AngularJS是一款開源JavaScript函式庫,由Google維護,用來協助單一頁面應用程式運行的。它的目標是透過MVC模式(MVC)功能增強基於瀏覽器的應用,使開發和測試變得更加容易。
今日要來介紹的是angularJS其中的一個功能Directive,他可以讓我們自己定義html元素,其功能就像 ASP.NET 的PARTIAL VIEW,產生自己想要的部份,並且給予資料和事件,以下我們就來實際寫幾個簡單的應用。


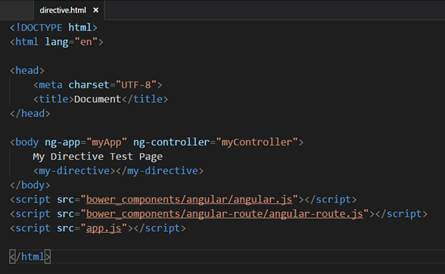
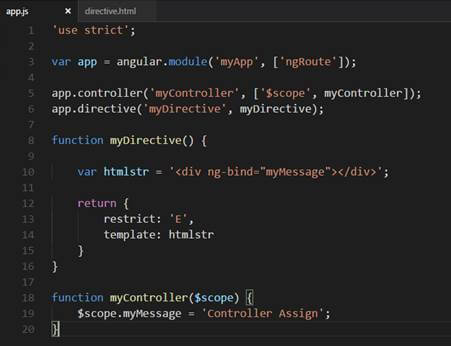
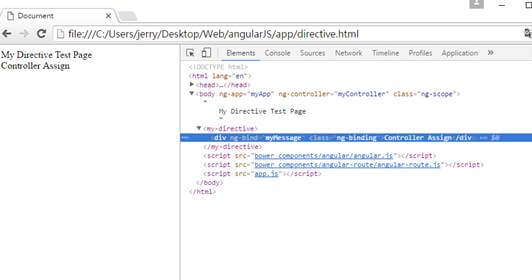
首先我們定義了一個 angular js module “myAPP”,並定義好了 controller和本次要介紹的 Directive,Directive最主要就是會回傳一個物件來告訴angular js當遇到我們定義的html元素時,該要幫我做什麼事情,以此範例來看當angular js 遇到<my-directive> 標籤時,會自動的去執行我們定義好的Directive,本次也很簡單的只產生一個<div>並且綁上myMessage model,其內容我們在controller中給予,執行網頁我們就可以看到結果會產生一個div標籤並且內容也確實是我們在controller給予的” Controller Assign”,結果如下圖,會發現在我們定義的 my-directive下面產生了我們在Directive中定義的元素。

接下來我們來介紹Directive常用的幾個屬性功能:
|
restrict (str) 一次可多個: restrict : ‘CA’ restrict : ‘E’
|
Directive的元素類型,主要有四種模式 A : html 屬性 <div mytset></div> E : html 元素 <my-directvie></my-directvie> C : html class <div class=”myDirectvie”></div> M : hmtl 註解,ng-repeat的作法 <!– directive: rating –> |
|
replace (bool) : true 取代標籤,false不取代。 Default 為 false |
是否要把定義的標籤取代,例如: <my-directive> 設為ture時依照上面範例,會變成<div ng-bind=”myMessage” class=”ng-binding”>Controller Assign</div>,<my-directive>標籤將會被內容取代掉 |
|
scope (obj) : scope : {}, scope : $scope |
Angular JS 中的 scope,給予一個空物件將會變成一個獨立的scope,不給予則使用目前範圍內的 controller的scope。 |
| template (str) | 要回傳的html模板 |
|
templateurl (str) templateurl : “view/hello.html” |
要回傳的html模板URL,可以將模板放在別的檔案中,給予其路徑angular會自動去將該檔案載入。 |
|
link (funciton) link : function($scope,$elem,$attr){}
|
Directive在產生時可以在此處事先綁定事件,讓你可以初始化需要的功能或是初始值。 $scope : 此directvie的scope,依照scope屬性的定義,若不給予則和controller的相同,若是獨立的scope則此處的 scope則是只屬於此Directvie。 $elem : 依template產生的物件,可以在此進行操作。 $attr : 您給予自訂標籤的屬性,例如 : <my-directive hello=”test”>,您就會在此獲得一個物件,有hello屬性並且內容為test,這用來初始化資料相當有用。 |
**須注意Directive的命名規則是有規定的,若不照其規定功能不會正常執行
駝峰式命名(Camel-Case)例如:ngBind
蛇形命名(Snake-Case)必須以:冒號 – 減號 _下底線來連接
配合 HTML5 中針對自訂屬性的規範,
directive也可以用「x-」或者「data-」作為前綴
若你在directive宣告的名稱為myDirective,並且其restrict為E,
則在使用時所有大寫字母都要轉為小寫並且用 “-” 分隔,不然angular不會處理,或是在宣告時直接都用小寫也是可以的。
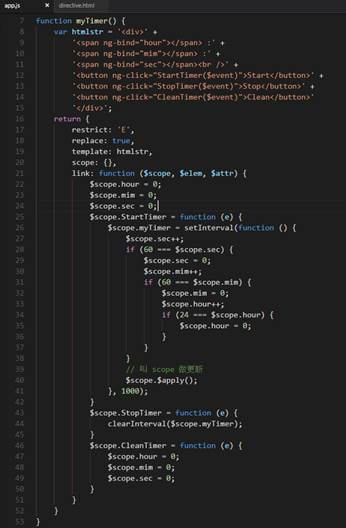
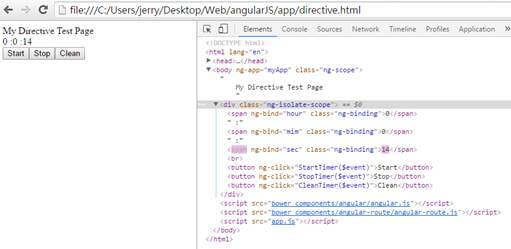
再來我們來利用Directive來做一個簡單的計時器功能,並利用scope獨立的機制,我們可以將此功能完全獨立出來變成一個可被其他module載入的功能。
Directive 的JS 如下:

結果會產生三個按鈕start開始計數、stop停止計數、clean清除時間

Directive 可以讓我們製作出許多的功能組件,在一個專案中我們可以重複的利用我們已經完成過的功能,不同的頁面若是需要一樣的功能就可以直接引用已經寫好的Directive馬上就可以有一樣的功能,增加代碼的重用性,以上為簡單的Directive 介紹,其還有許多不同的應用方式就等大家再去挖掘了。
參考資料 :
https://zh.wikipedia.org/wiki/AngularJS
https://docs.angularjs.org/api/ng/provider/$compileProvider#directive
https://docs.angularjs.org/api/ng/service/$compile
