
你在開發程式的時候,有遇到當資料量龐大時,會因為各種限制導致無法將其資料一次全部呈現在同一頁網頁之中,所以當我們遇到這種情況時通常會需要使用”分頁”的概念來方便使用者能夠閱覽龐大的資料,在顯示資料方面,過往大部分我們呈現資料都是使用table的形式,因此許多公司都有自己開發一套能夠快速table分頁的方式,網路上也有很多js套件可以達成此需求如:datatable。
但是有種情況,當我們在進行非典型行列式的資料呈現時(比如說圖片,文章等等),使用table的方式呈現也不是不行,但在樣式的調整上和如何呈現就會多出現許多要考量的點。
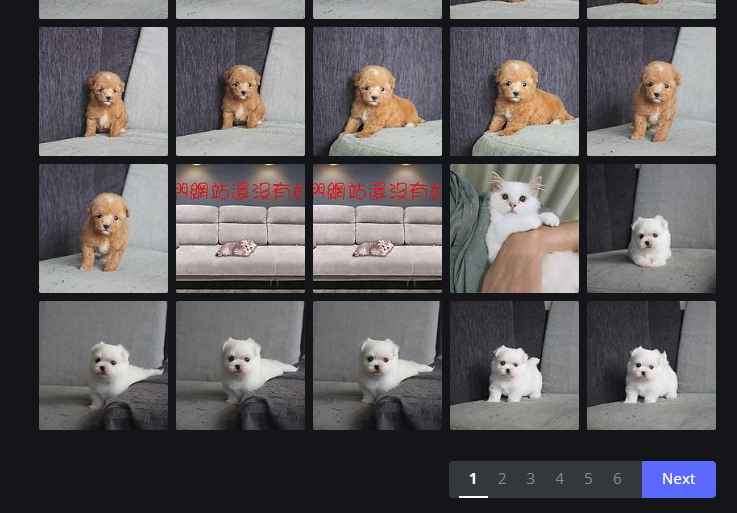
範例圖:圖片分頁的呈現

雖然這種需求不常見,但當遇到時又是一個不小的困擾,尤其是對css等前端樣式相對觀念較弱的工程師來說更是難上加難。
建議解法
其實只要稍微查一下網路上也有很多套件是做分頁的,但以非典型呈現的分頁來說,我自己目前用的最順手的是這個pagination.js。
首先引入 pagination 的js跟css
js cdn路徑:https://cdnjs.cloudflare.com/ajax/libs/paginationjs/2.6.0/pagination.min.js
css cdn路徑:https://github.com/superRaytin/paginationjs/blob/master/dist/pagination.css
要特別注意的是在引入pagination之前要先引用jQuery才能確保正常運作
我們假設我們ajax得到的資料類似以下json資料:
{
"url": "https://i.imgur.com/DFfiqo5.jpg"
},
{
"url": "https://i.imgur.com/DrCShx3.jpg"
},
{
"url": "https://i.imgur.com/Gvwh4di.jpg"
},
我們先將資料假設成變數imgdata
var imgdata =
[{
"url": "https://i.imgur.com/DFfiqo5.jpg"
},
{
"url": "https://i.imgur.com/DrCShx3.jpg"
},
{
"url": "https://i.imgur.com/Gvwh4di.jpg"
}];
這時還是json格式的object,但為了我們方便使用foreach方法對其進行遞迴處理,我們要先對其處理將其轉成Array
var imgdataArr= Object.values(imgdata);
然後設定我們分頁的設定值
var options = {
dataSource: imgdataArr,
pageSize: 2, //表示每頁呈現幾個單位
callback: function (data, pagination) {
renderData(data);
}
};
然後我們要在renderData的function內要定義我們的每個呈現的”單位”要長怎樣
function renderData(data) {
var html = '';
data.forEach(function (item) {
html += '<div class="col-xs-12 col-md-6 col-lg-4">';
html += '<img src="' + item.url + '">';
html += '</div>';
});
$('.img-content').html(html);
}
裡面我使用了bootstrap的網格式排版搭配座使用,可以更符合我們RWD網頁的設計精神,我使用的html如下:
<div class=”container”>
<div class=”row img-content”></div>
</div>
而我們透過renderData產出的每個單位的html格式如下:
<div class=”col-xs-12 col-md-6 col-lg-4″>
<img src=”https://i.imgur.com/DFfiqo5.jpg“>
</div>
經由上面的流程可以發現除了我們呈現的每個”單位”的版型樣式需要考慮之外,其餘的部分基本上都只要遵循以上方法進行原本的串接即可,資料還是我們原本取得的json資料,設定也很簡單易懂,而且還不用考慮排版上的複雜程度,可以說是非常的省時好用。
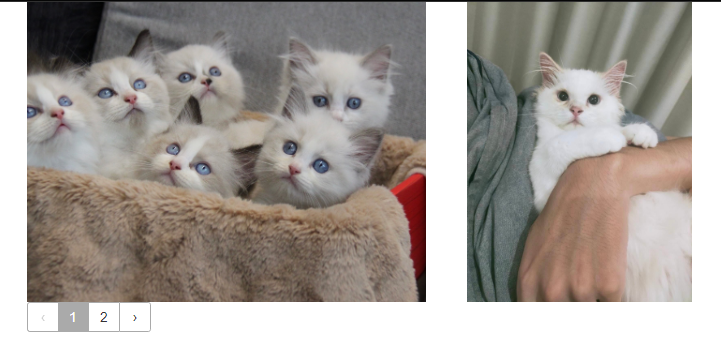
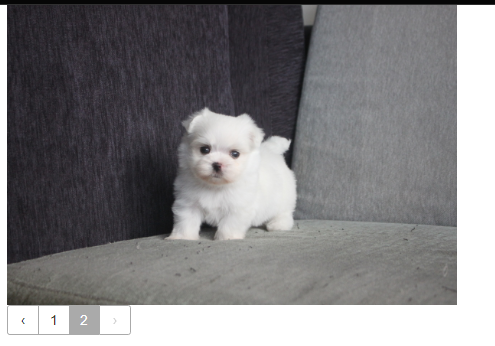
效果圖如下:


結論
當然如果資料量大到一個程度可能就要考慮別種解法,因為 pagination js是一種前端分頁(資料在載入時還是全部載入),所以資料量太大時就會導致網頁載入要很久,這樣就會造成使用者體驗不佳,但其在資料量少的時候對於偏後端的工程師在開發頁面上的確有著增進效率的功用,所以特別紀錄了一下使用方式,在使用者越來越要求資料呈現視覺效果的情況下,使用此方式搭配非table的資料呈現方式也能讓客戶的滿意度大大提升。