由於各瀏覽器支援性的考量,目前簡訊或NAS相關的專案都還沒升級到太新的JavaScript版本,不過我們還是來關注一下最近推出的ES10規格。
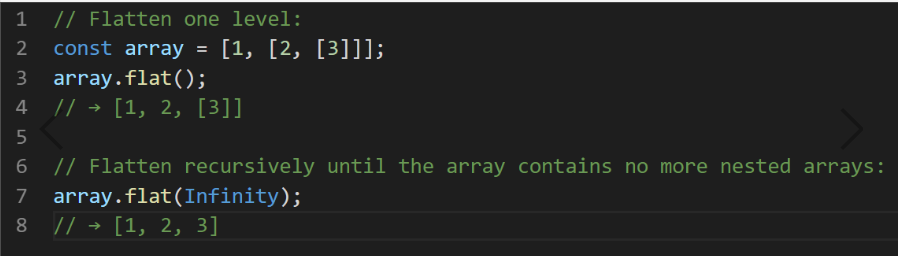
JavaScript 今年推出的 ES2019 中多了一項 Array.prototype.flat() 的方法,功能是將多維的物件攤平至指定深度,預設值是攤至一維,以下圖為例:
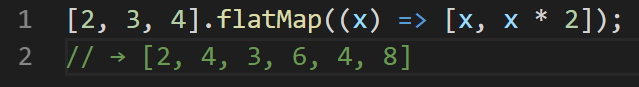
相同的提案中另一個功能是 Array.prototype.flatMap,基本上和 Array.prototype.map 做的事情差不多,只差在 flatMap 會將結果攤平至一個新的陣列。
在這項功能的定案背後有著一連串的有趣爭議過程,在推特上甚至有專屬標籤稱其為 #SmooshGate。
這起事件發生在去年,原本 flat() 這個方法被命名為 Array.prototype.flatten,然而在草案階段時有人發現這個方法名稱將會和一個叫做 MooTools 的 Framework 中提供的方法衝突。時至今日相較於 MooTools 這個名稱,大家更常聽到的是 jQuery---無論如何它是個曾經相當受歡迎的工具,仍是個現存網站中被廣泛使用的框架,因此若採用 flatten 的命名,不可避免地將有許多網站被影響。提案人當時半開玩笑地提議以 smoosh 取代 flatten 以迴避兼容性的問題,而有些人誤以為這是已定案的內容,結果這個玩笑出乎意料地在網路上熱烈地延燒了起來,有人贊成改名成 smoosh、有人提議可以改成 squash、也有覺得不該改名,應該就直接讓這些老舊、過時的網站壞掉。
MooTools 在他們的工具中自定義了屬於他們自己的 Array.prototype.flatten,若僅僅只是如此還沒有問題,MooTools 版本的 flatten 會 override 官方版本的 flatten,因此使用了 MooTools 框架的網頁裡應能正常運作;然而不幸的是,MooTools 中將自定義的 Array 方法複製到一個 MooTools-specific API,Elements.prototype 中;也就是說,若 ES2019 中採用 flatten 的方案,只要和 Elements.prototype.flatten 有依賴關係的任何程式碼都會壞掉。即使 MooTools 官方發布更新版本的框架,在這些老舊網站沒同步升級的狀況下仍舊無法避免大量的故障結果。
這起事件衍伸出來的討論議題是「為何我們不就直接淘汰掉這些網頁?」,事實上,HTML、CSS、JavaScript (以及其他在網路上廣泛使用的技術)的最高設計準則就是"Don’t Break the Web",拜此準則之賜,我們可以看到這個 1996 年建立的這個網站 the Space Jam 在過了 22 年之後仍能夠正常運作。若任由更新的標準影響到這些原本正常的網站,影響到的並不是這些設計不周全的框架,而會是廣大的使用者,以及瀏覽器營運商支援這些功能的意願。然而,這並不代表不良的設計就永遠沒辦法從 Web 平台移除或更改,網頁超文字應用技術工作小組(Web Hypertext Application Technology Working Group,WHATWG)的文件中有標明移除這些不良設計的標準流程。單要辨明某項功能是否有可能移除就是件十分耗工的過程,但若確認此項功能是不安全、使用率極為稀少,也是能夠從現行標準中移除這項功能,例如 <applet>、<keygen>、showModalDialog() 都是成功刪除的例子。
TC39 是負責制定 JavaScript ECMAScript Standard 的委員會,雖然一個小玩笑意外地成為激烈筆戰的導火線,但在制定相關標準的流程上其實是相當嚴謹的,更詳細可參照官方的流程說明文件:ECMAScript 的標準制定可分成 0~4 五階段,以這次 #SmooshGate 事件為例,是在去年第三階段時被發現 flatten 將會引發的問題,經過兩個月的大混戰之後在五月修正為 flat 方法,直到今年才正式進入第四階段發表 ES2019。
在Google Developers網站中有篇專欄文章詳細地描述了這場 #SmooshGate之亂的始末,有興趣進一步了解更多細節的讀者不妨可參考看看。
Reference
https://developers.google.com/web/updates/2018/03/smooshgate
https://tc39.es/process-document/
https://mootools.net/core/docs/1.5.2/Types/Array
https://blog.techbridge.cc/2019/11/30/smooshgate-and-keygen/
https://medium.com/@selvaganesh93/javascript-whats-new-in-ecmascript-2019-es2019-es10-35210c6e7f4b
https://bugzilla.mozilla.org/show_bug.cgi?id=1443630