當我們做完行動網頁的內容和嵌入語法後,大致上我們的單一網頁就完成了,那接著我們會希望使用者可以在看完頁面後進行下一步,例如開啟地圖、寄送e-Mail、撥打電話、填寫問卷、前往別的頁面……等,這個時候我們可以使用底部的 按鈕 ,讓使用者看完網頁內容後,知道如何進行下一步動作。
#行動網頁 教學系列文章#
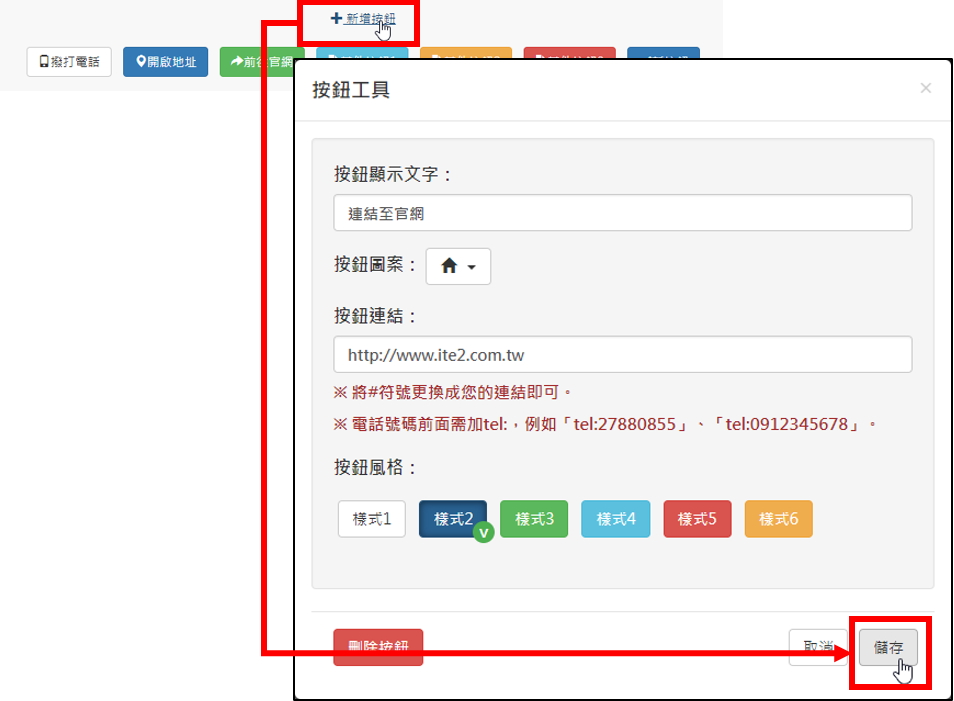
底部按鈕可以建置聯絡電話、聯絡郵件、或外部連結……等。請點選 ![]() 進行新增。輸入按鈕顯示文字、按鈕圖案、按鈕連結後,按 [儲存] 即可完成。
進行新增。輸入按鈕顯示文字、按鈕圖案、按鈕連結後,按 [儲存] 即可完成。

儲存後,就可以看到左側新增了剛剛建立的按鈕。

按鈕 功能語法
不同之功能會需要不同之語法,請參考下表。
| 項目 | 連結語法 | 範例 |
| 超連結 | http://網址 或 https://網址 | http://www.ite2.com 或 https://www.google.com.tw |
| 電話 | Tel: 電話號碼 | Tel:0227880855 |
| 電子郵件 | Mailto: 郵件信箱 | Mailto:[email protected] |
日後若要修改按鈕時,只要在編輯模式下,點擊按鈕就可以進行編輯。