AngularJS – Providers介紹 (一)
最近公司NAS APP專案採用Cordova專案來開發,配合使用Ionic v1和AngularJS來撰寫UI功能,在開發過程中很常使用到AngularJS的Factory定義,看了AngularJS官網所寫Factory只是歸屬於Providers的一種使用方式,其他還有Service、Value、Constant、Provider等,接下來我們就依序來介紹這些定義的差異和使用方式。
(一) Value:
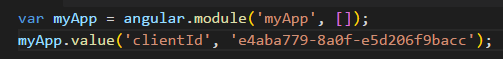
當我們只是要一個很簡單的資料定義,我們可以使用Value,官方範例為定義一個Oauth的ClientId來做解釋,如下 :

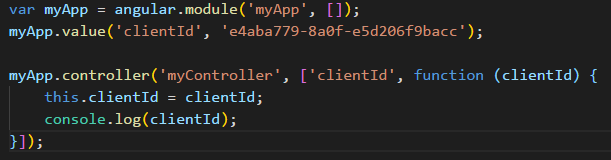
我們宣告一APP為 myAPP,並定義一個value名稱為clientId並且給予我們要指定的值,那我們定義完要如何使用,AngularJS採用Dependency Injection的方式Injection到Controller中如下圖: