
繼上兩篇瞭解了jQuery的選擇器和遍歷後,我們知道要如何在頁面中找尋目標物件和遍歷其內容,接下來我們就可以利用 jQuery實作 來改變物件的內容和屬性,來達成網頁動態的效果。
接下來就來介紹jQuery用來改變物件的常用功能。
- .append() :
在選擇的物件中增加內容,例子如下:
HTML片段 :
<div id=”build”>
</div>
SCRIPT 片段 :
$(“#build”). append(“<div>two</div>”);
結果 :
<div id=”build”>
<div>two</div>
</div>
執行完後我們會發現build中會出現 <div>two</div>,如果我們在append一次新的內容,那該筆內容會在 <div>two</div> 之後。
- .appendTo() :
此執行結果和append相同,只是要增加物件的指定方式改變。
- .html() :
修改指定物件的html內容,例子如下:
HTML片段 :
<div id=”build”>
<p>Hello</p>
</div>
SCRIPT 片段 :
$(“#build”).html(“<div>Test</div>”);
結果 :
<div id=”build”>
<div>Test</div>
</div>
執行完後build中的p標籤被取代為div標籤且文字也被改變成Test。
此方法還可以用來獲得指定目標的html標籤內容,範例如下 :
HTML片段 :
<div id=”build”>
<p>Hello</p>
</div>
SCRIPT 片段 :
console.log($(“#build”).html());
執行後我們可以在瀏覽器主控台中看到build中的html標籤內容。
- .text() :
和html類似不過只改變文字內容,不會改變html標籤。
- .after() :
在指定物件的後面增加內容,例子如下:
HTML片段 :
<div id=”build”>
<p>Hello</p>
</div>
SCRIPT 片段 :
$(“#build”).after(“<div>Test</div>”);
結果 :
<div id=”build”>
<p>Hello</p>
</div>
<div>Test</div>
增加的位子是在指定物件的下一個位置,而不是其物件中。
- .before() :
和after()相反,加在指定物件的前方。
- .empty() :
清除指定物件的內容,例子如下:
HTML片段 :
<div id=”build”>
<p>Hello</p>
</div>
SCRIPT 片段 :
$(“#build”).empty();
結果 :
<div id=”build”>
</div>
build內容完全被清空,效果和用html(“”)一樣。
- .remove() :
移除指定物件,例子如下
HTML片段 :
<div id=”build”>
<p>Hello</p>
</div>
SCRIPT 片段 :
$(“#build”). remove();
執行完build從網頁中移除。
- .clone() :
複製指定的物件,例子如下 :
HTML片段 :
<div id=”divA”>
<p>Hello</p>
</div>
<div id=”divB”>
</div>
SCRIPT 片段 :
$(“#divA”).clone().appendTo($(“#divB”));
結果 :
<div id=”divA”>
<p>Hello</p>
</div>
<div id=”divB”>
<div id=”divA”>
<p>Hello</p>
</div>
</div>
執行後可以看到divA物件被複製並加到divB的物件中。
- .addClass() :
對指定的物件增加新的class,例子如下 :
HTML片段 :
<div id=”build”>
</div>
SCRIPT 片段 :
$(“#build”). addClass (“focus”);
結果 :
<div id=”build” class=”focus”>
</div>
※如要增加多筆class只要用空白隔開即可$(“#build”). addClass (“focus hover”);
- .removeClass() :
和addClass()相反為移除class。
- .toggleClass() :
目標物件如果已有class則移除該class,沒有則幫其加上class :
- .css() :
給予物件CSS屬性,例子如下:
HTML片段 :
<div id=”build”> </div>
SCRIPT 片段 :
$(“#build”). css(“background”,”skyblue”);
此物件就會增加style=”background:skyblue”。
※如果需要一次增加多種css,寫法如下 :
$(“#build”). css({“background”:”skyblue”,”left”:”10px”});
以上介紹了一些常用的方法,接下來我們就利用這些來做些簡單的練習。
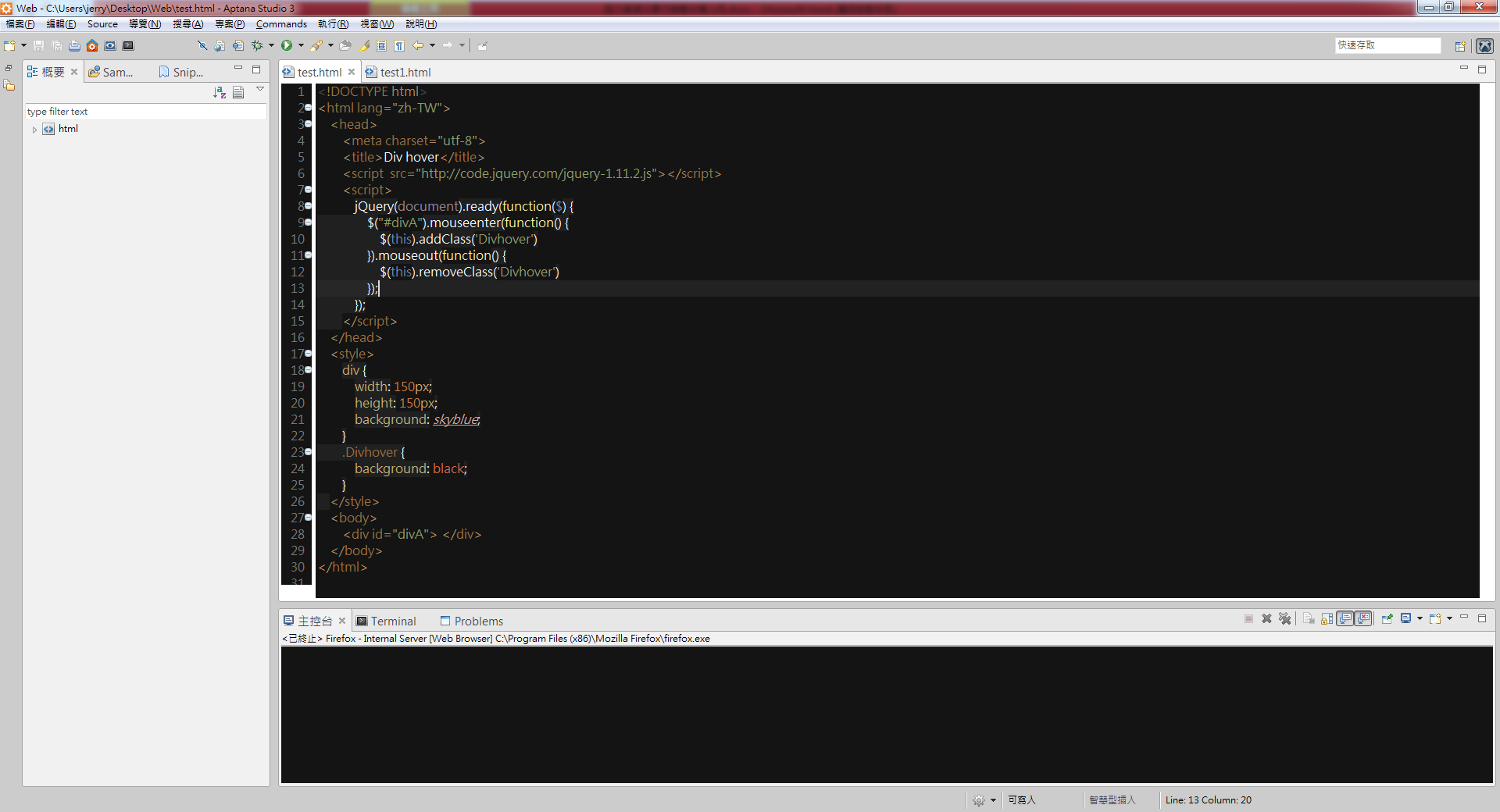
練習 1 : 頁面中有一DIV物件當我們滑鼠進到物件和離開時改變其樣式 :
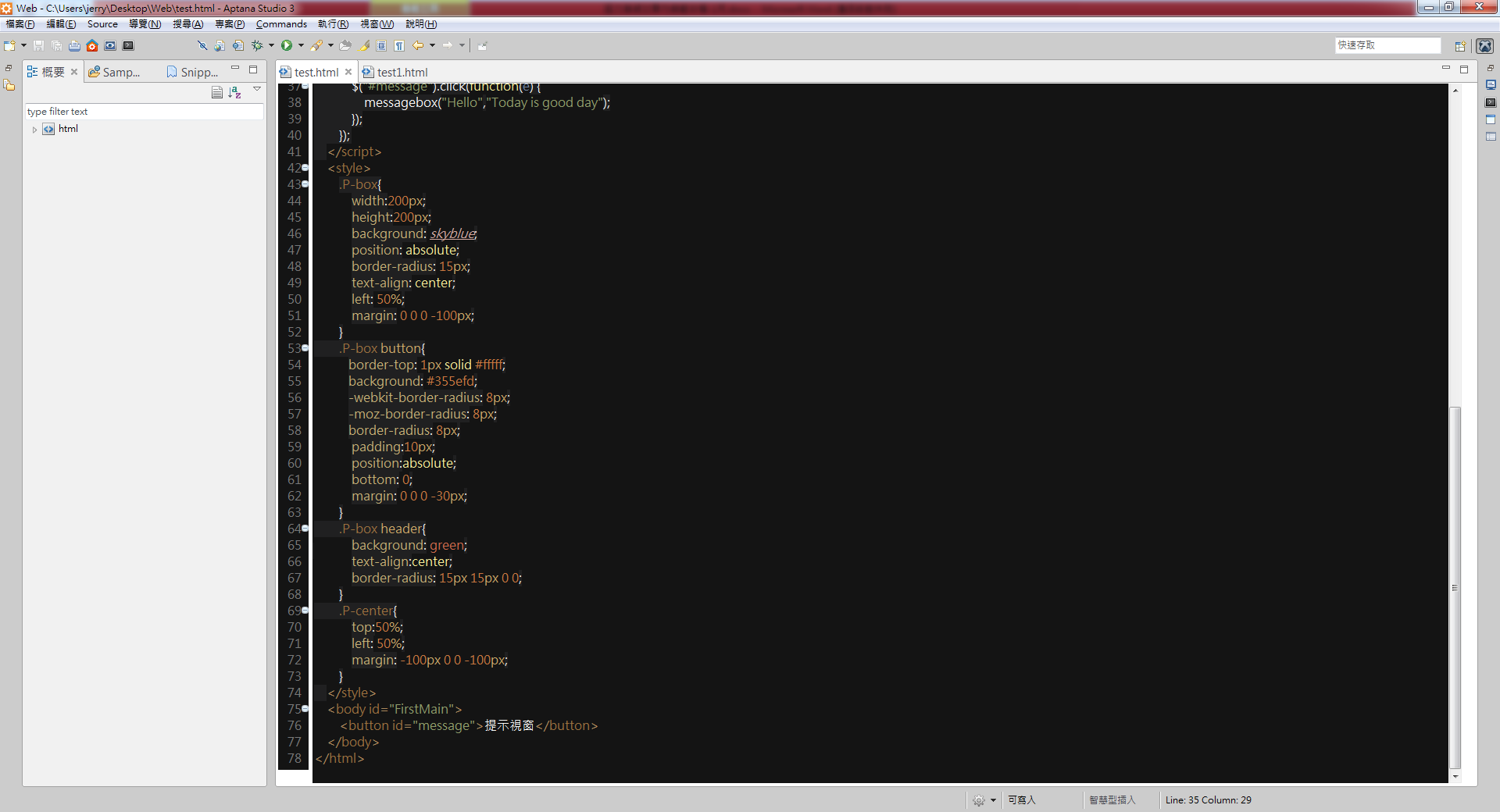
程式碼:

結果 :
 |
 |
利用mouseenter和mouseout事件來達成樣式的切換,我們可以看到當滑鼠進入DIV物件,幫其加上了Divhover的class,讓其變成黑色,接下來當滑鼠離開DIV物件時將剛剛加上的class清除,由此我們就可以簡單的做出切換的效果,若是圖片的話再搭配淡入或淡出的效果,會讓圖片切換時的感覺更好。
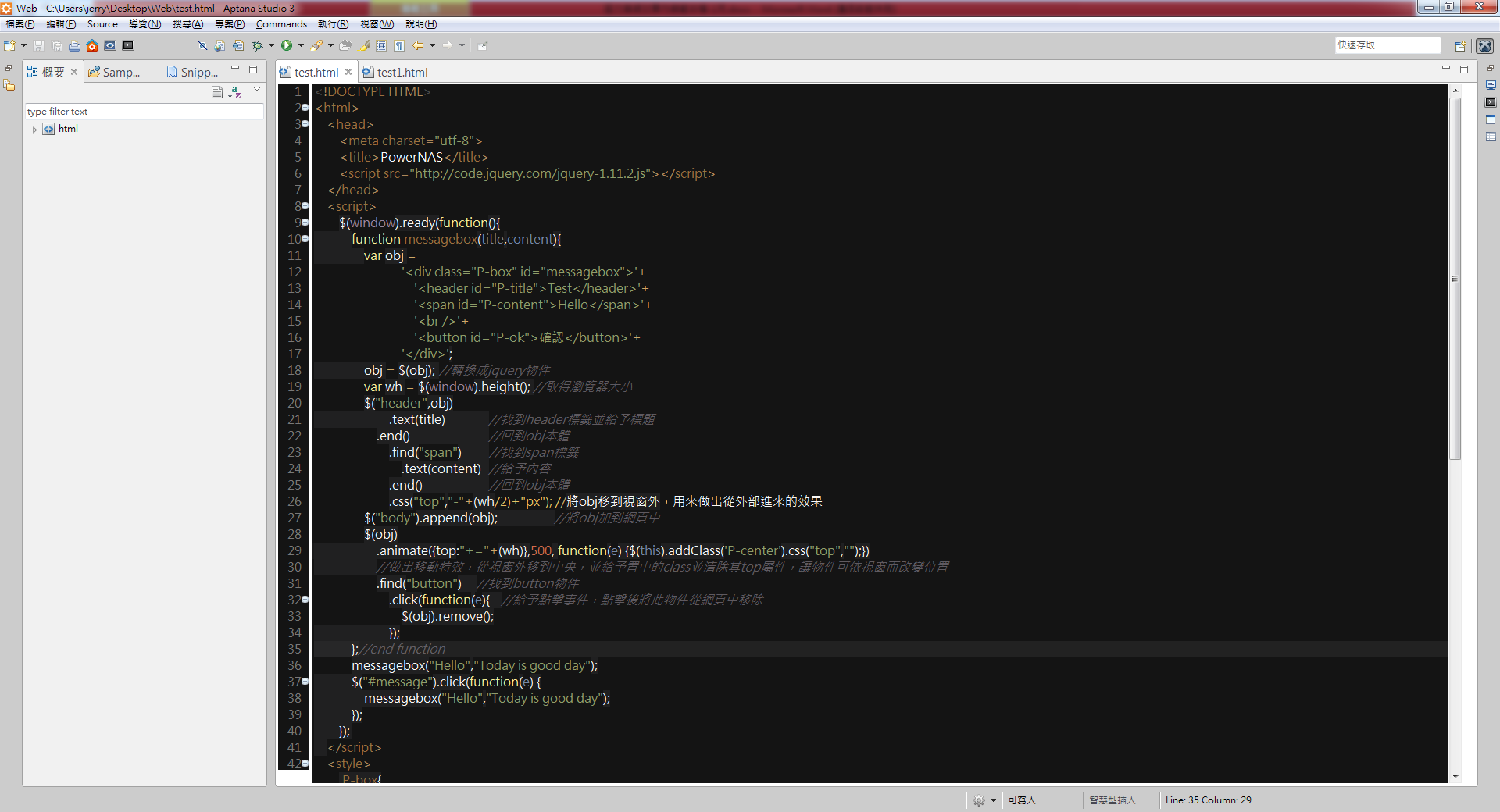
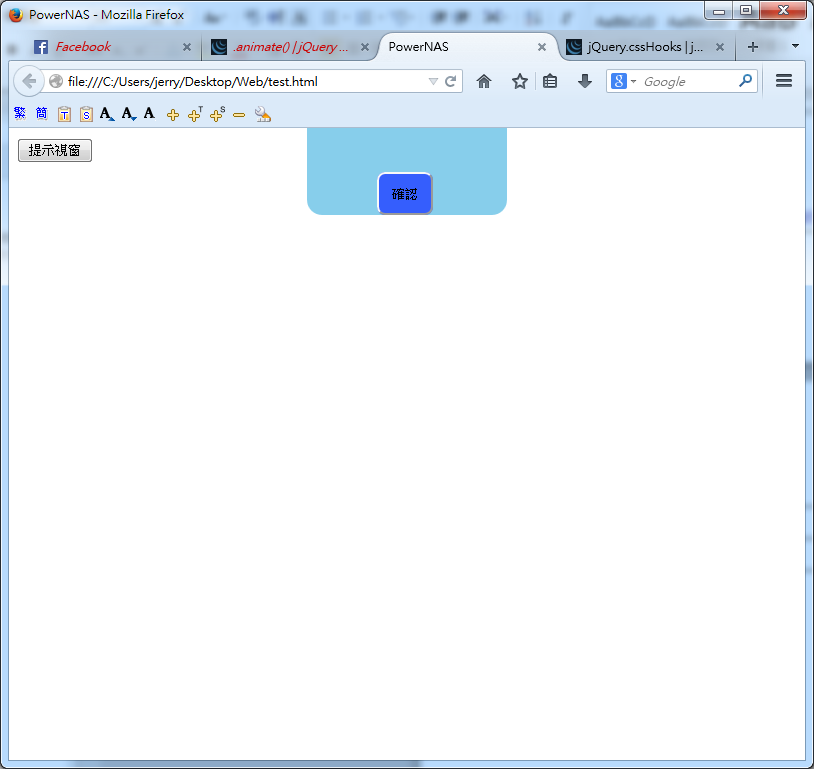
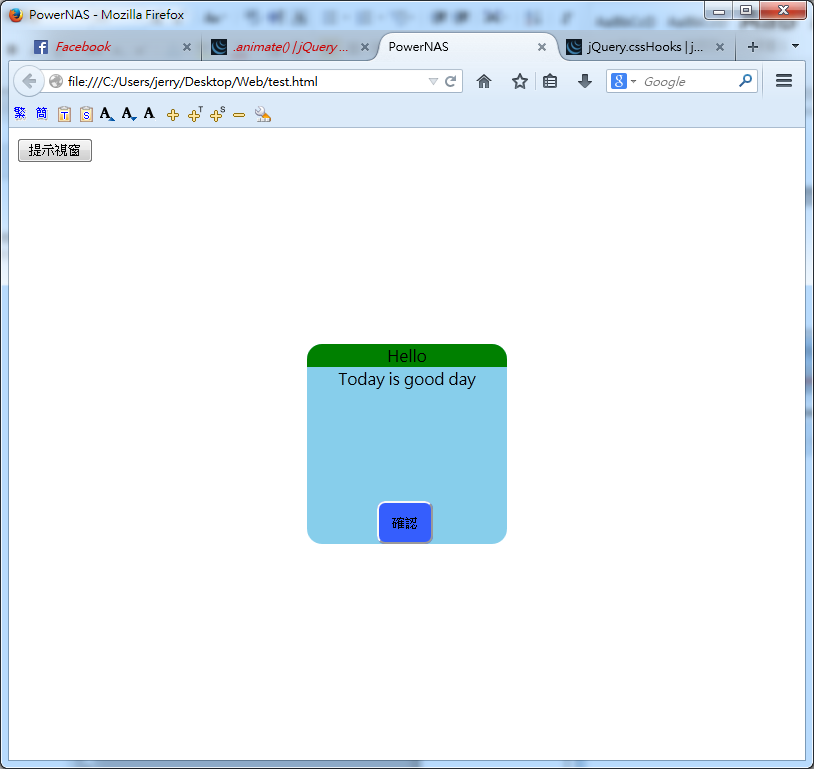
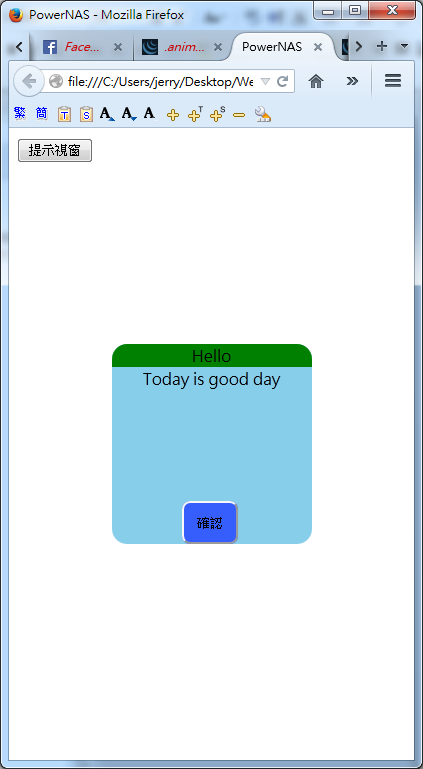
練習 2 : 製作一個會隨瀏覽器大小改變位置的提示視窗,按下視窗的按鈕移除該視窗,並在頁面中有一按鈕可再叫出提示視窗 :
程式碼:


結果 :



首先我們先用網頁標籤做出我們想要呈現的提示視窗( PS :抱歉我弄得好醜… ),做好後將其變成字串(行11),我們就可以得到一個提示視窗的框架,接下來我們將其轉為Jquery的物件(行18),此時我們就有了一個提示視窗的物件,接下來取得瀏覽器目前得視窗高度(行19),接著將我們要顯示的內容填入物件的header和span中(行20-24),並將此物件位置移動視窗外部,再將此物件加到網頁中,利用Jquery的動畫方法.animate來讓視窗由上往下移動,做出滑入的效果,當物件移動到畫面中央後給予其置中class並將其top屬性清除(行29),在來給予視窗中的按鈕點擊事件,點擊後將此視窗從網頁中移除,至此產生視窗的功能就已完成,接下來我們只要叫用並給予標題和內容,就可以簡單的產生提示視窗了。
參考資料 :
http://api.jquery.com/
相關文章:
[技術探討]jQuery 小而精的函式庫 (二)
[技術探討]jQuery小而精的網頁函式庫 (一)