前陣子在開發簡訊發送平台的點數商城購物車功能時,曾遇到舊版 IE 瀏覽器上出現不同分頁的 localStorage 不同步的狀況。以此為契機,去閱讀了一些 Web Storage 機制的相關資料,最後在查看 W3C 關於 Web Storage 的文件後,猜測因文件中並未明確指出各事件觸發的時機,而 IE 在實作此功能時 Fire Event 的順序較早,和其他瀏覽器不同,才會出現不同步的狀況。今天的文章中我們將介紹 Web Storage 的相關內容。
Web Storage
Web Storage 又稱為 DOM Storage,從 HTML5 開始支援,類似 Cookie,提供在客戶端(瀏覽器)儲存資料的功能,但 Cookie 的儲存空間被限制在 4KB 的大小,對於隨著 Web 技術發展而日漸複雜的儲存需求已漸漸不敷使用,加上 Cookie 應用於開啟多分頁的多重交易追蹤的情境下,有可能會導致內容不一致的問題。因此從 HTML5 開始提出了 Web Storage 的概念,分成 localStorage 和 sessionStorage 兩種物件,兩種物件皆可儲存約 5MB 的資料量。
此 API 中設計了 Storage Interface 程式碼如下:
1. interface Storage { 2. readonly attribute unsigned long length;3. DOMString? key(unsigned long index);4. getter DOMString? getItem(DOMString key);5. setter void setItem(DOMString key, DOMString value); 6. deleter void removeItem(DOMString key);7. void clear();8. };每個 Storage 的物件提供以 key-values 的方式存取內部資料,keys 皆為字串型態,任何字串皆可設定為 key 值包括空值以下介紹介面設計中各屬性功能:
length:回傳目前有幾組 key-value 存在於物件中。
key(n):回傳 nth 的 key 名,key 值的順序由使用者定義,但在 keys 數量未變化的情境下不可更改 key name(因此增加或移除 key 可改變順序,但不能更改現存的 key value),若 n 值大於或等於目前的 key-value 數量,此方法將傳回空值。
getItem(key):回傳對應其 key 值的 value,若該 key 值不存在則回傳空值。
setItem(key, value):此方法中首先會先檢查目標 key 是否已存在於物件中,若無則新增此組 key-value;若 key 值已存在但 value 值不一致,則更新 value 值,一致則不做任何處理。若無法設定新值,例如當使用者刪除對應的 Storage 或超出容許儲存容量,則此方法將擲出 QuotaExceedError Exception。
removeItem(key):若物件中存在 key 值則移除該組 key-value,若無則不做任何處理。
clear():清空相關物件中所有的 key-value 資料,若物件中本就為空則不做任何處理。
Web Storage 可分為 sessionStorage 和 localStorage 兩種屬性,
- sessionStorage:生命週期只存活至使用者關掉分頁(或瀏覽器)為止,會自動被清空。
- localStorage:資料保存週期為永久,會保存到到使用者清除為止。
sessionStorge 的生命週期較短,適用於資料不應跨分頁的需求,除了開發者特意針對 sessionStorage 中的資料做保存的動作,否則一旦視窗關閉資料也會被清除。而 localStorage 的設計遵循同源策略(Web Origin Concept),意即只有同一網站(網址當中的協定、主機名稱、傳輸埠皆相同)可以共享同一 localStorage 儲存空間。適用於當資料需要跨分頁、視窗,或是重啟瀏覽器都得持續存在的時候。
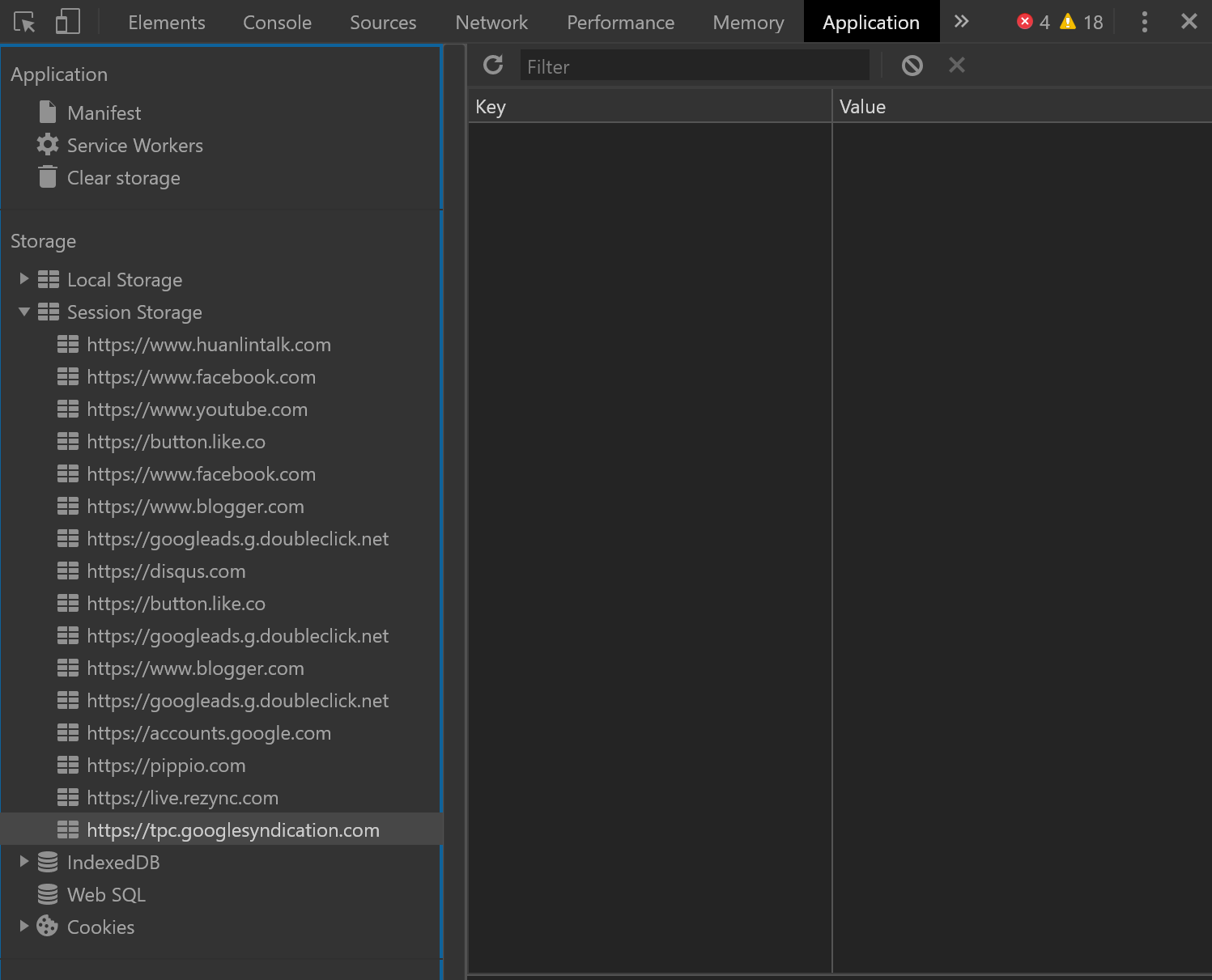
有些瀏覽器提供了便利的操作介面,供使用者方便檢視 Web Storag 中的內容;以 Chrome 瀏覽器為例,打開開發者工具,點選 Application 標籤,即可檢視 Local Storage 和 Session Storage 中目前存放了哪些網站的 Key-Value 資料。
Reference
https://www.w3.org/TR/webstorage/
https://tools.ietf.org/html/rfc6454
http://htmlui.com/blog/2011-08-23-5-obscure-facts-about-html5-localstorage.html