AngularJS – Providers介紹 (一)
最近公司NAS APP專案採用Cordova專案來開發,配合使用Ionic v1和AngularJS來撰寫UI功能,在開發過程中很常使用到AngularJS的Factory定義,看了AngularJS官網所寫Factory只是歸屬於Providers的一種使用方式,其他還有Service、Value、Constant、Provider等,接下來我們就依序來介紹這些定義的差異和使用方式。
(一) Value:
當我們只是要一個很簡單的資料定義,我們可以使用Value,官方範例為定義一個Oauth的ClientId來做解釋,如下 :

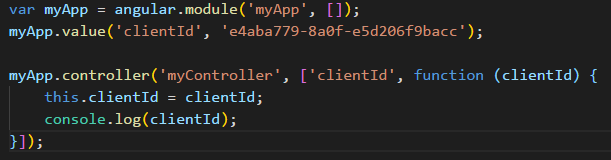
我們宣告一APP為 myAPP,並定義一個value名稱為clientId並且給予我們要指定的值,那我們定義完要如何使用,AngularJS採用Dependency Injection的方式Injection到Controller中如下圖:

Cordova第四式–套件應用篇

從Cordova到AngularJS搭配Ionic的整個環境建立,接下來要快速讓一個Hybrid APP順利執行,一般來說就要懂得運用套件(Plugins),畢竟要從JavaScript控制到裝置本身的作業系統,不是使用現成的套件,就是獨立完成撰寫一個套件,別忘了如果你要支援多個作業平台那你就得深入每一個原生語言,由於官方的Cordova Plugins選項過於龐大,所以我們接下來就由較為精緻的ngCordova Plugins作為介紹的參考依據,可能是該套件的相關技術介紹或如何使用等等。
Cordova第三式–Ionic + AngularJS

由於單純的Cordova在開發上可能需要投入更多的開發及維護成本,所以在這邊介紹一個好東西,也是Hybrid App非常熱門的一套框架(Framework),那就是Ionic!它建立在Cordova之上,搭配Angular JS的支援,上手後絕對省去很多成本,不論是開發的時間、程式碼的精簡度與可讀性。
Cordova的武林秘笈–第二卷

上回我們已經將Cordova的環境建立起來,也介紹了平台的管理(cordova platform …)使用指令建立APP專案(cordova create …)及建構和模擬(cordova build / emulate),那麼接下來我們將繼續介紹更多關於Cordova的細節,邁向APP發佈的終極目標。
建立好一個Cordova的專案時,可以看見以下幾個資料夾:
Hooks資料夾,指定在Cordova特定行為前後運行個人化腳本,對於新手來說通常還不會使用到,如有需求可至Cordova的Hooks Guide(https://cordova.apache.org/docs/en/dev/guide/appdev/hooks/)進行研究。

