
ReactJS (有時叫 React.js 或 ReactJS),是一個為數據提供渲染為 HTML 視圖的開源函示庫。ReactJS 視圖通常採用包含以自定義 HTML 標記規定的其他組件的組件渲染。ReactJS 為程式設計師提供了一種子組件不能直接影響外層組件 (“data flows down”) 的模型,數據改變時對 HTML 文檔的有效更新,和現代單頁應用中組件之間乾淨的分離。
ReactJS 最主要的功能就是幫我們解決在越來越大型的程式中,讓我們有簡易且快速的方式來解決顯示上的問題(MVC中的View),ReactJS中使用Virtual DOM來幫助我們處理資料變更或是觸發事件後,經由Virtual DOM產生因資料變更或觸發事件對DOM所產生的改變來和目前的DOM做比較,並只將需要更新的部分做更新,也因這種方式所以其擁有很好的效能。
ReactJS中我們需要的就是建立component並用其來組合出我們的頁面,且得益於其良好的封裝性,component使代碼復用、測試和關注分離(separation of concerns)更加簡單。
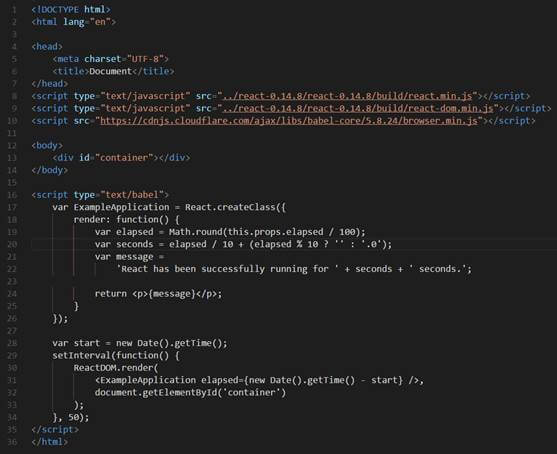
接下來我們來寫幾個簡單的範例,先到 ReactJS官網中下載函式包,並且建立一個測試的網頁。

執行網頁我們看到的會是一個一直在記數的功能。
![]()
程式中會發現script標籤中的type是babel類型,其是在撰寫JSX語法時所使用的,在ReactJS官方說明中表示 : JSX 是一個看起來很像 XML 的 JavaScript 語法擴展,用起來也有點類似於XAML。
ReactJS.createClass是ReactJS產生Component Class的方法,其中render就是這個Component Class最後會產生出來的DOM。
※Component Class通常要實現一個 render() 方法,它返回單個的子級。
該子級可能包含任意深度的子級結構。
※須注意在產生ReactJS.createClass的變數名稱開頭必須是大寫
e.g. ExampleApplication、Test
若不為大寫則ReactJSDOM.render在載入時會出現宣告不存在的狀況
ReactJSDOM.render 是ReactJS 渲染一個 ReactJSElement 到 DOM 指定的容器中,在此處我們用createClass建立的ExampleApplication放到我們所指定的容器中,並且我們可以利用JSX的屬性來將新的資料帶進Component Class中,在Component Class中我們可以用props屬性來取得我們在render所給予的資料,在此程式中就是給予開始時間和現在時間的時間差,須注意的是用此方法的傳入的值是無法再做修改的。
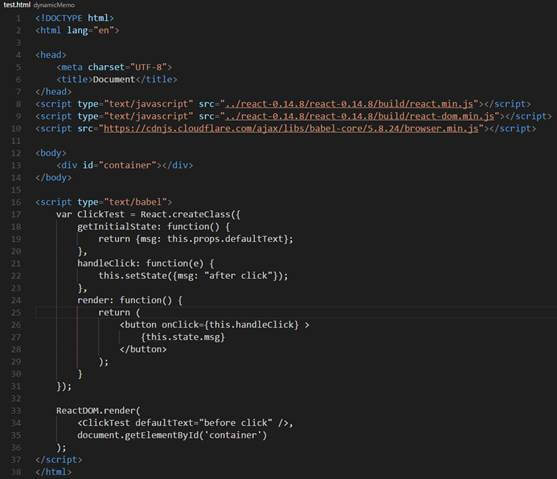
接下來我們再來做一個點擊按鈕後資料改變的練習。

一樣利用createClass我們建立一個ClickTest的Components Class,首先我們要先知道在ReactJS中有兩個重要的狀態state和props,props是在建立時給予的資料且是無法再做修改的,而state則是在Components Class中的資料,我們就是將state中的資料改變讓ReactJS自動的幫我們將DOM的資訊做更新,這次我們多了兩個方法,getInitialState方法是讓我們將state做初始化所使用的(ReactJS會自動調用此方法),若沒有此方法則state預設為null,handleClick方法是處理當button被點擊時要做的處理,其中用到了this.setState({msg: “after click”}),是ReactJS用來改變state資料的方法,用此方法我們將state中的msg訊息更新為 after click ,再調用完此方法後ReactJS會自動的幫我們將資訊做更新。
以上我們瞭解ReactJS幫我們解決了View的問題但是若還我們還需要解決Model和Controller的問題時,我們就需要另一個函式庫FLUX來幫我們完成(FLUX 是一個 Pattern 而不是一個正式的框架),詳細的介紹會再下一篇中介紹。
參考資料 :
https://zh.wikipedia.org/wiki/ReactJS
https://dotblogs.com.tw/wellwind/2016/03/13/ReactJS-tutorial-5-ReactJS-basic-and-todolist-scaffold
https://dotblogs.com.tw/blackie1019/2015/04/14/151049