最近在開發發票會計系統的時候碰到一個需求,簡單來說的話是需要將原本為Csv檔中的資料轉換至網頁中顯示以利後續讀取、修改等其他的動作。所以這篇文章會簡單的呈現如何使用”CsvHelper”套件將資料顯示於網頁中,在實際操作前先來了解什麼是Csv。
什麼是Csv檔以及用途
Csv是逗號分隔值(Comma-Separated Values),是一種純文字的方式儲存表格資料。Csv檔案內可以有任意數量的欄位而每一行中記錄各欄位的資料,欄位之間有分隔的符號通常是使用逗號做區分。
現在大部分的資料庫、應用軟體也有支援Csv進行資料匯入匯出,除此之外也有不少統計資料也提供該格式以利進行學術分析等。
簡單了解Csv檔案之後,現在來實際操作要如何顯示資料到網頁上。
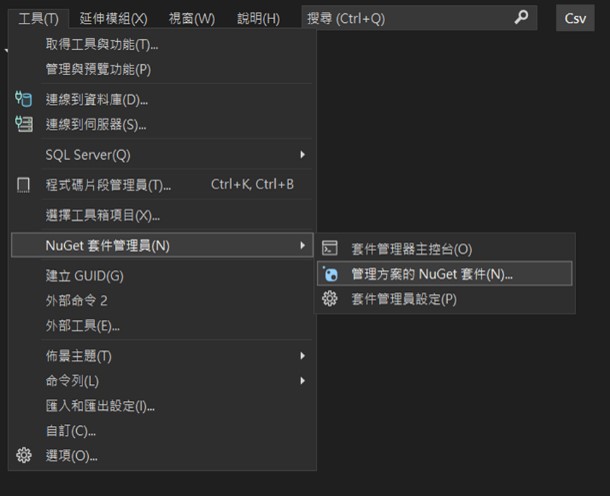
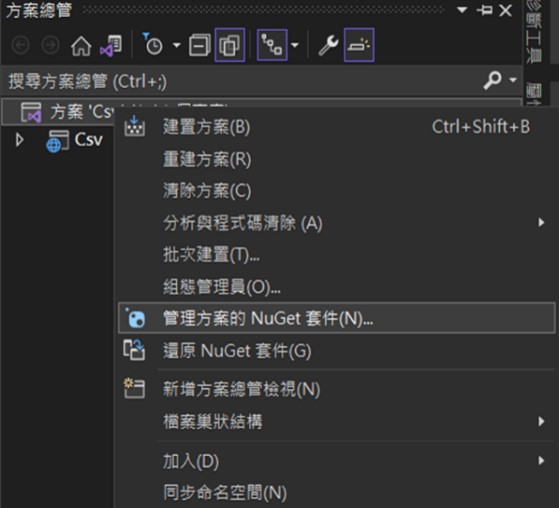
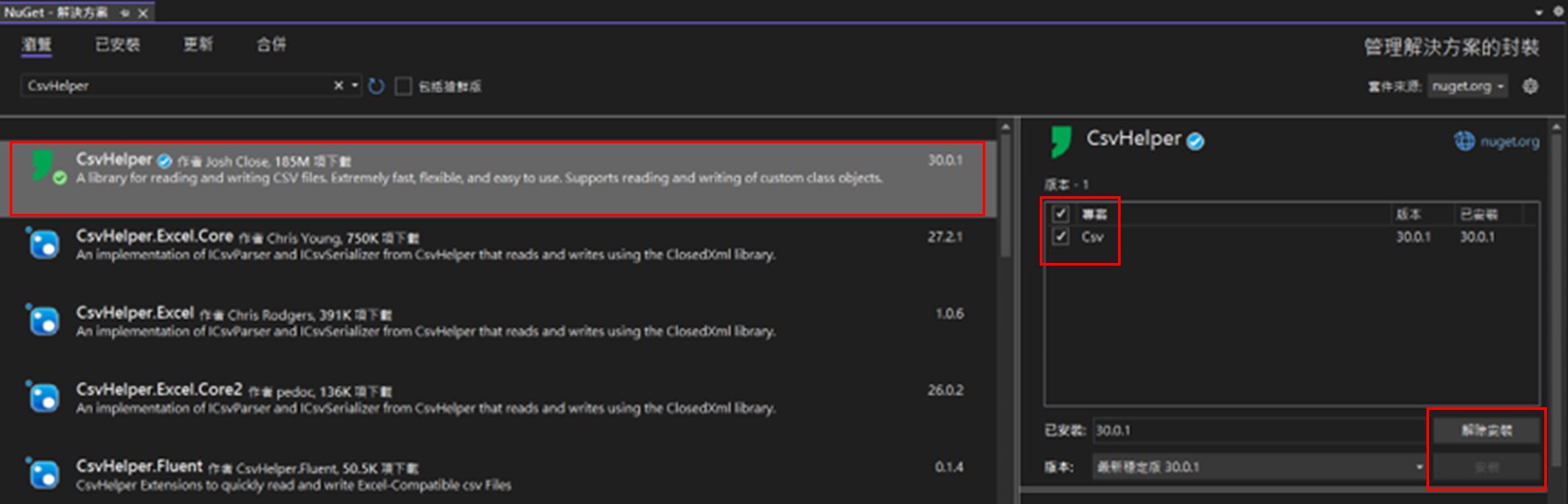
首先開啟新專案後需到Nuget安裝CsvHelper套件,透過上方工具列的 “工具(T)”➝”NuGet 套件管理員(N)”➝”管理方案的NuGet(N)”或是在方案總管的區塊找到專案右鍵 “管理方案的NuGet(N)”點選之後,按瀏覽並且在搜尋欄內輸入CsvHelper後安裝,安裝完畢就可以開始使用套件讀取 / 寫入Csv檔案。


左圖為透過工具列開啟NuGet 右圖為透過方案總管開啟NuGet

此專案安裝的CsvHelper版本為30.0.1
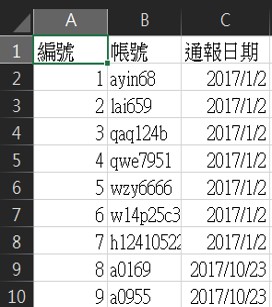
現在套件安裝完成後需要一份Csv檔案做練習,政府有提供一個網頁叫政府資料開放平臺可以取用有標示Csv的資料集做練習。下載之後可以使用記事本或是Excel等應用程式打開來瀏覽,在記事本中可以清楚看到每一列各欄位的資料是使用逗號做分隔以及資料是否有標頭。
這邊是下載一份「165反詐騙諮詢專線-詐騙LINE ID」的資料集做練習。


左圖為使用Excel瀏覽 右圖為使用記事本瀏覽
第一行顯示的 編號、帳號、通報日期 就是標頭
接下來回到專案
因為想要呈現出讓使用者上傳檔案後按下讀取按鈕後列出資料表格的感覺,
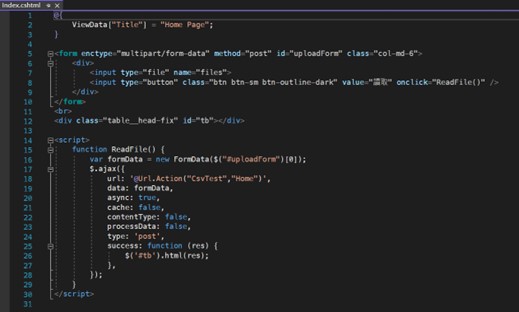
所以先在 Index.cshtml 中建立兩個input,一個為選擇檔案另一個則為讀取button並在JavaScript的地方寫一個 function 用途是將選擇的Csv檔案送到 action 裡面進行讀取的動作。
▸<input type=”file” name=”files”>
▸<input type=”button” class=”btn btn-sm btn-outline-dark” value=”讀取” onclick=”ReadFile()” />
▸ ReadFile()

程式碼

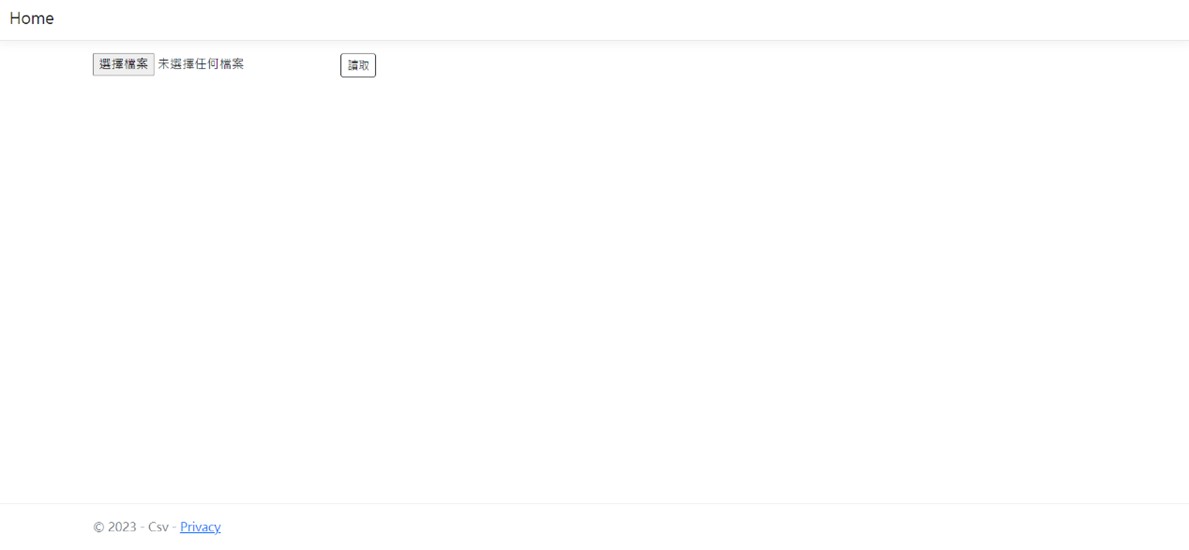
網頁畫面
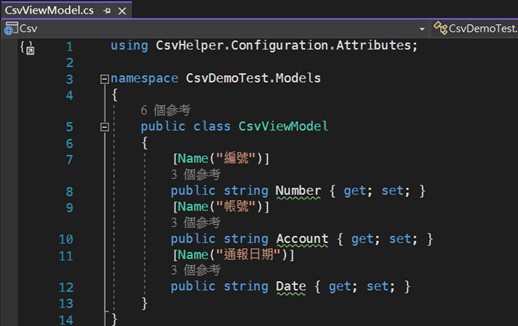
接下來需要先定義ViewModel依照標頭的各欄位作命名

CsvViewModel
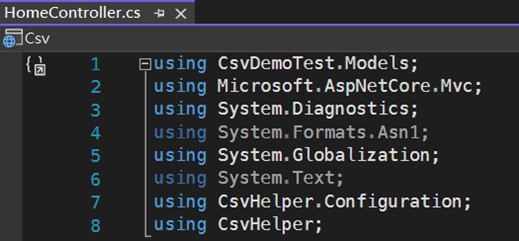
接下來回到Controller 先打上需要的using
▸ using CsvHelper.Configuration;
▸ using CsvHelper;

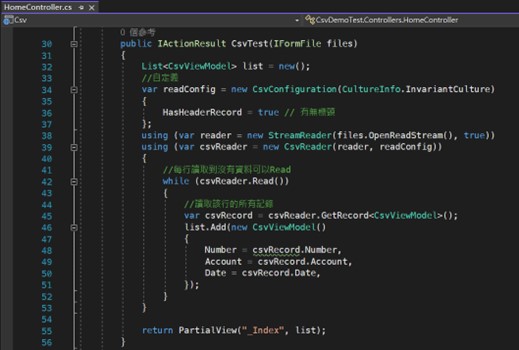
接下來就是透過CsvHelper讀取 Csv檔案,如下圖程式碼所示

讀取到的資料之後可以依照自己的需求做處理,而這邊是直接宣告一個List<CsvViewModel>將透過csvReader.Read()取得的資料儲存並且回傳。
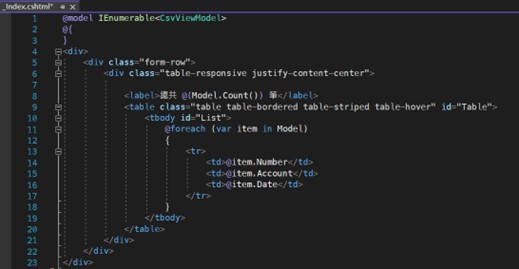
最後在_Index.cshtml顯示資料


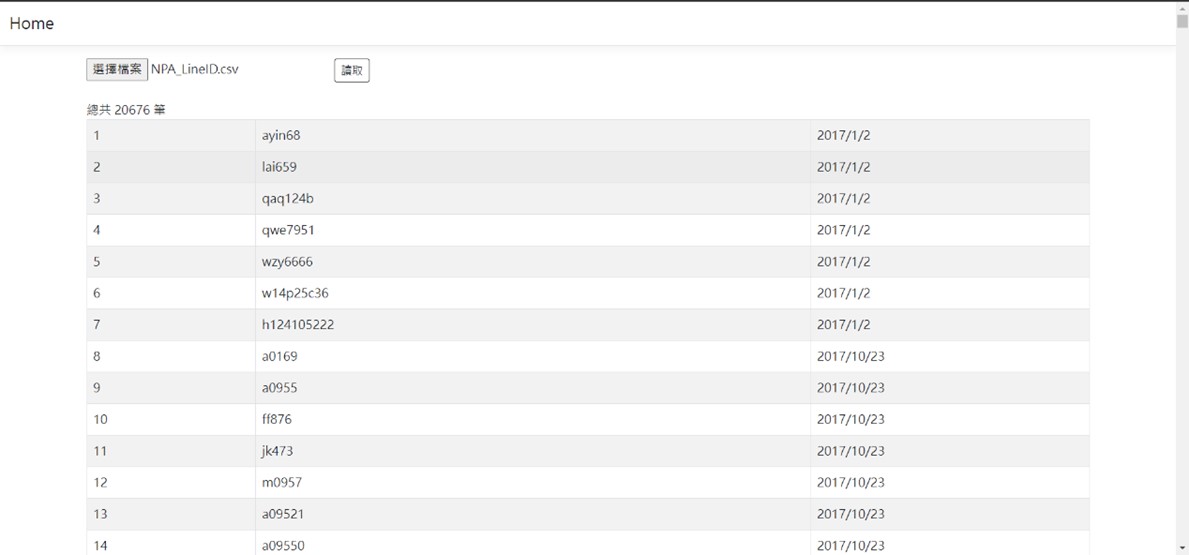
網頁顯示表格結果
結語
這個範例只單純的示範如何讀取並將其資料顯示出來,整體來說範例並不夠完整跟靈活,是可以再多做修改以及優化,如果有任何建議或是有錯誤的地方歡迎討論。
另外CsvHelper套件並不是只有讀取的功能,能夠讀取代表可以產生出Csv檔案,如果有需要更多的資訊或是資料下方的參考裡有附上CsvHelper官方網站的連結,可以前往閱讀也可以在裡面找到更多的範例。
參考:
使用 C# 與 CsvHelper 套件解析《臺北市政府行政機關辦公日曆表》公開資料
[C#][.NET Core] CsvHelper : 透過 C# 讀寫 csv 檔案