用小小簡訊拉近彼此距離

身為行銷企劃的你是不是有過類似經驗,明明花了很多時間和精力經營你與客戶之間的關係,但與客戶之間總是有一堵高牆擋在中間,不管拿什麼工具千敲萬槌的,那面牆不動就是不動,就因為久久不能打破那面高牆而心灰一冷呢?別擔心,也許不是你使用的方法有錯,而是你缺那個「關鍵契機」,就讓我們一起加持你手的鐵槌,讓它變成強而有力的神之鐵槌,打破眼前一切行銷障礙,拉近你與客戶之間的關係!
現在,就來來好好介紹這「關鍵契機」吧!
當我們製作完所有的網頁內容,最後也是最重要的一步就是要將製作完成的網頁發佈到站台上,這樣使用者才可以檢視網頁最新的結果,若沒有進行發佈,不管前面我們多努力進行建置也是無意義。接著請參考以下功能操作說明,了解如何 預覽網頁、 發佈網頁 、……等功能。
#行動網頁 教學系列文章#
當我們做完行動網頁的內容和嵌入語法後,大致上我們的單一網頁就完成了,那接著我們會希望使用者可以在看完頁面後進行下一步,例如開啟地圖、寄送e-Mail、撥打電話、填寫問卷、前往別的頁面……等,這個時候我們可以使用底部的 按鈕 ,讓使用者看完網頁內容後,知道如何進行下一步動作。
#行動網頁 教學系列文章#
網頁製作最基本的部分就是 圖文 排版,而圖文排版的第一個工作就是需要進行欄位的編排,事前規劃好網頁的版面欄位配置,才能讓網頁內容排列整理不紊亂。在欄位配置好後,就可以開始將我們的圖文置入至網頁上,接下來將介紹如何在行動網頁空間進行圖文排版。

#行動網頁 教學系列文章#
網頁標題 是指在瀏覽器標籤列中所顯示的網頁名稱。當使用者透過搜尋引擎搜尋資料 或是 在社群網站瀏覽內容時,使用者第一個看到的就是網頁的標題。
因此網頁的標題是非常重要的,它是讓使用者評估是否要點進您網頁觀看的重要因素之一。另外若使用者要進行 SEO 優化時,網頁標題與網頁內容的相關性也是一個關鍵。
接下來我們就開始教大家如何在我們的行動網頁空間中編輯網頁標題,此外也一併介紹幾個常用的按鈕功能。
#行動網頁 教學系列文章#
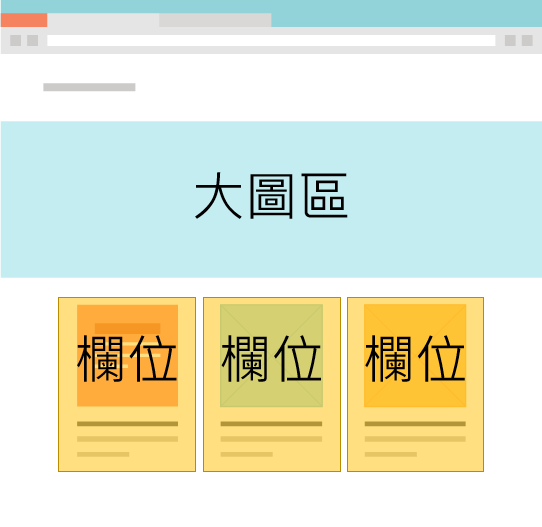
當我們開啟「行動網頁」空間的編輯模式後,就可以開始進行網頁之內容調整。在本章節中,我們要先來介紹如何建立我們行動網站的第一個門面,也就是 LOGO 及大圖。
放置LOGO 有助於提升我們品牌或商品的企業識別。而大圖是使用者點進頁面的所看到的第一張圖片,該圖片與圖上的文字就是讓讀者決定是否要繼續往下看的一個重要內容,絕不可以輕忽。
接著請參考以下步驟開始調整行動網頁吧!