當我們行動網頁的內容製作得差不多後,接著我們可以試著 嵌入 一些外部的元件,讓讀者除了看靜態的文字外,也可檢視動態的影片。此外,也可以嵌入更多資訊如: FB 粉絲專頁、Google 地圖、Line 分享按鈕 ……等元件,讓讀者更能輕易地找到、分享您網站的資訊,有關嵌入元件的部分,請參考以下教學說明。
#行動網頁 教學系列文章#
嵌入 影片
您可以將您置於影片平台之影片嵌入至行動網頁中,以下我們將以 Youtube 為範例。
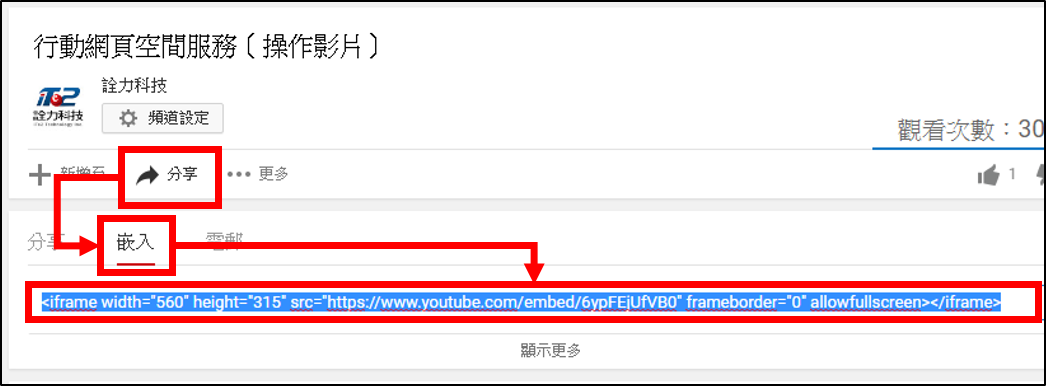
請先點選影片下方之 [分享 > 嵌入] 後,複製底下之嵌入碼。

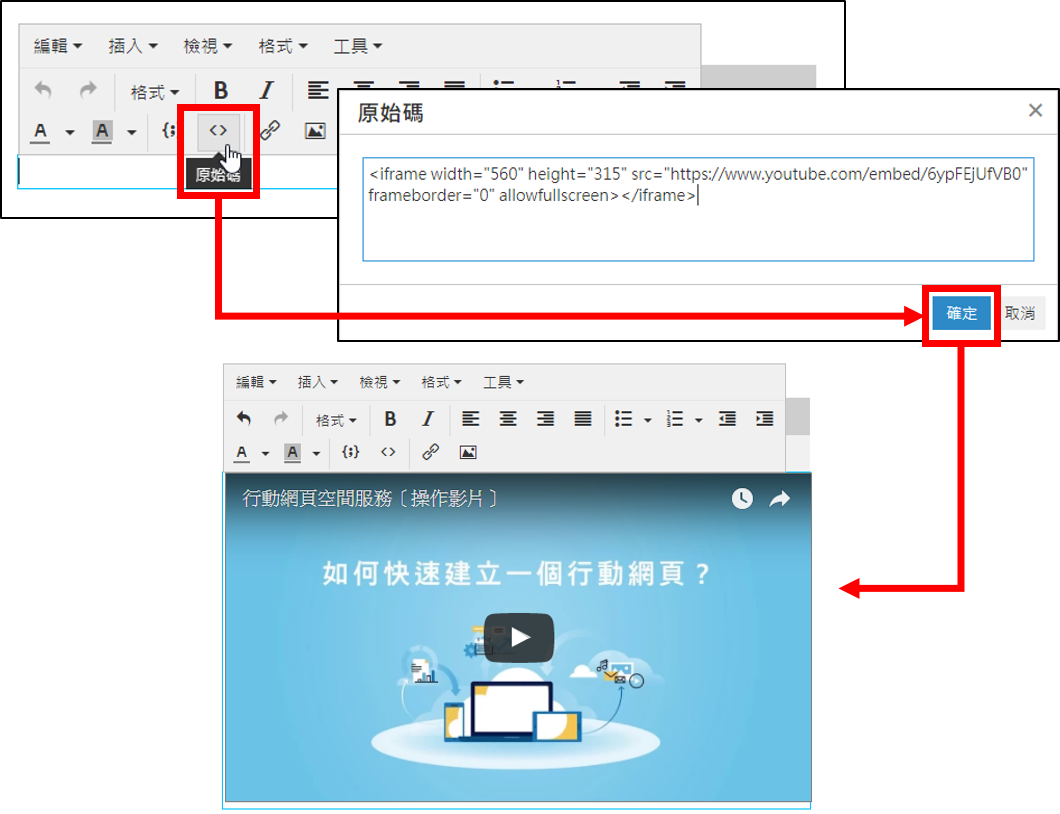
在文字編輯器中選擇 [原始碼],並貼上嵌入碼按 [確定] 後,就可以看到影片嵌入成功。

嵌入地圖
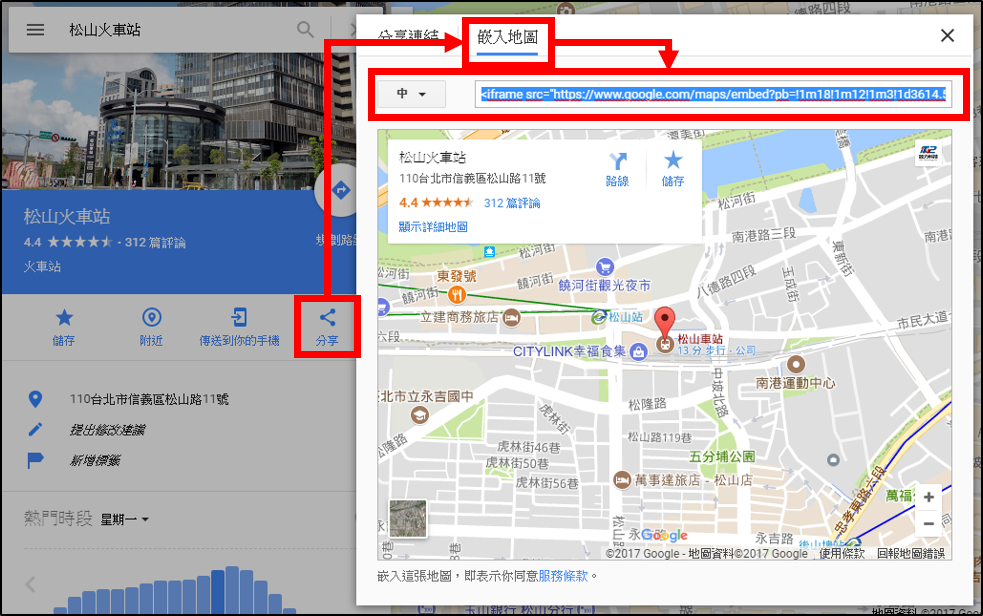
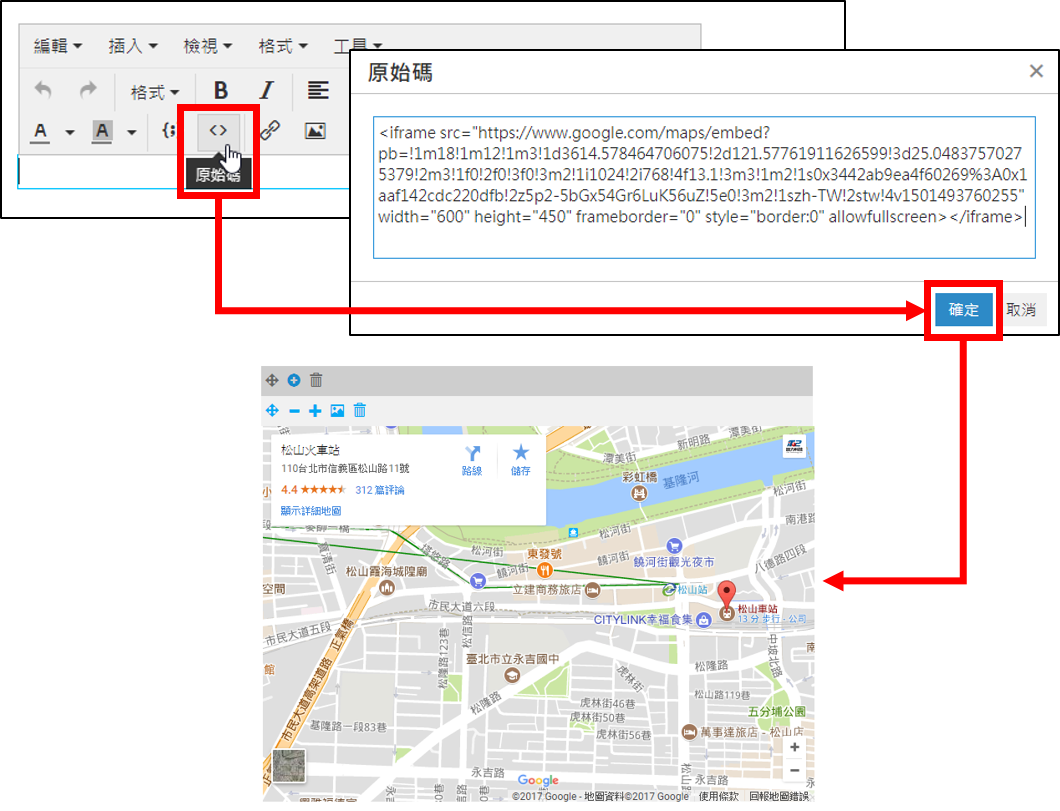
請先點選地圖上的地點中的 [分享 > 嵌入地圖] 後,複製底下之嵌入碼。

在文字編輯器中選擇 [原始碼],並貼上嵌入碼按 [確定]後,就可以看到影片嵌入成功。

嵌入社群按鈕
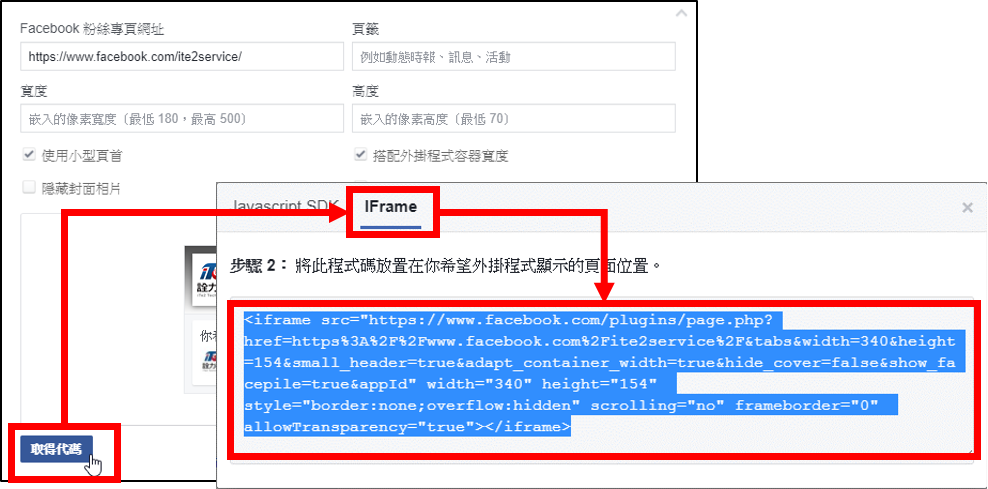
行動網頁空間支援 IFrame 程式碼嵌入,因此您可選擇提供 IFrame 的嵌入碼之社群按鈕進行嵌入,以下以 Facebook 為例。至FACEBOOK社交外掛程式中,選擇您需要之元件。
設定您要的樣式後,選擇 [取得代碼] 並在 IFrame 頁籤中,複製其嵌入碼。

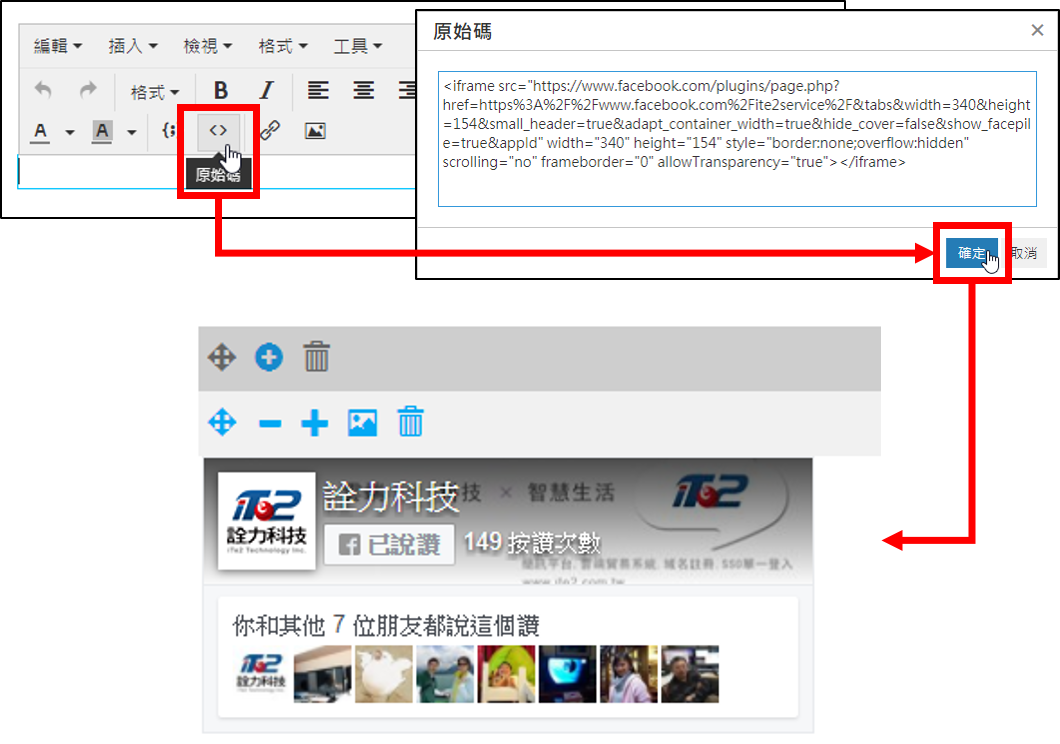
在文字編輯器中選擇 [原始碼],並貼上嵌入碼按 [確定] 後,就可以看到套件嵌入成功。

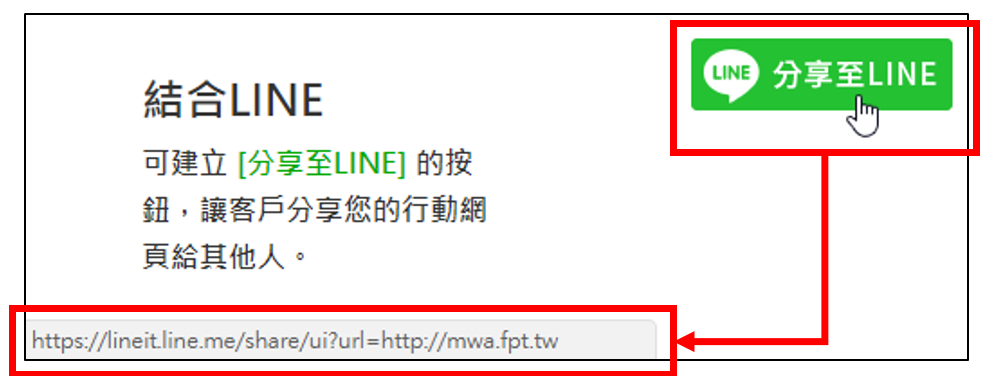
此外,您亦能選用可生成專屬超連結之社群平台,再透過建立圖片超連結之功能,建立不一樣的社群互動按鈕。
例如,您可以透過以下超連結語法,建立一個可以 [分享您行動網頁超連結至 LINE 的聊天室] 的超連結。您只要依照以下語法進行建立即可:
https://lineit.line.me/share/ui?url=您的行動網頁超連結
(註: 超連結需含 http:// 或 https:// 字樣)