網頁製作最基本的部分就是 圖文 排版,而圖文排版的第一個工作就是需要進行欄位的編排,事前規劃好網頁的版面欄位配置,才能讓網頁內容排列整理不紊亂。在欄位配置好後,就可以開始將我們的圖文置入至網頁上,接下來將介紹如何在行動網頁空間進行圖文排版。

#行動網頁 教學系列文章#
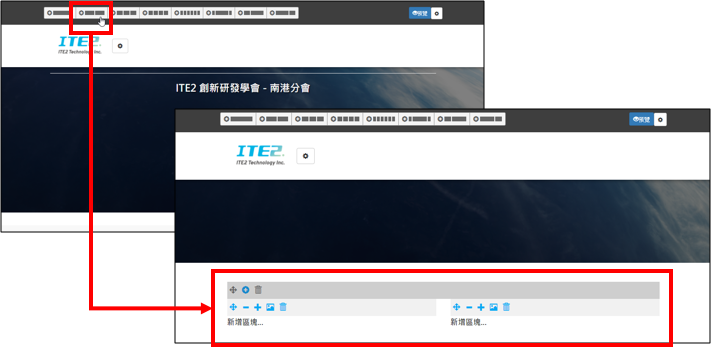
新增欄位
在行動網頁空間的後台中,點選頁面上方不同之排版樣式,即可在頁面下方產生不同之欄位。
在網頁設計中,通常可以分為 12 欄或 16 欄的編排方式,在行動網頁空間中是採用 12 欄的方式,而可配置的類型如以下表格所示,使用者可以依自己的需求選擇加入不同欄位。
| 類型 | 欄位比例 |
| 12 | |
| 6 : 6 | |
| 4 : 4 : 4 | |
| 3 : 3 : 3 : 3 | |
| 2 : 2 : 2 : 2 : 2 : 2 | |
| 2 : 8 : 2 | |
| 4 : 8 | |
| 8 : 4 |
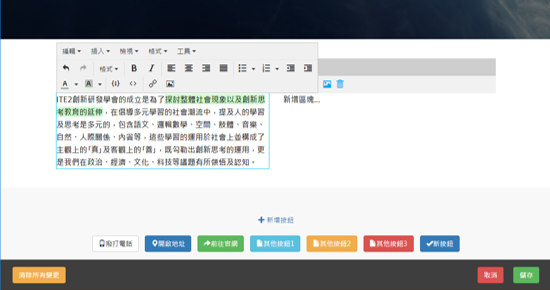
新增 圖文
當新增好欄位後,點擊欄位上的「新增區塊…」文字,就可以進行文字編輯及文字排版。
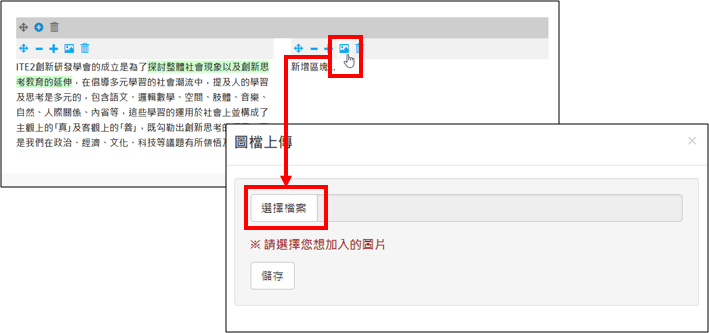
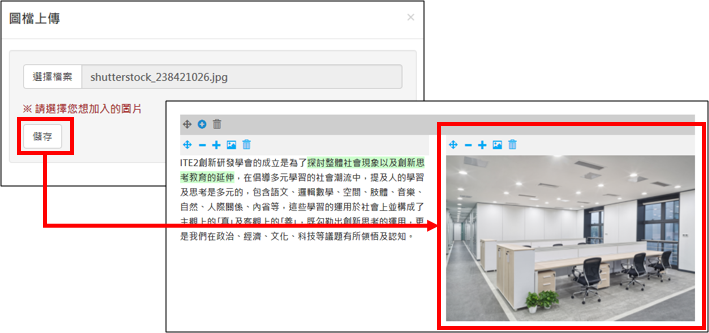
若要新增圖片,請點選區塊淺灰色區域之圖片符號,點擊「選擇檔案」並選擇本機上的圖片檔,接著按下「儲存」即可。
新增完成後,即可立即檢視上傳結果。