網頁標題 是指在瀏覽器標籤列中所顯示的網頁名稱。當使用者透過搜尋引擎搜尋資料 或是 在社群網站瀏覽內容時,使用者第一個看到的就是網頁的標題。
因此網頁的標題是非常重要的,它是讓使用者評估是否要點進您網頁觀看的重要因素之一。另外若使用者要進行 SEO 優化時,網頁標題與網頁內容的相關性也是一個關鍵。
接下來我們就開始教大家如何在我們的行動網頁空間中編輯網頁標題,此外也一併介紹幾個常用的按鈕功能。
#行動網頁 教學系列文章#
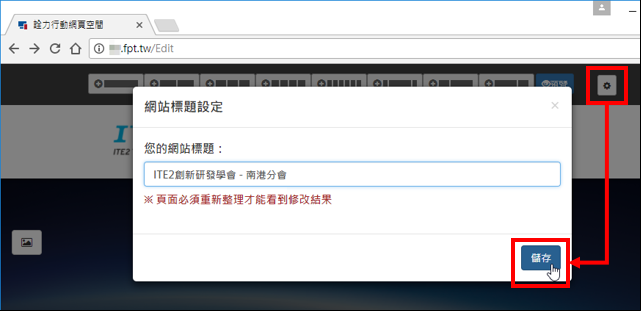
網頁標題 設定
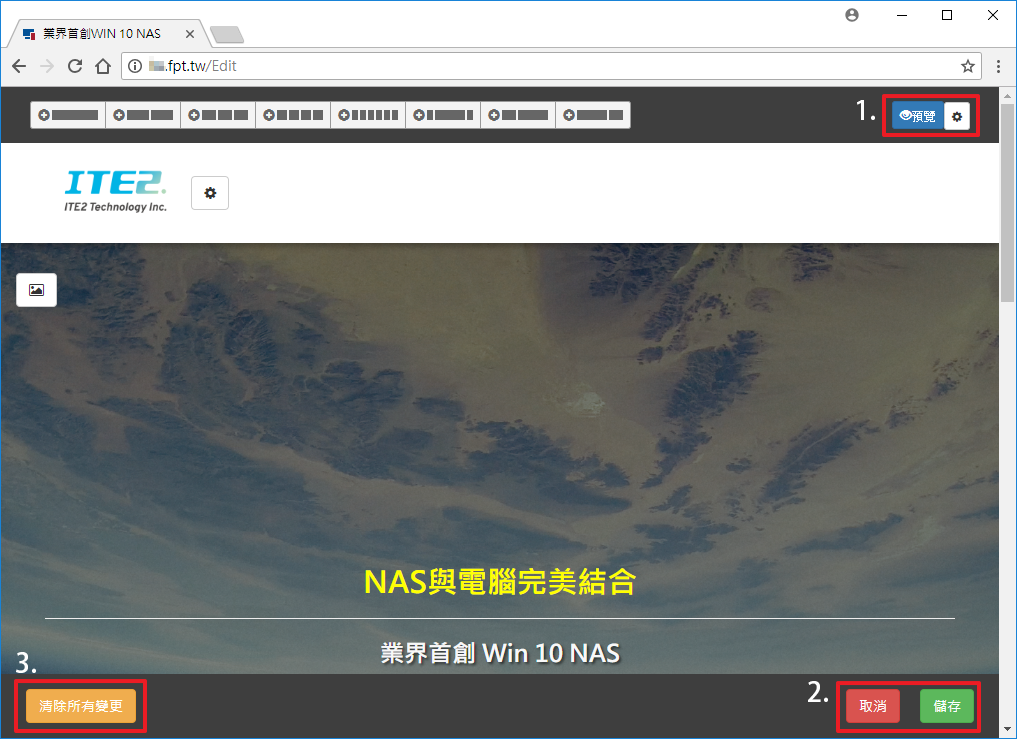
請點選編輯畫面最右上方之齒輪進行編輯,編輯完後按下 [儲存] 鍵 即可。

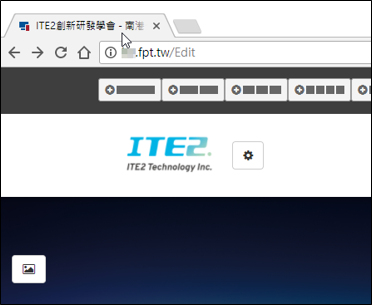
更新結果:

按鈕功能

1. 預覽內容
製作行動網頁的中途,您可以透過右上角之 [預覽] 檢視頁面實際外觀。

2. 發佈內容
使用者編輯完成後,可以透過右下角之 [儲存] 發佈內容,或是 [取消] 以取消編輯。

3. 清除所有變更
若您要取消本次調整之所有內容,可以透過左下角之 [清除所有變更] 作清除。