行動網頁建置後,使用者可以針對每個區塊可進行調整,其中除了可以調整單一 區塊 內容外,區塊中的欄位也是可以讓使用者自由調整及添加。透過區塊及欄位這兩個項目的調整,讓使用者可以方便地編輯、修改行動網頁的圖文排版,所見即所得的調整方式也便於使用者瞭解編輯後的樣式為何,接下來請參考以下的操作說明。
#行動網頁 教學系列文章#
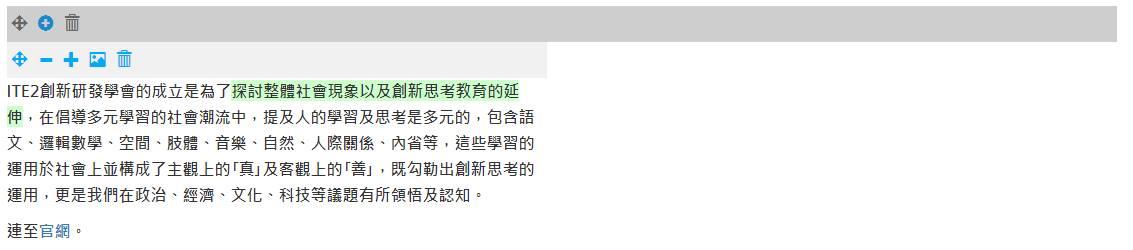
區塊 調整
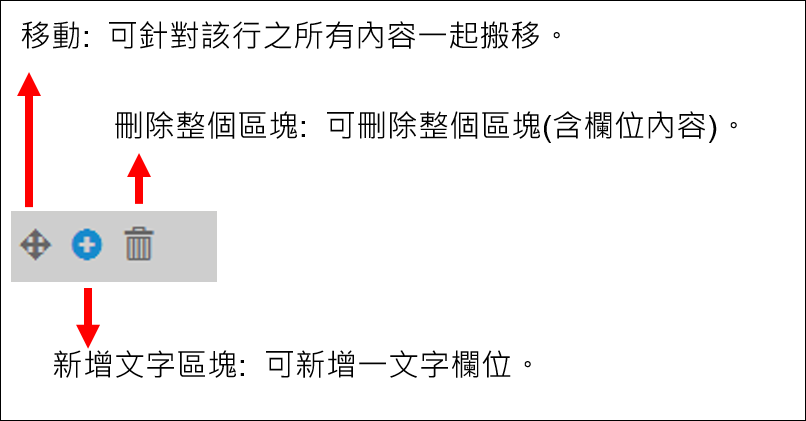
區塊調整可以針對一整個橫符區塊進行調整,包含移動、新增文字區塊、刪除整個區塊。

欄位 調整
欄位調整包含移動、欄位縮小、欄位放大、圖檔上傳、刪除此區塊等項目,詳細說明及操作如下。
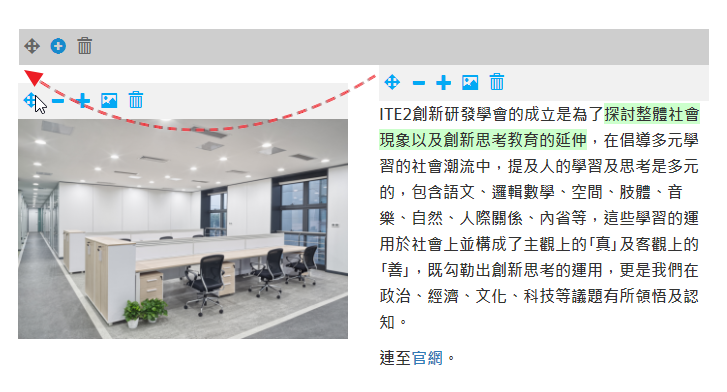
移動 
可將欄位移動至別的區域。

點住 ![]() 按鈕後進行拖曳,至指定位置後放開即可移動完成。
按鈕後進行拖曳,至指定位置後放開即可移動完成。

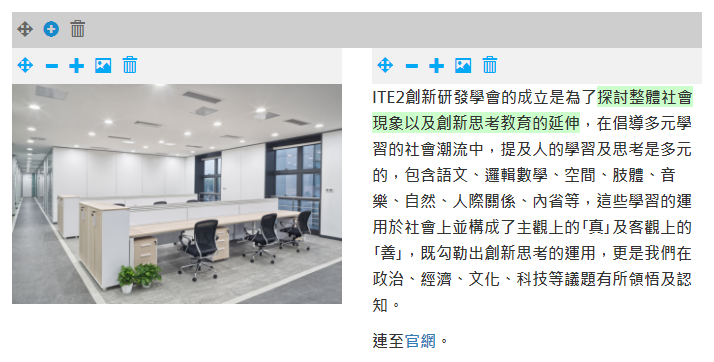
調整後,圖和文的順序會對調。

欄位縮小 
可縮小目前欄位之寬度,直接點擊按鈕即可。

調整後,會看到文字區塊變窄了。

欄位放大 
可縮小目前欄位之寬度,直接點擊按鈕即可。
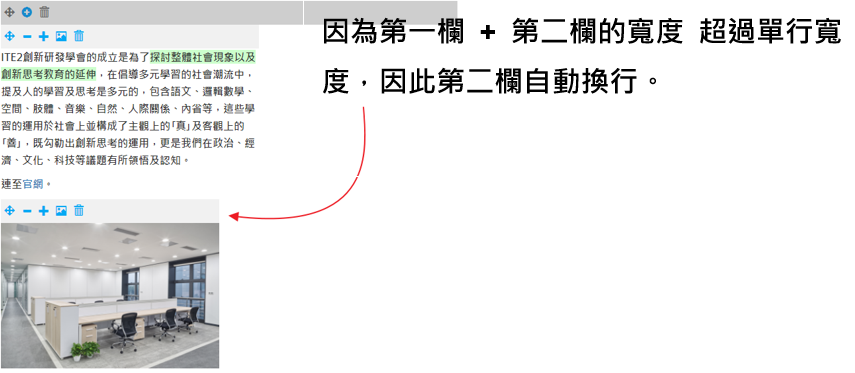
註: 若放大的比例若超過單行寬度時,排列在該欄後的其他欄位會自動換行。

調整後,文字的欄位變寬,但因為兩欄的寬度超過單行寬度,因此會自動換行。

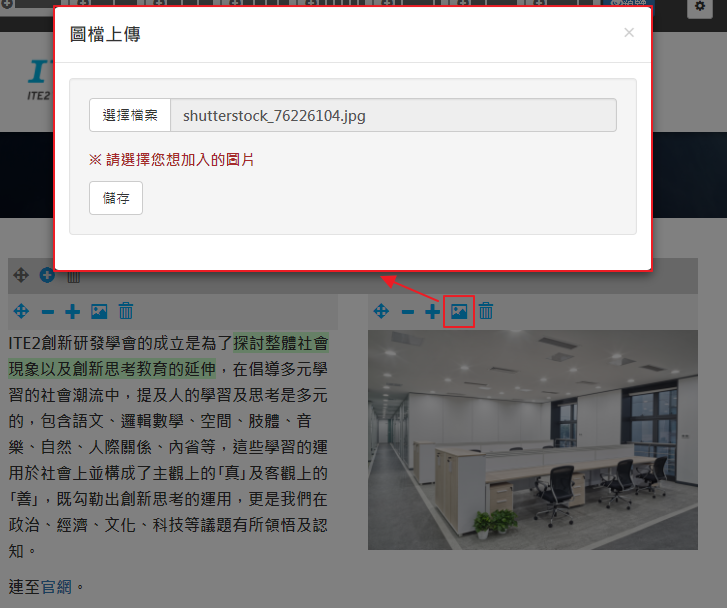
圖檔上傳 
可在該欄位上新增本機端的圖片檔。

點擊 ![]() 按鈕後,選擇圖片路徑,再點選儲存即可上傳。
按鈕後,選擇圖片路徑,再點選儲存即可上傳。

調整後,會看到新增的圖片新增在欄位中。

刪除此區塊 
可直接刪除該區塊。

點選 ![]() 按鈕後,系統會提示確認訊息,按下 [確定] 後該欄位即刪除。
按鈕後,系統會提示確認訊息,按下 [確定] 後該欄位即刪除。

調整後,會看到右側的圖片欄位已被刪除。