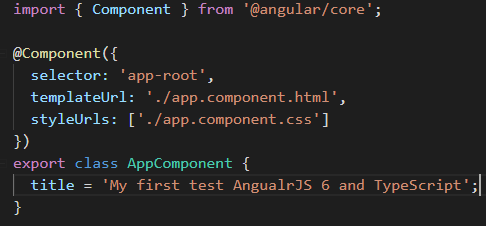
稍待一會後會自動開啟瀏覽器並且看到AngularJS的範例頁面,接下來我們回到專案中,修改下列路徑的檔案 src/app/app.component.ts ,並將內容改為下圖後存檔:
當我們按下存檔後,頁面將會自動刷新並將標題更換為我們剛剛修改的值,
接下來我們就來建立一個Component看看吧,Component功能為顯示現在時間,輸入下列指令:
ng generate component clock
完成後在 src/app 資料夾中會出現一個clock資料夾,CLI將自動將Component載入到我們的專案並將所需的檔案一併產生,這邊我們來介紹一下Component中的檔案用途 :
| 檔名 | 用途 |
| clock.component.css | 此Component專屬的CSS檔案,在專案發布時會自動產生Id和Component綁定,不用擔心相同的class名稱影響到其他的 Component或是全站的樣式。 |
| clock.component.html | 此Component的html樣板文件。 |
| clock.component.spec.ts | AngularJS載入Component的規格文件,一般不會需要修改此文件。 |
| clock.component.ts | 此Component的JS撰寫的地方 |
接下來依照下列步驟來修改clock Component的內容 :
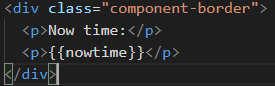
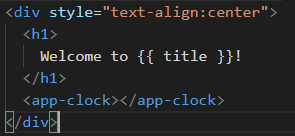
1.修改 component.html內容如下圖 :
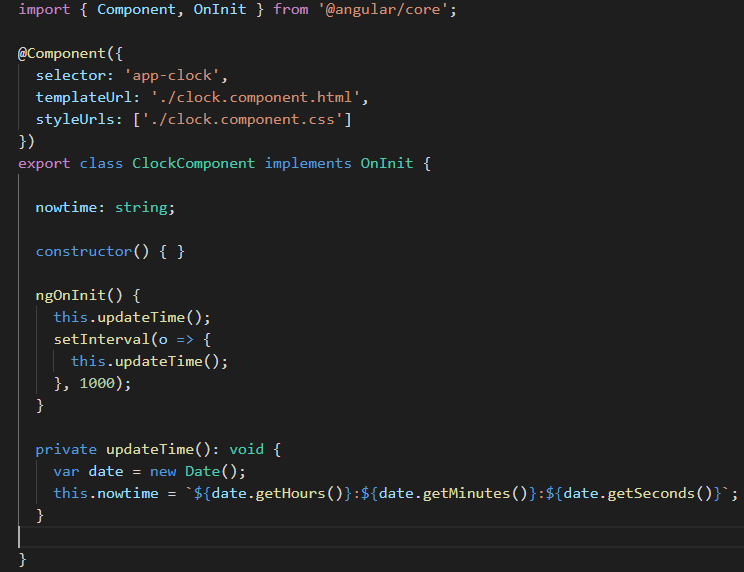
2.修改component.ts的內容如下圖 :
3.修改component.css 為下圖 :
4.修改component.html 為下圖 :
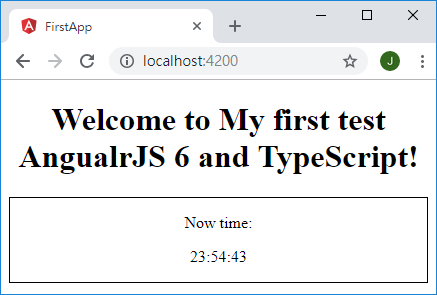
完成上述修改後我們回到瀏覽器看我們修改後的內容,會得到下圖的結果 :
Clock Component成功的運行,並且會持續更新時間。
這次我們跳過了Angular 2-5的版本一口氣更新為最新的版本,JS寫法也變為TypeScript,這對我們來說是一個新的挑戰,相較於傳統使用Jquery或是原生JS來撰寫的專案,不只提高了開發的門檻和需要學習的時間,但是當痛苦的拓荒時期過去,我們將會擁有非常豐富的組件庫,這些組件的重用將加快開發速度和維護上的方便,而且強型別的開發方式讓我們不用再去思考function回傳的類型為何,也省去了很多過去不確定型別而寫的判斷,雖然開發上增加了不少難度但整體上新版本的導入將對我們的專案帶來正面的影響。
參考資料 :
https://medium.com/@angularminds/comparison-between-angular-1-vs-angular-2-vs-angular-4-62fe79c379e3
https://zh.wikipedia.org/wiki/TypeScript
https://angular.io/guide/quickstart