
繼上篇介紹了jQuery的選擇器,接下來我們就繼續來看jQuery遍歷的功能。
網頁就像一棟大樓,當我們將基底和框架建構好後,就可以依照設計圖開始施工了,大樓的每個房間號碼就像網頁的ID,而每個房間的裝潢就像網頁的CLASS,我們也有可能給房間取別名就像NAME一樣,由此我們便可知道ID是獨一無二的,不然出現兩個同號碼房間誰不會走錯呢。
而CLASS和NAME是可以重複的,所以在網頁中我們必須清楚的知道要改的物件位置,不然一不小心改錯,就可能出現和預期不一樣的結果了。
現在我們就來介紹常用的遍歷方法:
(1)$.next() :
目前所選擇的下一個物件,例子如下 :
HTML片段 :
<div id=”a”> One </div>
<div id=”b”> Two </div>
SCRIPT 片段 :
console.log($(“#a”).next()); //得到結果為<div id=”b”> Two </div>
(2)$.nextAll() : ※大小寫注意
目前所選擇物件之後所有物件,例子如下 :
HTML片段 :
<div id=”a”> One </div>
<div id=”b”> Two </div>
<div id=”c”> Three</div>
<div id=”d”> Four</div>
SCRIPT 片段 :
console.log($(“#a”).nextAll()); //回傳 b , c , d 三個物件
(3)$.prev() :
目前所選物件的前一個物件,例子如下 :
HTML片段 :
<div id=”a”> One </div>
<div id=”b”> Two </div>
SCRIPT 片段 :
console.log($(“#b”).prev()); //得到結果為<div id=”a”> One </div>
(4)$.prevAll() : ※大小寫注意
和 .nextAll() 相反為目前所選物件之前的所有物件。
(5)$.children() :
目前所選物件之子物件,例子如下 :
HTML片段 :
<div id="build"> <div id="three"> <p>Floor three</p> </div> <div id="two"> <p>Floor two</p> </div> <div id="one"> <p>Floor one</p> </div> </div>
SCRIPT 片段 :
console.log($(“#build”).children()); //回傳 one , two , three 三個物件
(6)$.parent() :
目前所選物件之父物件,例子如下 :
HTML片段 :
<div id="build"> <div id="three"> <p>Floor three</p> </div> <div id="two"> <p>Floor two</p> </div> <div id="one"> <p>Floor one</p> </div> </div>
SCRIPT 片段 :
console.log($(“#one”).parent());
//回傳 build 物件,其中包含了 one , two , three 三個子物件
//build 為 one , two , three 之父物件
(7)$.siblings() :
目前所選物件之前後所有物件,也就是除了自己以外的所有節點,例子如下 :
HTML片段 :
<div id="three"> <p>Floor three</p> </div> <div id="two"> <p>Floor two</p> </div> <div id="one"> <p>Floor one</p> </div>
SCRIPT 片段 :
console.log($(“#two”).siblings()); //回傳 one , three 兩物件
(8)$.each() :
就像foreach迴圈一樣,他會將所選擇的內容循序一次,範例如下 :
HTML片段 :
<div id="three"> <p>Floor three</p> </div> <div id="two"> <p>Floor two</p> </div> <div id="one"> <p>Floor one</p> </div>
SCRIPT 片段 :
$(“div”).each(function(){ //一次一個輸出所有div的子孫元素
console.log($(this).children());
});
※each 也可以當成for 迴圈使用,如果今天要跑一個陣列,我們可以這樣使用:
var a = [1,2,3,4,5,6,7];
$.each(a, function(index, val) { //一筆一筆將陣列內容輸出
console.log(val);
});
jQuery遍歷案例展示
以上為常用的遍歷方式,遍歷就像走在大樓一樣,今天我們如果要去朋友家,朋友會告訴你他家門牌號碼,讓你可以明確的找到他家,或是告訴你附近有什麼地標、外觀,讓你可以更快的到達目的地,接下來我們就用以上常用遍歷來做個簡單的練習,做出一個模擬電梯上下樓的練習,來讓我們更加瞭解遍歷的功用。
<!DOCTYPE HTML> <html> <meta content="text/html; charset=UTF8" /> <title>Jerry</title> <head> <script src="//code.jquery.com/jquery-1.11.0.js"></script> <script src="//code.jquery.com/ui/1.11.1/jquery-ui.js"></script> </head> <script type="text/javascript"> $(function(){ var now = ""; //用來記錄目前電梯位置 var after = ""; //使用者按的樓層 play = false; //電梯是否在移動中 $("#Choice button").click(function() { //將Choice中的所有button加上click事件 if(play) //如果電梯還在移動中跳開 return; now = $(this).index()/2; //index 是取得目前物件所在的索引值 //※除2是因"<br />"也算索引的物件,所以用來將其清除 $("#Floor").children().each(function(){ //取得Floor所有子孫節點,並逐個判斷其是否有class "focus" 有則將其index存起來 if($(this).hasClass('focus')){ after = $(this).index() ; } }); if(now==after) //如果同樓層,跳開。 return; else if(now > after){ //目前樓層比使用者按的樓層低 play = true; goup(now-after); } else{ //目前樓層比使用者按的樓層高 play = true; godown(after-now); } }); function goup(floor){ up = setTimeout(function(){ $("#Floor .focus") //Floor中具有Class focus的物件 .removeClass("focus") .next() .addClass('focus'); //在Floor中具有class是focus的物件,先移除其class並將其下一物件,增加class "focus" floor = floor-1; //移動一層樓減一 if(floor=="0"){ //如果已到使用者所選樓層 play=false; //電梯停止 return; //跳離function } goup(floor); },500); } function godown(floor){ down = setTimeout(function(){ $("#Floor .focus") //Floor中具有Class focus的物件 .removeClass("focus") .prev() .addClass('focus'); //在Floor中具有class是focus的物件,先移除其class並將其上一物件,增加class "focus" floor = floor-1; //移動一層樓減一 if(floor=="0"){ //如果以到使用者所選樓層 play=false; //電梯停止 return; //跳離function } godown(floor); },500); } }); </script> <style> #Floor{ float: left; } .focus{ background-color: skyblue; } </style> <body> <div id="Floor"> <div id="seven"> <p>Floor seven</p> </div> <div id="six"> <p>Floor six</p> </div> <div id="five"> <p>Floor five</p> </div> <div id="four"> <p>Floor four</p> </div> <div id="three"> <p>Floor three</p> </div> <div id="two"> <p>Floor two</p> </div> <div id="one" class="focus"> <p>Floor one</p> </div> </div> <div id="Choice"> <button>seven</button><br /> <button>six</button><br /> <button>five</button><br /> <button>four</button><br /> <button>three</button><br /> <button>two</button><br /> <button>one</button><br /> </div> </body> </html>
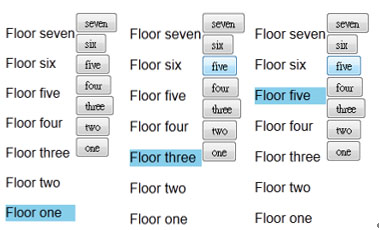
此範例結果如下 :

我們可以看到最初電梯在一樓,當我們按下五樓後,電梯會慢慢向上移動到五樓,在此例用到了 next 、 prev 、 children 、 each 還有一些Javascript的語法。
善用jQuery選擇器和遍歷我們可以讓網頁,在符合條件的區塊或物件,一次性的修改其值或是外觀,這讓我們的網頁可以變得更多變,再也不像傳統頁面沒有任何的變化。
jQuery還有許多強大且好用的語法,可以到jQuery的官網中查詢更詳細的資料,官網中還有許多網友提供的各式免費套件,讓你可以輕鬆的做出一個簡單又不失特色的網站。
相關文章:jQuery小而精的網頁函式庫 (一)
參考資料 :
http://api.jquery.com/