
實作”多欄位表單”時,處理上如果以宣告變數的方式,即使盡量寫的很簡潔也會造成js的部分看起來很繁雜,尤其是大部分的資料為了安全性檢查都是在後端處理為主,因此前端的開發傳值以能快速開發為主。
流程
我們假設有一個表單如下
<input type=”text” name=”input1”/>
<input type=”text” name=”input2”/>
<input type=”text” name=”input3”/>
<input type=”text” name=”input4”/>
<input type=”text” name=”input5”/>
<input type=”text” name=”input6”/>
<input type=”text” name=”input7”/>
<input type=”text” name=”input8”/>
<input type=”text” name=”input9”/>
<input type=”text” name=”input10”/>
一般來說我們的寫法會是:
let val1 = $(“input[name=input1]”).val();
let val2 = $(“input[name=input2]”).val();
let val3 = $(“input[name=input3]”).val();
…
…
然後宣告ajax的data
let data = {val1:val1,val2:val2,val3:val3};
以js的serializeArray優化後則是:
var formArray = $(‘form-id‘).find(‘:input’).serializeArray();
var formData = {};
$.each(formArray, function(i, field){
formData[field.name] = field.value;
});
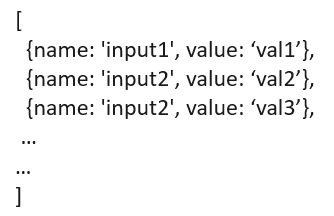
因為單純serializeArray之後會長成這個格式:

跟我們要送到後端的格式不太一樣所以需要另外做處理,但即使如此code依然簡潔許多,而且在不同表單此段code還可以不管欄位重複使用。
若是有需求需要另外增加傳到後台的數據,也可以以以下方式處理:
formData[“extraval1”] = “extraval1”;
formData[“extraval2”] = “extraval2”;
..
..
後端的接收處理也非常簡單,為了方便說明以php code做為示例:
unset($_POST[“extraval1”]);
unset($_POST[“extraval2”]);
//把不必要的資料處理完後移除
$data=$_POST;
//做對應處理
如果不需任何處理,這個格式也是使用上很方便,只要經過簡單處理(甚至不用),就可以直接insert進資料庫。
同樣的,假設遇到編輯或是處理完需要把值填回表單的情況,也有比較簡化的作法:
我們將值回傳時的架構設為
var data = {input1: ‘val1’, input2: ‘val2’, input name: value};
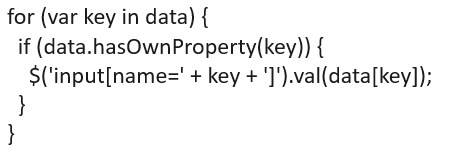
使用如下的方法:

就會自動將值代回屬於其的input欄位。
結論
即使一開始寫法上需要適應,但只要遵循開發原則,使用這個方式可以快速開發表單的新增編輯修改,且在不同的程式上可以重用,而且欄位越多越複雜時節省的時間越可觀,在開發大量表單填寫需求的程式時可以有效的加速開發進程。