概述
目前大部分瀏覽器還不能直接解讀heic及heif的圖檔,甚至很多套件預設都是會阻擋這兩種類型的上傳,所以本篇文章介紹如何讓客戶端可以上傳這兩種類型的圖檔,並且透過Magick套件將其轉成jpg使其可以正常在網頁上使用。
Dropzone 的相關處理
1. Nuget安裝Magick.NET-Q16-AnyCPU
2. Dropzone的acceptedFiles: “image/*,.heic,.heif“,因為就Chrome的判斷這兩種不屬於image的mime type類型
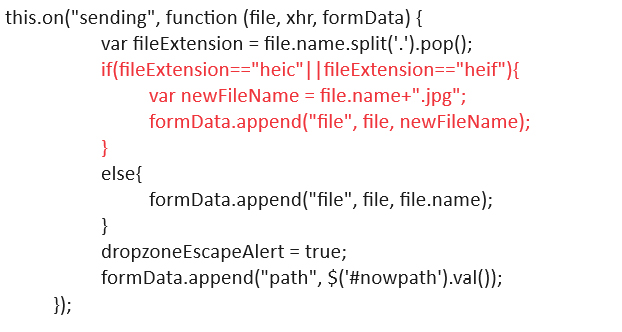
3. Dropzone的init內新增,沒有更改會顯示錯誤

4. 接下來是後端的部分,透過file stream判斷檔案是否為heic格式
- 檢查file stream的前幾碼是否是heic格式
byte[] header = new byte[12];
if(header[4] == ‘f’ && header[5] == ‘t’ && header[6] == ‘y’ && header[7] == ‘p’ &&header[8] == ‘h’ && header[9] == ‘e’ && header[10] == ‘i’ && header[11] == ‘c’){}
5. 如果是的話
- 將原檔案名稱的.heic替換掉
string newtemp = pathtmp.Replace(“.heic”, “”); - 將舊檔案heic圖片轉換輸出到新jpg圖片路徑
ConvertHeicToJpg(pathtmp, newtemp); - 刪除舊檔案,避免相簿同時出現兩張照片
System.IO.File.Delete(pathtmp);
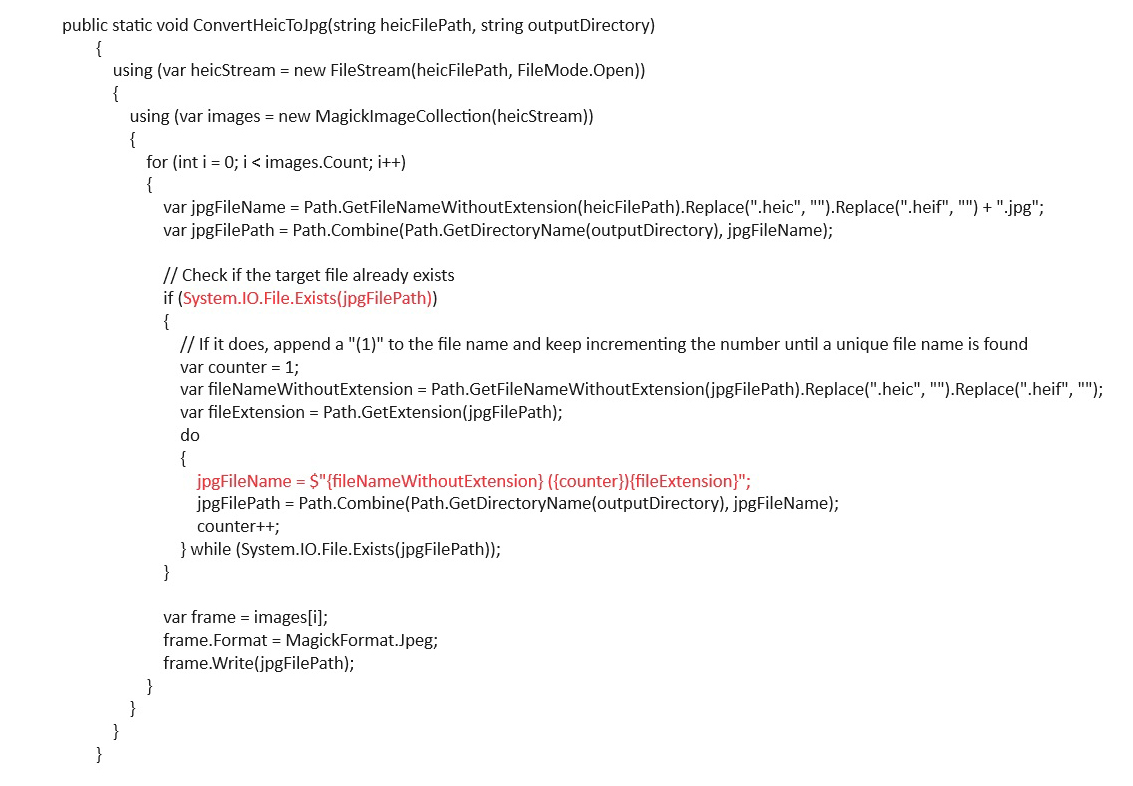
ConvertHeicToJpg內的處理
由於這個function寫入檔案的時候不會自動判斷原檔案是否存在,如果原檔案存在會直接覆寫,所以我們得要另外做處理
1. 先判斷原檔名的檔案存不存在
2. 若存在則在原檔名後新增數字編號 Ex:若已存在test.jpg則命名為test(1).jpg
3. 將heic圖檔轉換為jpg儲存
4. 若有需要則將轉換後的圖檔位置return回前端
完整的function如下:

總結
圖片的格式推陳出新,在瀏覽器尚未支援之前需要在前後端做許多額外處理,目前能想到最好的模式還是先將為支援的圖檔轉成瀏覽器普遍支援的格式,讓大部分使用者可以正常瀏覽是首要目標,但此解法仍然有一個問題待解決,就是在上傳heic及heif等不支援的圖檔時dropzone是無法預覽圖片的,該如何解決待日後再來思考。