JavaScript 概論延續探討
JavaScript判斷式、變數、方法範疇,學習心得整理
Switch case
範例:
var a = ‘1’;
var b = 1;
switch(a){
case 1:
console.log(‘A’);
break;
}
switch(b){
case 1:
console.log(‘B’);
break;
}
說明:上範例中執行結果會只有輸出’B’字串,前面有提過javascript的運算會自動做型態轉換,但是Switch內的判斷是不會做型態轉換的,相當於===的判斷。
例舉的使用:
var o = {x:’a’,y:’b’,z:’c’};
var a = [], i = 0;
for(a[i++] in o)console.log(a[i-1]); //xyz
for(i in a )console.log(i); //012
說明:以上兩種方式可以取得例舉的引述值,for(a[i++] in o)的方法可以取得物件內的參數的名稱,而for(i in a )雖然也是可以取得物件內的每一個參數,但是索引為數字(也就是物件內的第N個參數)。
Try catch
範例:
try{
var n = new Number(prompt(“Please enter a positive integer”,””));
var f= Fac(n); //n!
alert(n+”!=”+f);
}
catch(ex){
alert(ex);
}
function Fac(x){
if(x<0)throw new Error(“x<0”);
for(f=1;x>1;f*=x,x–);
}
說明:以上為Try catch的用法,try內若有錯誤狀況程式會跳到catch的地方將錯誤的回傳給ex參數,回傳錯誤的參數如Fac方法內的throw new Error(),在括號內放入要回傳的參數就可以把此參數回傳給catch的ex參數了。
With用法
範例:
with(document.form[0]){
name.value = “”;
address.value = “”;
email.value = “”;
}
說明:with大多用於設定某個物件的各個參數值,可以少輸入前面的物件名稱,不過個人認為沒有很方便。
strict mode
說明:
strict mode是較嚴緊的js撰寫模式
使用方式:
“use strict” //在文件上加上此行可以切換為strict mode
strict mode和非strict mode主要的差異:
1.strict mode不能使用with()
2.strict mode中 所有變數都必須要宣告
3.strict mode調用的函式的this值是undefind而不是全域物件
*strict mode中用call() or apply()調用函數時this值會是call或apply第一個引述
4.strict mode不能重複定義
5.不允許8進位
繼承
範例:
function inherit(p){
if(p===null)throw TypeError();
if(Object.create)
return Object.create(p);
var t = typeof p;
if(t !== “object” && t!==”function”) throw TypeError();
function f(){};
f.prototype = p;
return new f();
}
var o = {};
o.x = 1;
var p = inherit(o);
p.y = 2;
var q = inherit(p); //{x:1,y:2}
q.x+q.y //3:1+2
說明:先解釋繼承方法的部分,inherit(p)方法會先將傳入的參數p做檢查,第一個if部分,用來檢查傳入的父親物件是不是空的(此處使用===是避免[]、{}、0等等轉型時變成null的狀況),接下來檢查Object.create方法是不是沒有被其他定義過,若有被定義過,就直接使用Object.create()方法產生p物件,若沒有定義,先確認傳進來的是物件或是方法,在定義個方法,把此方法繼承p物件,然後回傳f方法的實作。下面的code就很簡單用p物件繼承o物件然後用q繼承p物件。
hasOwnProperty和PropertyIsEnumerable方法
範例:
var o = {x:1};
o.hasOwnProperty(“x”) //true
o.hasOwnProperty(“y”) //false
o.hasOwnProperty(“toString”) //false
o.propertyIsEnumerable(“x”) //true
o.propertyIsEnumerable(“y”) //false
o.propertyIsEnumerable(“toString”) //false
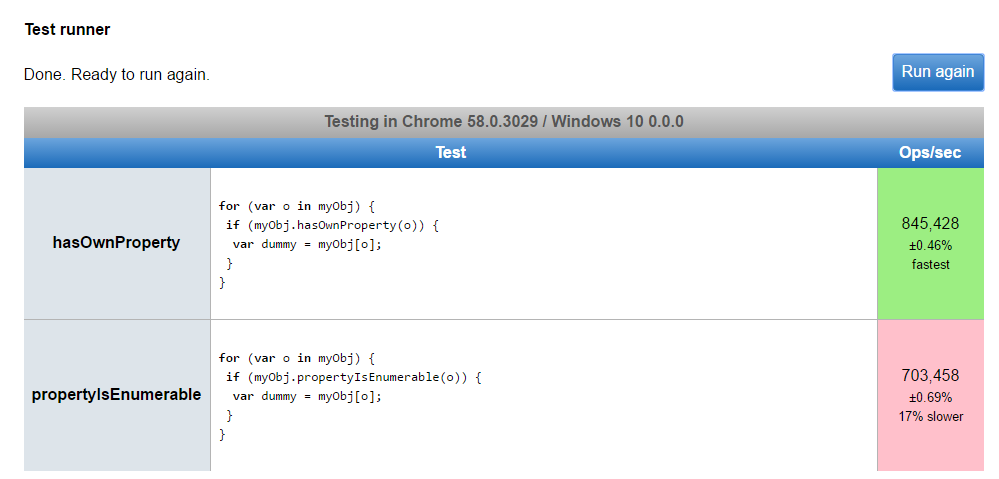
說明:hasOwnProperty和PropertyIsEnumerable兩個方法都是測式此屬性是否能被for in例舉,我測不出不一樣的地方,有看到資料有說PropertyIsEnumerable可以辨識出存在但是被設定為undefind的參數,但是經過我測試的結果,兩者都可以測出,不過我在某測試網站上測試的結果發現hasOwnProperty方法的效率會比propertyIsEnumerable好,如下圖所示每秒鐘hasOwnProperty方法可以跑大概84萬次propertyIsEnumerable方法大概只有70萬次。
keys和getOwnPropertyNames方法
範例:
var o = {};
Object.defineProperties(o, {
one: {enumerable: true, value: ‘x’},
two: {enumerable: false, value: ‘y’},
});
console.log(Object.keys(o));
console.log(Object.getOwnPropertyNames(o));
說明:keys和getOwnPropertyNames方法都是將物件內的參數轉成陣列列出,兩個方法的差異在於enumerable是否為true也就是若物件內的參數是無法被例舉的keys方法不會將此列出,而getOwnPropertyNames方法會將所有物件內的參數列出,所以上面的範例Object.keys(o)的回傳結果為[“x”]而Object.getOwnPropertyNames(o)回傳的結果為[“x”,”y”]。
defineProperty和getOwnPropertyDescriptor方法
範例:
var o = {};
Object.defineProperty(o,”x”,{value:1,writable:true,enumerable:false,configurable:true});
Object.getOwnPropertyDescriptor(o,’x’);
說明:defineProperty用於指定物件參數的特性,如上範例所示o物件加入一個參數x,設定特性為可寫、不可列舉、可配置,getOwnPropertyDescriptor用於查看物件參數的特性,如上範例所示,getOwnPropertyDescriptor方法會回傳{ value: 1,writable: true,enumerable: false,configurable: true }物件。
結語:這次介紹的大多數是javascript的物件函數以及繼承方式等,這些其實算javascript比較細節的部份,我平常寫簡訊系統的前端頁面時,也很少會使用到這些方法,不過一開始提到的Switch case的狀況,相信很多剛開始寫javascript的朋友都碰過因為Switch case是完全等於的比對而導致選擇錯誤的狀況,像是用getElementById取得value沒有轉成int型態case用的又是純數字就會發生找不到case的狀況導致得到的結果錯誤,不過這種狀況的bug要發現並不困難只又將switch比較的變數console.log()出來就會發現,變數值得輸出是字串而不是數值了,另外像是物件的參數是否會被列舉的問題,一般的新增參數給物件的方法預設都會被列舉,所以比較不會注意到這方面的問題。
參考:JavaScript大全(ISBN:9789862764411)